I am using umbraco v7 for my site and i want to create a modular page in it.
I am looking for a way to make my site page in a modular way as i describe below:
I create my modules as partial macro
in my page mainContent property which is a RTE type i create a bootstrap grid system.
finally add my macros to the cell of grid an then my page is easily created and site admin can create his/her layout dynamically.
thank you dennis for your response and help.
yes i know about grid layout but my problem is adding more grid inside grids.
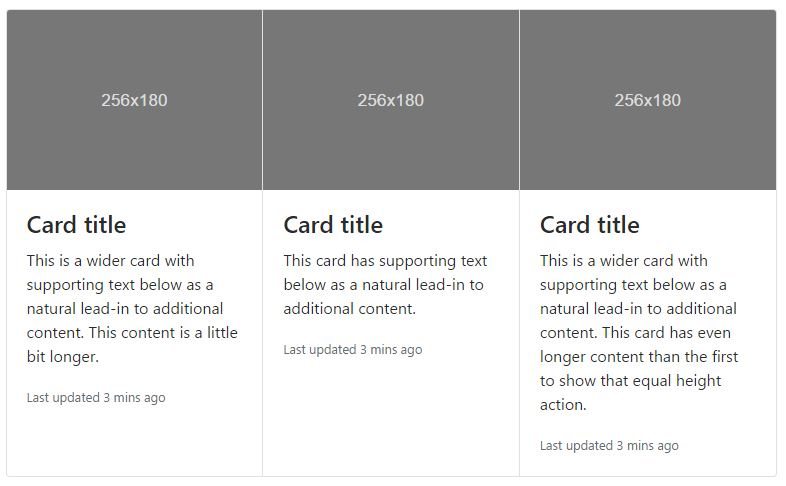
for example i want to create a module like "article card detail" then add three of them to a row and create some some thing like this:
and then use a predefined slider macro to create an image slider below of some text.
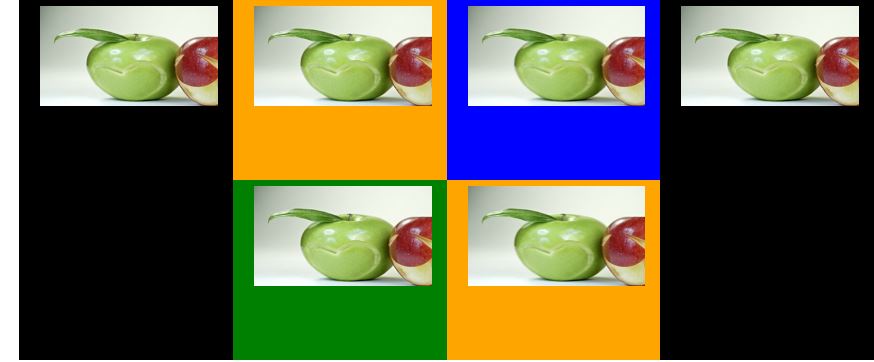
in some complicate case i want to create a sublayout like this:
in this case i need create an extra row in middle column and add two column in each of them. then i add my widget or macro inside each cell.
in other hand main dis advantage of grid layout is problem in accessing data which written inside it.
this article was good and use full but can you tell me some more technical detail such as manner of creating widget (UI and rendering theme in side view)? how can i add widget dynamically to my page?
I recommend installing Archetype and tinkering. Basically, when you create a new data type based on the Archetype property editor, you will configure the data type. When configuring it, you add a number of "fieldsets". I use these fieldsets as widgets. Each fieldset can have a number of properties. Those properties can in turn use other Archetype data types, which means that Archetype can be used to create very nested data structures.
Once you have configured the Archetype, you add it as a property to a document type, then you can add content to your page with the interface that Archetype provides. It basically allows you to add a bunch of fieldsets (aka, widgets). A coworker of mine created an Umbraco plugin, ContentTemplates, that allows you to specify a default set of widgets to be added to newly created pages (that makes it a bit easier on content editors so they don't have to know which widgets are appropriate for each page).
You can render it however you choose to. You basically get a list of widgets as data. I typically convert that to JSON then pass it to Angular so it can be rendered with Angular directives. However, if you are not using Angular, you could instead pass the data to CSHTML partial views. If you want to automate things a bit, you could create the CSHTML partial view so they match the name of the fieldset aliases (e.g., "slideshow", "calloutGrid", and so on).
Archetype doesn't enforce any particular rendering strategy. That's entirely up to you.
how to creating a modular page in umbraco?
I am using umbraco v7 for my site and i want to create a modular page in it. I am looking for a way to make my site page in a modular way as i describe below:
is there any way to achieve this goal in umbraco?
Hi navid.
Have you had a look at The Grid? It sounds pretty much as what you are requesting. You can import macros in grid cells.
Here is some documentation:
https://youtu.be/LlI13fxbW-k
https://our.umbraco.org/documentation/getting-started/backoffice/property-editors/built-in-property-editors/grid-layout
http://sinfomania.com/tutorials/umbraco-7x/developer/grid-layout-quick-and-easy/
Another alternative to a modular site setup is having a look at Nested Content or Archetype.
Best of luck to you!
thank you dennis for your response and help. yes i know about grid layout but my problem is adding more grid inside grids.
for example i want to create a module like "article card detail" then add three of them to a row and create some some thing like this:
and then use a predefined slider macro to create an image slider below of some text.
in some complicate case i want to create a sublayout like this:
in this case i need create an extra row in middle column and add two column in each of them. then i add my widget or macro inside each cell.
in other hand main dis advantage of grid layout is problem in accessing data which written inside it.
If you are "just" inserting macros this is easily achievable with Grid Layouts:
This is how I do it: http://skrift.io/articles/archive/building-umbraco-websites-with-archetype-widgets-and-ditto/
this article was good and use full but can you tell me some more technical detail such as manner of creating widget (UI and rendering theme in side view)? how can i add widget dynamically to my page?
I recommend installing Archetype and tinkering. Basically, when you create a new data type based on the Archetype property editor, you will configure the data type. When configuring it, you add a number of "fieldsets". I use these fieldsets as widgets. Each fieldset can have a number of properties. Those properties can in turn use other Archetype data types, which means that Archetype can be used to create very nested data structures.
Once you have configured the Archetype, you add it as a property to a document type, then you can add content to your page with the interface that Archetype provides. It basically allows you to add a bunch of fieldsets (aka, widgets). A coworker of mine created an Umbraco plugin, ContentTemplates, that allows you to specify a default set of widgets to be added to newly created pages (that makes it a bit easier on content editors so they don't have to know which widgets are appropriate for each page).
You can render it however you choose to. You basically get a list of widgets as data. I typically convert that to JSON then pass it to Angular so it can be rendered with Angular directives. However, if you are not using Angular, you could instead pass the data to CSHTML partial views. If you want to automate things a bit, you could create the CSHTML partial view so they match the name of the fieldset aliases (e.g., "slideshow", "calloutGrid", and so on).
Archetype doesn't enforce any particular rendering strategy. That's entirely up to you.
Here is some Archetype documentation: https://github.com/kgiszewski/ArchetypeManual
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.