I've been searching the entire internet for guides how to make a proper dropdown menu in Razor/Umbraco 7 with parent and child classes and more but, without much success.
I can render a menu fine as a "navigation" or "site map" macro but it doesn't cover my need. My experience with Umbraco doesn't allow me to make what I wish so, I hope you guru's can help me out :o)
My content has a page entitled "produkter/products"
I'd like to render out the subpages (the blue lines) in the menu
I'd like to display the purple lines (categories) underneath
And inside the categories I'd like to show the brand names (red lines)
All the steps should have each their classes like "category, brand" which I can't get to work using the prebuild macros in Umbraco.
I know this is a huge task but I hope you guys can help me out :)
If you have any tips, tricks about this navigation OR how I arrange my product menu, please tell me :o)
It's really hard to kind of say how to write this out without the target html I think... but I'm wondering if this gist helps you on your way ?
Basically you get your product page, and then you can iterate it's children, then each of those children have children, so on and so forth:
@inherits UmbracoTemplatePage
@{
//top Blue menu
// need to find producter page
var productSectionPage = Umbraco.TypedContentAtXPath("//productSectionPageDocTypeAlias").FirstOrDefault();
// get the children of the product section page, eg the product types
var productTypes = productSectionPage.Children(f => f.IsVisible() && f.DocumentTypeAlias == "productTypeDocTypeAlias");
// so now we can build our blue to menu by looping through the productTypes and see if they have any products listing, eg whether to shwo the dropdown or not
}
<ul class="nav navbar-nav">
@foreach (var productType in productTypes)
{
// get the products
var products = productType.Children(f => f.IsVisible() && f.DocumentTypeAlias == "productPageDocTypeAlias");
if (products.Any())
{
<li class="dropdown">
<a class="btn btn-default dropdown-toggle" id="dropdown-@productType.UrlName" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">@productType.Name <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="dropdown-@productType.UrlName">
// list products
@foreach (var product in products)
{
// get the categories
var categories = product.Children(f => f.IsVisible() && f.DocumentTypeAlias == "categoryDocTypeAlias");
if (categories.Any())
{
// write out categories
<li>
<h2>@product.Name</h2>
<h3>Categories</h3>
@foreach (var category in categories)
{
// get the brands
var brands = category.Children(f => f.IsVisible() && f.DocumentTypeAlias == "brandDocTypeAlias");
if (brands.Any())
{
<h2><a href="@category.Url">@category.Name</a></h2>
<h3>Brands</h3>
foreach (var brand in brands)
{
<a class="@category.UrlName-@brand.UrlName" href="@brand.Url">@brand.Name</a>
}
}
}
</li>
}
else
{
<li>@product.Name</li>
}
}
</ul>
</li>
}
else
{
<li><a href="@productType.Url">@productType.Name</a></li>
}
}
</ul>
but obviously you tweak the html to be how your dropdown megamenu should be written out...
Thank you very much for taking you're time to read my question and help out :o)
I have changed the DocumentTypeAlias in the code above but I'm wondering about the two first variables entitled productSectionPage and productTypes.
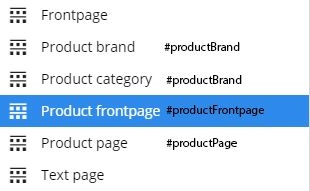
Exactly what are they refering to? My document types looks like this:
I'm not looking for a complete CSS/html setup for the menu, I can handle that myself :o) I'm just trying to write everything out correct. So far, the code you provided seem to make a lot of sense and it definitely is a step towards my goal.
yes sorry should have said, basically on each call to .Children I am filtering the list of Children by their underlying document type (assuming that each different product thing in your hierachy has a different document type...)
so if in the code above you see:
productSectionPageDocTypeAlias - that needs to be replaced with the document type alias of your producter page.
productTypeDocTypeAlias - the document type alias of your Product Types eg Cykler
productPageDocTypeAlias - the document type alias of what I'm thinking are products eg Racer Cykler
categoryDocTypeAlias - the alias of the categories eg. Trek
and
brandDocTypeAlias - the alias of the brands underneath the categories...
With the two variables you mention, productSectionPage - is hopefully the Produckter node in the tree and the productTypes are first children of the productSectionPage eg Cykler (I think of these as types of products, but you can call the variables what you lke to reflect how you think of these levels)
Cheers for the explanation Marc (you truedly deserve a beer).
