Hello,
i stuck on a problem and hope that someone help.
I try to build an Table with Filtering.
I'v got a Model, a Controller, a View and a Partial View.
In the View I call the Controller with: Html.RenderAction("Home", "Home");
The Controller built a List with my Model and return it to the Partial View:
public class HomeController : SurfaceController
{
public ActionResult Home(int? Thema)
{
var listSeiteUmb = Umbraco.TypedContent(1057).Children();
var listThemaUmb = Umbraco.TypedContent(1080).Children();
var query = from lsu in listSeiteUmb
from ltu in listThemaUmb
where lsu.GetPropertyValue<int>("webseiteThema") == ltu.Id
select new SeitenViewModel()
{
Id = lsu.Id,
Name = lsu.Name,
ThemaName = ltu.Name,
ThemaId = ltu.Id
};
var listSeite = query.ToList();
if (Thema != null)
{
listSeite = listSeite.Where(w => w.ThemaId == Thema).ToList();
}
return PartialView("_HomeList", listSeite);
}
}
So this is great for receiving a form post, and sending an email, or adding a record to a database, but not so great for filtering the results on the page you are on.
The options are to either have:
a) Two Surface controllers on the page, one to display the form and dropdown options, kind of as you have it, and as you are making a get request, have a second surface controller child action that reads in the selected filter value from the querystring, and writes out the filtered items...
b) hijack the route, https://our.umbraco.org/Documentation/Reference/Routing/custom-controllers with this techique you create an MVC controller that inhertits from RenderMvcController that is named as docTypeAliasController - where docTypeAlias is the alias of the doc type of the page you want to hijack.
public class HomePageController : BaseController
{
public ActionResult Index(RenderModel model, int themeId=0)
{
//build your own custom Model that inherits RenderModel
var myCustomModel = new myCustomModel(model);
myCustomModel.ThemeId = themeId;
// populate theme list
myCustomModel.ThemeDropdownList = new SelectList()... etc;
myCustomModel.FilteredResults = myCustomService.GetFilteredResults(themeId);
// then return the model to your view
return CurrentTemplate(myCustomModel);
But now I have another Problem: I'm using for paging the "X.PagedList.Mvc"-Package.
But the Linklist contains a Url.Action-Command, that is not rendered.
Any suggestions?
Greetings from Berlin
Marko
Update: My solution
Instead of the Url.Action
@Html.PagedListPager( Model, page => Url.Action("Index", new { page }) )
Filtering with BeginUmbracoForm
Hello, i stuck on a problem and hope that someone help.
I try to build an Table with Filtering. I'v got a Model, a Controller, a View and a Partial View.
In the View I call the Controller with:
Html.RenderAction("Home", "Home");The Controller built a List with my Model and return it to the Partial View:
My PartialView inherits from
and look like this:
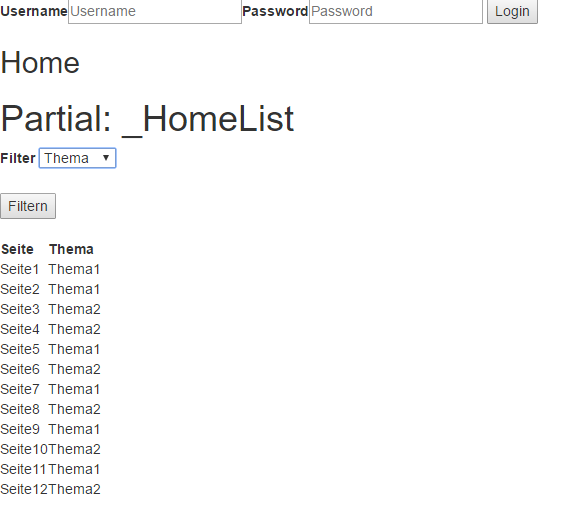
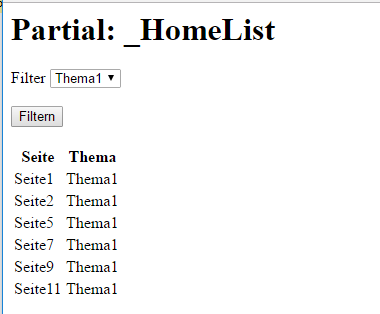
Partial: _HomeList
@{
}
The initialize is correct rendered: I see the View with the Partial View.
But if I using the Filter and hit the Submit-Button, I see only the (correct filtered) Content of the Partial View.
How can I render the Partial View WITH the View?
Greetings from Berlin
Marko
Hi Marko
Yes, a surface controller sits on the 'surface' of a controller, and can only interact with the route, it can't return a view :-(
After a surface controller receives a post from a BeginUmbracoForm form, it can:
return CurrentUmbracoPage(); // returns the current Umbraco page the form is on with the model state intact
or
return RedirectToCurrentUmbracoPage(); // returns the current Umbraco page the form is on but clears the modelstate
see https://our.umbraco.org/documentation/Reference/Templating/Mvc/forms
So this is great for receiving a form post, and sending an email, or adding a record to a database, but not so great for filtering the results on the page you are on.
The options are to either have:
a) Two Surface controllers on the page, one to display the form and dropdown options, kind of as you have it, and as you are making a get request, have a second surface controller child action that reads in the selected filter value from the querystring, and writes out the filtered items...
b) hijack the route, https://our.umbraco.org/Documentation/Reference/Routing/custom-controllers with this techique you create an MVC controller that inhertits from RenderMvcController that is named as docTypeAliasController - where docTypeAlias is the alias of the doc type of the page you want to hijack.
public ActionResult Index(RenderModel model, int themeId=0) { //build your own custom Model that inherits RenderModel var myCustomModel = new myCustomModel(model); myCustomModel.ThemeId = themeId; // populate theme list myCustomModel.ThemeDropdownList = new SelectList()... etc; myCustomModel.FilteredResults = myCustomService.GetFilteredResults(themeId);
// then return the model to your view return CurrentTemplate(myCustomModel);
} }
You view then needs to inherit UmbracoViewPage
or
c) Create an Umbraco API Controller https://our.umbraco.org/documentation/reference/routing/webapi/ that returns the filtered list asynchronously, and wire up javascript to call this api when the dropdown filter is changed.
regards
Marc
Hello Mark, thanks for the help.
I've rebuilt the Project like Option "b".
But now I have another Problem: I'm using for paging the "X.PagedList.Mvc"-Package. But the Linklist contains a Url.Action-Command, that is not rendered. Any suggestions?
Greetings from Berlin Marko
Update: My solution
Instead of the Url.Action
I write the parameter directly:
Hi Marko I had the same problem u can still use ajax and load a partialView here is an exemple of my code :
in the div list will be loaded ur partialview and it will work perfectly fine, i hope it helped you.
regards.
John ben
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.