Since Umbraco 7.6 'Property Value Converters' are part of the Core, so now you can call media item directly from content node, without defining ID and creating media object like it was before. Read about this change -
I wish I knew how to take that in effect to make a whole gallery pull from a media folder though. I am trying and can't seem to get it to work! I'm more of a front-end developer and don't have the widest MVC knowledge.
This definitely isn't working though.
@if(CurrentPage.HasValue("galleryFolder")){
var images = CurrentPage.galleryFolder;
var imgSpot = images.Children;
foreach (var img in imgSpot)
{
<img src="@img.Url" alt="img.Name" />
}
}
I'm going to try changing the alias name and see if that helps, because I did change the alias to a different type originally and it looks like it may be cached.
FYI, there should be no need for Umbraco.AssignedContentItem (it will work but is going to have a overhead) replace with Model.Content and this should continue to be fine
I'm having issues using this with Merchello Fast Track. It works, but then when I publish another page it breaks a different page with the gallery. Is it possible the code is not rendering it's actual page properly?
Code:
@if(Model.HasValue("galleryFolder"))
{
var ImagesLists = Umbraco.AssignedContentItem.GetPropertyValue<IPublishedContent>("galleryFolder");
var Collections = ImagesLists.Children;
foreach (var gimage in Collections)
{
<div class="col-sm-3 col-xs-4"><a href="@gimage.Url" class="gallery-content" data-lightbox-type="inline" data-lightbox-gallery="ProductImage"><img src="@gimage.Url" alt="" /></a></div>
}
}
Umbraco 7.6 Media Folder Gallery
I created a media picker called galleryFolder, and I want to be able to grab the folder and all it's children to be displayed in a gallery on page.
This doesn't seem to work anymore:
Not sure what exactly to do since the media pickers have changed since now we call images like this.
Hi Rylan
Since Umbraco 7.6 'Property Value Converters' are part of the Core, so now you can call media item directly from content node, without defining ID and creating media object like it was before. Read about this change -
https://our.umbraco.org/documentation/getting-started/setup/upgrading/760-breaking-changes#property-value-converters-u4-7318
It's easier to work with media now ) just get it from node, like you did it :
Thanks,
Alex
Thanks Alex,
I wish I knew how to take that in effect to make a whole gallery pull from a media folder though. I am trying and can't seem to get it to work! I'm more of a front-end developer and don't have the widest MVC knowledge.
This definitely isn't working though.
Hi Rylan
Is EnablePropertyValueConverters set to true in your solution?
CurrentPage.galleryFolder - returns folder or Id of folder?
What is the error of this code?
Alex
Yes, I checked if it's enabled to true, and it is. When I use:
@CurrentPage.galleryFolder
I get the folder ID. Just not sure what to do after this.
Thanks,
If there ID then try this code:
No longer getting an error but nothing is populating, unfortunately.
Rylan, lets try to use strongly typed models and the same code will look like:
Rylan, row was:
Don't remove "IPublishedContent"
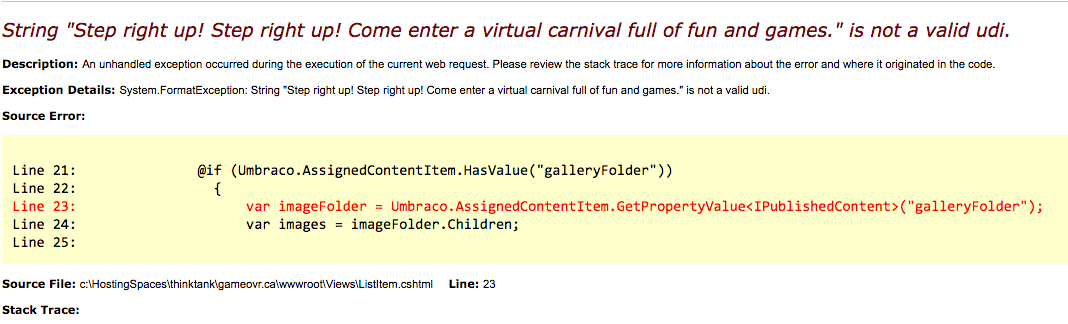
Must of somehow copied wrong when I copied it from email. Still error though:
I'm going to try changing the alias name and see if that helps, because I did change the alias to a different type originally and it looks like it may be cached.
Yup finally working, must be a glitch with changing alias types to another. It seems to have cached irregularly on the server.
Deleting the alias, creating a whole new one seemed to work.
Thanks Alex.
Wow, cool, glad that we solved it!
Have a nice weekend, Rylan.
Alex
You as well.
FYI, there should be no need for
Umbraco.AssignedContentItem(it will work but is going to have a overhead) replace withModel.Contentand this should continue to be fineI'm having issues using this with Merchello Fast Track. It works, but then when I publish another page it breaks a different page with the gallery. Is it possible the code is not rendering it's actual page properly?
Code:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.