I have this problem, where I need to get some properties from another documenttype.
I have this blog, where I have seperatet subsites for the authors of the blog. When one of the authors write a blogpost, I need this author to be shown on the blogpost-promo.
Image of the promo.
My problem is, how can I do this?
I have tried with a partial, where i have a foreach for the blogpost and then for the authors and then tried to make an if-statement, that should only take that author that is equal to the author of the blogpost, but this does not work.
Is the author you are referring to a member("front end member") or a user("backend user")?
If it is a backend user, take a look at this:
int writerId = Model.Content.WriterId;
string writerName = Model.Content.WriterName;
Umbraco.Core.Services.IUserService userService = ApplicationContext.Current.Services.UserService;
Umbraco.Core.Models.Membership.IUser user = userService.GetUserById(writerId);
If it is a member you propable have a member picker on the post, and then you need to go something like this to retrieve the member:
int memberId = Model.Content.GetPropertyValue<int>("PROPERTY_ALIAS");
IPublishedContent member = Umbraco.TypedMember(memberId);
So lets say you already have your "featured posts" in a var, you would go for it like this:
foreach (var featuredPost in featuredPosts)
{
int memberId = featuredPost.GetPropertyValue<int>("PROPERTY_ALIAS");
IPublishedContent member = Umbraco.TypedMember(memberId);
// use your member props...
}
Not sure this is what you are looking for, but hope it helps.
My authors are nor members or users, they are a documenttype.
I need a way to select one of these authors in the blogpost, and then display their image, name and position from the documenttype showed in the picture.
That should be easy. You can do it in 2 (or more) ways:
First way - Create a property using Umbraco.ContentPicker datatype and give it an alias. Ex. "authorPicker" - now you can select any content you want on your post.
That way kinda suck, because you will actually be able to pick any kind of content, and that could give errs if not handled in code.
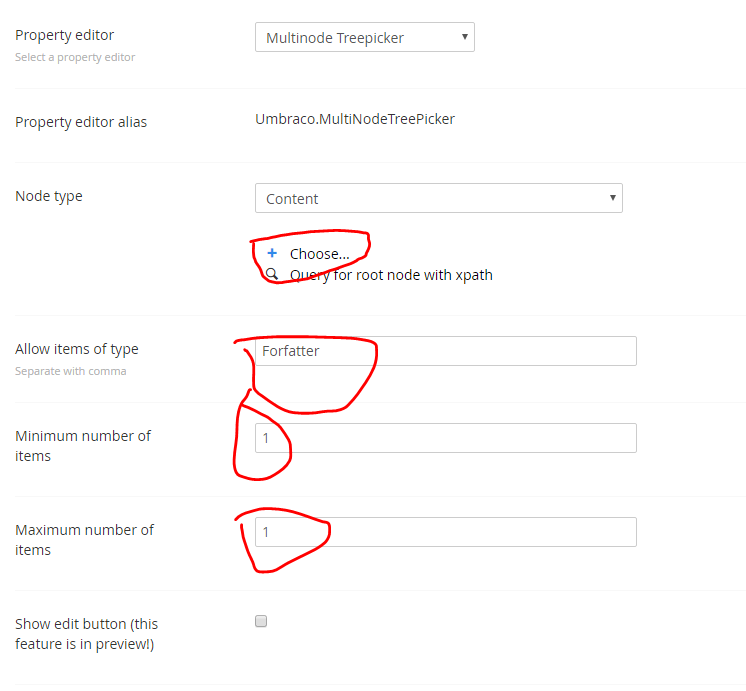
Second way - Create property using Umbraco.MultiNodeTreePicker datatype and give it an alias. Ex. "authorPicker". Then configure it to only allow documenttype "Forfatter/author or whatever you named that type". Then pick a starting node for the picker and set set minimum and maximum items to 1 - Now you have a picker that will start at given node and contrain pickable items to be of your "author type"
Now loop your featured posts and fetch the author for each post.
foreach(var featuredPost in featuredPosts)
{
var authorId = featuredPost.GetPropertyValue<int>("authorPicker");
var author = Umbraco.TypedContent(authorId);
if(!author.Equals(null))
{
// use author...
@Html.Partial("blogCreateForfatter", author)
}
}
Note im not really sure that retrieving the featuredPost "authorPicker" will work(it stores csv, but we only have one item, so maybe it will work). If not change it to string and all is good.
Your blogCreateForfatter partial could look like this:
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent>
@{
if (!Model.ContentType.Alias.InvariantEquals("forfatter"))
{
return;
}
// assuming authorImage is a media picer
var imageId = Model.GetPropertyValue<int>("authorImage");
var image = Umbraco.TypedMedia(imageId);
if (image.Equals(null))
{
return;
}
<img src="@image.Url" alt="@image.Name" />
}
Get the Author of the blogpost
Hello Umbraco Forum.
I have this problem, where I need to get some properties from another documenttype.
I have this blog, where I have seperatet subsites for the authors of the blog. When one of the authors write a blogpost, I need this author to be shown on the blogpost-promo.
Image of the promo.
My problem is, how can I do this? I have tried with a partial, where i have a foreach for the blogpost and then for the authors and then tried to make an if-statement, that should only take that author that is equal to the author of the blogpost, but this does not work.
Any suggestions?
Regards Malthe
Hi,
Is the author you are referring to a member("front end member") or a user("backend user")?
If it is a backend user, take a look at this:
If it is a member you propable have a member picker on the post, and then you need to go something like this to retrieve the member:
So lets say you already have your "featured posts" in a var, you would go for it like this:
Not sure this is what you are looking for, but hope it helps.
Thank you so much for answering!
My authors are nor members or users, they are a documenttype.
I need a way to select one of these authors in the blogpost, and then display their image, name and position from the documenttype showed in the picture.
Is there a way to do that?
My blogpost partial looks like this:
@{var node = Umbraco.TypedContent(1131); var blogpost = node.Descendants().Where(x => x.DocumentTypeAlias == "blogpost").Take(10);
foreach(var blog in blogpost.OrderBy("CreateDate desc")){
@Html.Partial("blogCreateForfatter") @* AUTHOR HERE IN A PARTIAL VIEW*@
}
*Sorry that the code is not wrapped correctly.
Regards Malthe
Hi,
That should be easy. You can do it in 2 (or more) ways:
First way - Create a property using Umbraco.ContentPicker datatype and give it an alias. Ex. "authorPicker" - now you can select any content you want on your post.
That way kinda suck, because you will actually be able to pick any kind of content, and that could give errs if not handled in code.
Second way - Create property using Umbraco.MultiNodeTreePicker datatype and give it an alias. Ex. "authorPicker". Then configure it to only allow documenttype "Forfatter/author or whatever you named that type". Then pick a starting node for the picker and set set minimum and maximum items to 1 - Now you have a picker that will start at given node and contrain pickable items to be of your "author type"
Now loop your featured posts and fetch the author for each post.
Note im not really sure that retrieving the featuredPost "authorPicker" will work(it stores csv, but we only have one item, so maybe it will work). If not change it to string and all is good.
Your blogCreateForfatter partial could look like this:
Thank you so much! With a little bit of modification I made it work!
Great help!
Regards Malthe.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.