Hi guys,
this is my first post in this forum. I hope to do it correctly.
I have been looking for a solution for hours without results.
I'm using Umbraco version 7.5.7 assembly: 1.0.6219.11990
I use Visual Studio Express 2015 For Web, if I run the project with debugger (f5), I have no problem and my developed site works perfectly. If I run the project without debugger (ctrl+f5) nothing works
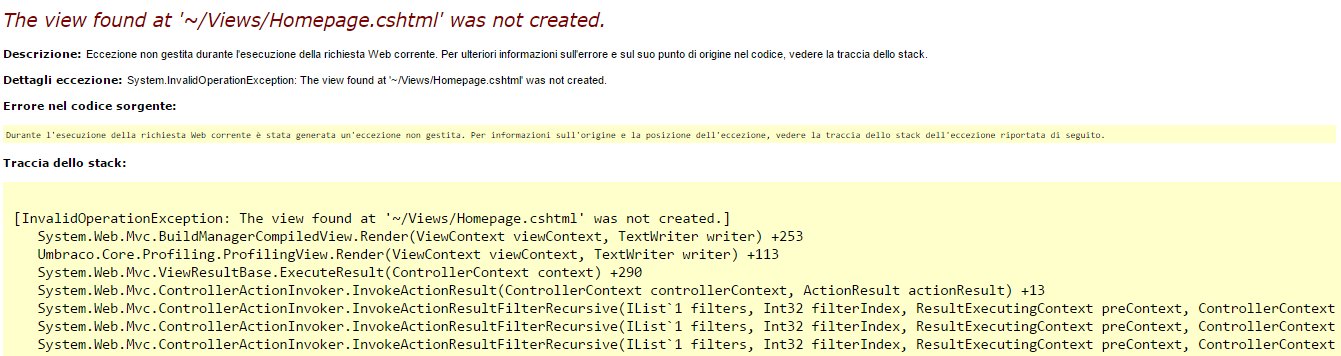
This is the thrown exception: "System.InvalidOperationException: The view found at '~/Views/Homepage.cshtml' was not created."
I had the same issue in all pages that I create.
Any Ideas?
Hi alex,
thanks for reply.
yes, I have the view in my folder
I post here homepage's code, but I'm pretty sure that it isn't a code issue. Exception is thrown in all my pages.
I was having a similar problem on v7.5.11 but the other way round where without debugging worked and with didn't. The way I fixed it in my case was changing the Models Builder Mode to Dll in the web.config shown below:-
Then going into the umbraco backend developer section > Models Builder Tab > "Generate models" to ensure the dll is created. I then finally add the Umbraco.Web.PublishedContentModels.dll that was created to my project references.
This is a very strange issue.. happens every time I simply copy umbraco based site.. original works fine, copy throws that error. It'd be really good if someone could shed some light on it. I can't pinpoint actual issue here.
I'm totally new to Umbraco, just started to learn it yesterday. I've installed v7.6.6 via nuget, and later let umbraco install a default site template into my project.
Yesterday it worked, today I had the very similar error message:
The view found at '~/Views/Home.cshtml' was not created.
The solution by me was located in Web.config. I pressed F5 today in VS, and this window appeared:
I've let it modify the web.config to be able to debug. This was the problem by me, I had to restore the original web.config (and maybe also a rebuild was necessary to regenerate all.dll.path). Now I'm unable to debug it though
I've seen this a couple of times as well. It is usually the models from modelsbuilder (in PureLive mode) that for some reason have not ben generated correctly. It can usually be resolved by going to a document type and pressing save.
This also explains why changing the modelsbuilder mode from PureLive to AppData or Dll fixes the issues. The models will be rebuilt
Yep, this seems to be the fix for me. Totally makes sense now that I think of it. Since it was in training and it happened. Typically the best fix comes from figuring those out in training.
In my case I was using the Local IIS and changed to use IIS express, but the port that VS was serving was different. I was able to access the port 12345, the umbraco page was loading successfuly but the site wasn't.
To solve the problem I've changed those two lines to use the same port:
I experienced the issue as well. I was able to fix by re creating the HomePage template.
log in and go to template. copy code. Delete the template, create new template under the same name, and paste in copied code.
you will have to update the doc types that were using the old template by re-selecting the new one. and then you will have to save and publish the content that have that template selected.
If you look at my answer above that holds a partial explanation at least :) It looks like the modelsbuilder did not complete the generation of models correctly. When you resave a document type the models are rebuilt and that is why it works.