I have tried my best to change the doc. types to the description you've shared but I can't seem to escape the error:
Cannot bind source type Umbraco.Web.Models.PartialViewMacroModel to model type Umbraco.Web.Models.RenderModel.
It's not the first time it has haunted me, let me tell you that! I write my Macro like so: @Umbraco.RenderMacro("productMenu")
I don't know if I'm stepping over what's considered "I need help", but if you feel like it you can see my setup here:
Login Removed
Don't worrie if you delete everything, I have a local backup and no password or username is being used other places :o) I hope you'll take the time to help and I'll make sure to bring a beer on your table haha.
I tried to uncomment this line @Umbraco.RenderMacro("productMenu") on your frontpage but the frontpage does not work anyway, so something is else must be broke.
I´ve made a few ajudsments and the site is working now.
There is however a few css adjustments to do, but now at least it renders the products in the menu.
Dropdown navigation
Mjellow,
I've been searching the entire internet for guides how to make a proper dropdown menu in Razor/Umbraco 7 with parent and child classes and more but, without much success.
I can render a menu fine as a "navigation" or "site map" macro but it doesn't cover my need. My experience with Umbraco doesn't allow me to make what I wish so, I hope you guru's can help me out :o)
I know this is a huge task but I hope you guys can help me out :) If you have any tips, tricks about this navigation OR how I arrange my product menu, please tell me :o)
Hi Mike
It's really hard to kind of say how to write this out without the target html I think... but I'm wondering if this gist helps you on your way ?
Basically you get your product page, and then you can iterate it's children, then each of those children have children, so on and so forth:
but obviously you tweak the html to be how your dropdown megamenu should be written out...
Hey Marc,
Thank you very much for taking you're time to read my question and help out :o)
I have changed the
DocumentTypeAliasin the code above but I'm wondering about the two first variables entitledproductSectionPageandproductTypes.Exactly what are they refering to? My document types looks like this:
I'm not looking for a complete CSS/html setup for the menu, I can handle that myself :o) I'm just trying to write everything out correct. So far, the code you provided seem to make a lot of sense and it definitely is a step towards my goal.
Hi Mike
yes sorry should have said, basically on each call to .Children I am filtering the list of Children by their underlying document type (assuming that each different product thing in your hierachy has a different document type...)
so if in the code above you see:
productSectionPageDocTypeAlias - that needs to be replaced with the document type alias of your producter page.
productTypeDocTypeAlias - the document type alias of your Product Types eg Cykler
productPageDocTypeAlias - the document type alias of what I'm thinking are products eg Racer Cykler
categoryDocTypeAlias - the alias of the categories eg. Trek
and
brandDocTypeAlias - the alias of the brands underneath the categories...
With the two variables you mention, productSectionPage - is hopefully the Produckter node in the tree and the productTypes are first children of the productSectionPage eg Cykler (I think of these as types of products, but you can call the variables what you lke to reflect how you think of these levels)
Cheers for the explanation Marc (you truedly deserve a beer).
I have tried my best to change the doc. types to the description you've shared but I can't seem to escape the error:
It's not the first time it has haunted me, let me tell you that! I write my Macro like so:
@Umbraco.RenderMacro("productMenu")I don't know if I'm stepping over what's considered "I need help", but if you feel like it you can see my setup here:
Login Removed
Don't worrie if you delete everything, I have a local backup and no password or username is being used other places :o) I hope you'll take the time to help and I'll make sure to bring a beer on your table haha.
Hi Mike.
I tried to uncomment this line
@Umbraco.RenderMacro("productMenu")on your frontpage but the frontpage does not work anyway, so something is else must be broke.Could you maybe turn off Custom errors?
Hey Dennis,
Thank you for your participation in the, maybe very confusing thread :)
I have disabled the custom error and located that the following statement is empty
var productTypes = productSectionPage.Children(f => f.IsVisible() && f.DocumentTypeAlias == "productType");Roldskov.sp34k.dk
Hi Mike.
I´ve made a few ajudsments and the site is working now. There is however a few css adjustments to do, but now at least it renders the products in the menu.
Best of luck.
All I had to do was change the doctypes in the code.
Ya'll deserve a big high five for all the help and assistance! I really appreciate it guys, thank you so very much!
Awesome Mike!!! Have a great day!
H5YR
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.