How to render the content for a "related links" data type? Umbraco v7.6
I'm trying to render the caption and link from a "related links" data type in umbraco v7.6 and cannot get it to function. I've scoured the internet and haven't been able to find a single instance where the code-referenced solution will work.
I've tried to implement it by itself using Umbraco's sample documentation, and also from a referenced Archetype ... neither of which would work.
Can anyone share a functional example ... no matter how basic so I can at least see a functioning example and have a starting point to try and modify it for a more tailored use on my site?
I'm trying to use this to create single items-links in a navigation ... I just cannot access the link referenced in the data type. Any help would be greatly appreciated.
Yeah ... it wasn't a typo ... I actually wrote it that way so the alias was spot on. I tried running through another stripped down version and still no luck ... check out my post-code below.
Thanks again for your input. I think this platform is great, but documentation is miserably light. THANK GOD the developer community is SO active. You guys have been a HUGE help.
Here's the code I've placed inside of a partial view that's being called from inside of a template.
This is exactly Umbraco's example from their documentation with the exception that it has been placed inside of a partial view and that it is now referencing the document type "anchorRLink".
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using Umbraco.Web.Models
@{
var typedRelatedLinksConverted = Model.Content.GetPropertyValue<RelatedLinks>("anchorRLink");
if (typedRelatedLinksConverted.Any())
{
<ul>
@foreach (var item in typedRelatedLinksConverted)
{
var linkTarget = (item.NewWindow) ? "_blank" : null;
<li><a href="@item.Link" target="@linkTarget">@item.Caption</a></li>
}
</ul>
}
}
This is the error I am receiving ... with line 7 being the focus of the error message.
Server Error in '/' Application.
Compilation Error
Description: An error occurred during the compilation of a resource required to service this request. Please review the following specific error details and modify your source code appropriately.
Compiler Error Message: CS0104: 'RelatedLinks' is an ambiguous reference between 'Our.Umbraco.PropertyConverters.Models.RelatedLinks' and 'Umbraco.Web.Models.RelatedLinks'
Source Error:
Line 5: @using Umbraco.Web.Models
Line 6: @{
Line 7: var typedRelatedLinksConverted = Model.Content.GetPropertyValue<RelatedLinks>("fixRelatedLinksAtype");
Line 8:
Line 9: if (typedRelatedLinksConverted.Any())
I was using this in a much larger block of code ... a conditional statement ... but I've reduced it to the bare minimum just to get something to work. I double checked the property alias for typos ... but that wasn't it.
So ... why do I get the feeling I'm missing something painfully obvious.
Ah ok, you have my value converters installed, if you check the readme on GitHub there are some specific v7.6 instructions (sorry I'm on iPhone at the moment)
It is a new install ... I had an opportunity to build the site from the ground up right after v7.6 was released.
So ... more details (thanks for pointing me to the github page) and a NEW error message.
I reviewed the documentation for v7.6 ... the only thing I think is not complient is that it's a "Umbraco.RelatedLinks2" picker. But EnablePropertyValueconverters is set to "true" so that shouldn't be an issue anymore, right? (see other requirements-details listed below)
[ x ] Umbraco-Core-Property-Value-Converters v3.1.3 (Installed)
[ x ] umbracoSettings.config
<!-- Enables value converters for all built in property editors so that they return strongly typed object, recommended for use with Models Builder -->
<EnablePropertyValueConverters>true</EnablePropertyValueConverters>
[ x ] /Views/Web.config
namespace added to Umbraco.Web.Models
<add namespace="Umbraco.Web"/>
<add namespace="Umbraco.Web.Models"/>
That must have been it ... I just uninstalled it and rebuilt a doc type with a related links property type and BOOM ... we're in business.
This not only got an example up and running, but it got me about 90% there on the conditional statement that was using related links to help build the dynamic navigation. (which I'm happy to share with you if you're interested ... see below)
The error that's being thrown now "value cannot be null. Parameter name: source" is because the related links property data is currently stored on another page. When it's on the same page that's loaded ... it works PERFECTLY ... and the menu item is able to reference the related links caption as well as the link.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using Umbraco.Web.Models
@*
This snippet makes a list of links of all visible pages of the site, as nested unordered html lists.
How it works:
- It uses a custom Razor helper called Traverse() to select and display the markup and links.