If you want to inspect it further try having a look at /App_Data/Models/ next time it occurs and compare to trace logs to see if you can spot what is wrong.
Seems likely that something interfered with the modelsbuilder before it finished generating the models.
I've also run into this error when my browser is pointed to the .cshtml itself. If you run the site when the Visual Studio editor for Homepage.cshtml is open, sometimes it will open my browser to mysite/Views/Homepage.cshtml instead of mysite/.
I have the same problem, I run Umbraco 7.7.2 SQL CE. I have tried re-saving the doc types, and changing it to AppData and back again. It helps immediately - but det next day the same problem occurs. It has been so for the last month - what can I do, not to resave first thing every morning?
The message "the view found at ... was not created" indicates that MVC could find the view (so, no problem finding nor accessing the cshtml file) and quite probably compiling the view was successful (else we would get an exception), but for some reason MVC failed to initialize an instance of the view.
Could very well be due to something dirty happening with ModelsBuilder - as it seems that switching MB mode back and forth fixes the issue.
In PureLive mode, MB keeps a cache of the compiled models DLL + some hash files and a bit of plumbing - it could be that creating a "copy" of a site confuses MB.
Root cause of the issue has (hopefully) been identified. Is linked to the fact that when models compilation fails for some reason, ASP.NET deletes the existing models DLL at some point, but we did not force views to recompile, so they would use reference a (now) non-existing DLL.
Just as an update: Stephen found a way to reproduce this reliably now and found the proper fix for it. If you want it fixed now: update to Modelsbuilder 3.0.8 manually.
This fix will be part of the 7.6.13 and 7.7.8 releases which are due out tomorrow.
Exception: Views was not created
Hi guys, this is my first post in this forum. I hope to do it correctly. I have been looking for a solution for hours without results. I'm using Umbraco version 7.5.7 assembly: 1.0.6219.11990
I use Visual Studio Express 2015 For Web, if I run the project with debugger (f5), I have no problem and my developed site works perfectly. If I run the project without debugger (ctrl+f5) nothing works
This is the thrown exception: "System.InvalidOperationException: The view found at '~/Views/Homepage.cshtml' was not created." I had the same issue in all pages that I create. Any Ideas?
Hi Davide
Do you have this view in your views folder?
'~/Views/Homepage.cshtml' ?
Can you share the code of this view? Is there is right permissions on folders of this site?
Thanks,
Alex
Hi alex,

thanks for reply.
yes, I have the view in my folder
I post here homepage's code, but I'm pretty sure that it isn't a code issue. Exception is thrown in all my pages.
here's my homepage code
and here my "master" (layuot) code
While my post was under moderation this new topic appeared that seems to talk about the same issue
waiting for other ideas
Thanks
Hi Davide
By the way did you include your views in dlls while build?
Check please below lines in .csproj file.It will compile views
Alex
In my .csproj those lines was missing, so I add them but result doesn't change.
same error.
Hoping for others suggestions. Thanks
Exactly the opposite here. Not working with debugging, but no issue when running without debugging.
New 7.5.11 install using Nuget .
Hi Davide,
I was having a similar problem on v7.5.11 but the other way round where without debugging worked and with didn't. The way I fixed it in my case was changing the Models Builder Mode to Dll in the web.config shown below:-
Then going into the umbraco backend developer section > Models Builder Tab > "Generate models" to ensure the dll is created. I then finally add the Umbraco.Web.PublishedContentModels.dll that was created to my project references.
Hope this helps,
James
Hey, thank you. This worked for me.
Thank you James, that worked
I've tried the above methods and they dont work. Umbraco tv has no guide on this either.
The project is corrupted most likely.
Refer to below. Got it resolved by using a clean version.
https://our.umbraco.org/forum/using-umbraco-and-getting-started/85288-issues-with-publishing-from-visual-studios
This is a very strange issue.. happens every time I simply copy umbraco based site.. original works fine, copy throws that error. It'd be really good if someone could shed some light on it. I can't pinpoint actual issue here.
I did exactly the same: copy an umbraco website, the original works ok. The copy has this error.
I may have found a work around:
I am not sure why, but I am glad it fixed the problem. But I am still hoping for a better solution than this.
i have exactly the same issue as Pavel above - i clone a site, and database - a straight duplicate of DB and files.
I get an error:
The view found at '~/Views/the-name-of-the-view-here.cshtml' was not created.
i have faffed around for a while and tried a few things. It is working now, and i think that the thing that sorted it out was:
change
to
click generate models in the developer section
change
back to
all seems working now.
I'm totally new to Umbraco, just started to learn it yesterday. I've installed v7.6.6 via nuget, and later let umbraco install a default site template into my project.
Yesterday it worked, today I had the very similar error message:
The solution by me was located in Web.config. I pressed F5 today in VS, and this window appeared:
I've let it modify the web.config to be able to debug. This was the problem by me, I had to restore the original web.config (and maybe also a rebuild was necessary to regenerate all.dll.path). Now I'm unable to debug it though
In the web config, only this section was touched:
I've seen this a couple of times as well. It is usually the models from modelsbuilder (in
PureLivemode) that for some reason have not ben generated correctly. It can usually be resolved by going to a document type and pressing save.This also explains why changing the modelsbuilder mode from
PureLivetoAppDataorDllfixes the issues. The models will be rebuiltThe save button is like a magic wand that solves this problem instantly.
I experienced the same issue during an Umbraco training course - the solution was to re-save the document type of that template.
Yep, this seems to be the fix for me. Totally makes sense now that I think of it. Since it was in training and it happened. Typically the best fix comes from figuring those out in training.
I had the same issue.
In my case I was using the Local IIS and changed to use IIS express, but the port that VS was serving was different. I was able to access the port 12345, the umbraco page was loading successfuly but the site wasn't.
To solve the problem I've changed those two lines to use the same port:
I experienced the issue as well. I was able to fix by re creating the HomePage template.
log in and go to template. copy code. Delete the template, create new template under the same name, and paste in copied code.
you will have to update the doc types that were using the old template by re-selecting the new one. and then you will have to save and publish the content that have that template selected.
after doing this the issue was resolved.
Yes re-saving doc types did fix it. Although it would've been really good to understand the actual cause and fix properly..
If you look at my answer above that holds a partial explanation at least :) It looks like the modelsbuilder did not complete the generation of models correctly. When you resave a document type the models are rebuilt and that is why it works.
If you want to inspect it further try having a look at
/App_Data/Models/next time it occurs and compare to trace logs to see if you can spot what is wrong.Seems likely that something interfered with the modelsbuilder before it finished generating the models.
All the best
Rune
I've also run into this error when my browser is pointed to the
.cshtmlitself. If you run the site when the Visual Studio editor forHomepage.cshtmlis open, sometimes it will open my browser tomysite/Views/Homepage.cshtmlinstead ofmysite/.I have the same problem, I run Umbraco 7.7.2 SQL CE. I have tried re-saving the doc types, and changing it to AppData and back again. It helps immediately - but det next day the same problem occurs. It has been so for the last month - what can I do, not to resave first thing every morning?
Hope someone are able to help.
Hey Steffen
That sounds very odd indeed. Haven't heard of it recurring on a nightly basis.
Try setting the modelsbuilder to run in
Dllmode permantly. That should hopefully work. This will compile the models to a dll in the/binfolder.You can do this in
web.configby changingto
do make sure the models are properly generated. This can be done on the modelsbuilder dashborad in the Developer section.
Let me know how it goes!
All the best
Rune
Thank you very much Rune! The switch to Dll mode removed my troubles, after I regenerated my models.
Thanks for reporting back :) Glad it helped!!
The message "the view found at ... was not created" indicates that MVC could find the view (so, no problem finding nor accessing the cshtml file) and quite probably compiling the view was successful (else we would get an exception), but for some reason MVC failed to initialize an instance of the view.
Could very well be due to something dirty happening with ModelsBuilder - as it seems that switching MB mode back and forth fixes the issue.
In PureLive mode, MB keeps a cache of the compiled models DLL + some hash files and a bit of plumbing - it could be that creating a "copy" of a site confuses MB.
Investigating.
Usually re-saving a doc type "fixes" the issue - so seems very likely it has something to with modelsbuilder.
Root cause of the issue has (hopefully) been identified. Is linked to the fact that when models compilation fails for some reason, ASP.NET deletes the existing models DLL at some point, but we did not force views to recompile, so they would use reference a (now) non-existing DLL.
See issue at http://issues.umbraco.org/issue/U4-10780
Just as an update: Stephen found a way to reproduce this reliably now and found the proper fix for it. If you want it fixed now: update to Modelsbuilder 3.0.8 manually.
This fix will be part of the 7.6.13 and 7.7.8 releases which are due out tomorrow.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.