*@
@{ var selection = CurrentPage.Site();
var isHome = true;
}
<nav class="nav navbar navbar-default" data-spy="affix" data-offset-top="197" >
<div class="container navWrap col-centered">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
@* Render the sitemap by passing the root node to the traverse helper, below *@
@Traverse(selection, isHome)
</ul>
<form class="navbar-form navbar-right">
<div class="form-group has-feedback">
<input type="text" class="form-control" placeholder="Pesquisar"><i class="form-control-feedback glyphicon glyphicon-search"></i>
</div>
<!-- REMOVE BUTTON <button type="submit" class="btn btn-default">Enviar</button> -->
</form>
</div>
</div>
</nav>
@* Helper method to travers through all descendants *@
@helper Traverse(dynamic node, bool isHome)
{
@* Update the level to reflect how deep you want the sitemap to go *@
var maxLevelForSitemap = 3;
@* Select visible children *@
var selection = node.Children.Where("Visible").Where("Level <= " + maxLevelForSitemap);
@* If any items are returned, render a list *@
if (selection.Any())
{
if(isHome) {
var cssClass = CurrentPage.Site().Id == CurrentPage.Id ? "active" : null;
isHome = false;
}
foreach (var childPage in selection.Where("Visible"))
{
if (childPage.Children.Any())
{
<li class="has-child @(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
<a class="menuHeader dropdown-toggle menuTextMain" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" href="#">@childPage.Name</a>
<ul class="dropdown-menu navItems">
<li class="dropdown">
@* Run the traverse helper again for any child pages *@
@Traverse(childPage, isHome)
</li>
</ul>
</li>
}
else if (childPage.GetPropertyValue("anchorLinkOption")==true)
{
var typedRelatedLinksConverted = Model.Content.GetPropertyValue<RelatedLinks>("rLinksTarget");
if (typedRelatedLinksConverted.Any())
{
foreach (var item in typedRelatedLinksConverted)
{
var linkTarget = (item.NewWindow) ? "_blank" : null;
<li class="@(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
<a class="@item.Link" target="@linkTarget" href="@item.Link">@item.Caption</a>
</li>
}
}
}
else
{
<li class="@(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
<a class="menuTextMain" href="@childPage.Url">@childPage.Name</a>
</li>
}
}
}
}
The error that's being thrown "value cannot be null. Parameter name: source" is because the related links property data is currently stored on another page. When it's on the same page that's loaded ... it works PERFECTLY ... and the menu item is able to reference the related links caption as well as the link.
Thank you Jeavon for helping me work through this.
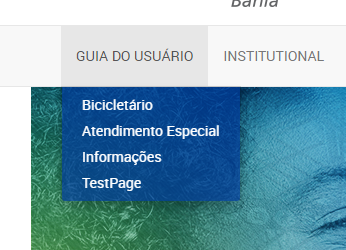
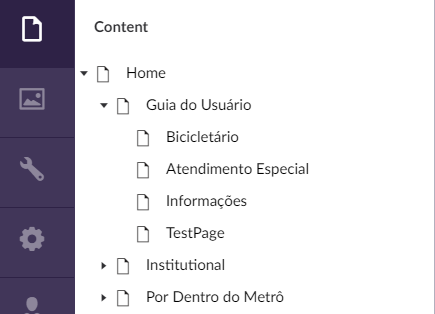
No. I am creating child pages that will only include the "anchorLinkOption" (a true-false data type) and the "rLinksTarget" property type to generate anchor links in a dynamically generated NAV pointing to internal content areas on a common page.
So one NAV dropdown looks like this:
The "TestPage" link is the name of a page in the content tree made from a doc type that just has those two property types "anchorLinkOption" and "rLinksTarget".
To use that I would need to add that namespace to the Web.config, right?
... added it ... didn't work. Threw this error:
Server Error in '/' Application.
Compilation Error
Description: An error occurred during the compilation of a resource required to service this request. Please review the following specific error details and modify your source code appropriately.
Compiler Error Message: CS0138: A using namespace directive can only be applied to namespaces; 'Umbraco.Web.Models.RelatedLinks' is a type not a namespace
Source Error:
Line 27: using Umbraco.Web;
Line 28: using Umbraco.Web.Models;
Line 29: using Umbraco.Web.Models.RelatedLinks;
Line 30: using Umbraco.Core;
Line 31: using Umbraco.Core.Models;
Source File: c:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\vs\e4d0a5aa\8ea4fd73\App_Web_home.cshtml.65a2d1ee.vrtxefks.0.cs Line: 29
How can I set value of Umbraco.RelatedLinks2 programmatically?
I am upgrading Umbraco from version 6 to latest umbraco v.7.6.3. I want to replace ucomponent's url picker with related link and I am trying to copy content which become Label after umbraco upgrade to RelatedLink.
I have set properties on publish event and when I save it as a Json I am not able to see selected page (even though the link is set fine).
This is a code for setting value of newPropertyName property using content of old urlpicker property with the name propertyName:
private static void ConvertUrlPickerToNewSingleRelatedLinkPropertyValue(IContent item, string propertyName, string newPropertyName)
{
if (item.HasProperty(propertyName))
{
XmlDocument relatedLinksOld = new XmlDocument();
relatedLinksOld.LoadXml(item.GetValue<string>(propertyName));
List<RelatedLink> links = new List<RelatedLink>();
foreach (XmlNode link in relatedLinksOld.GetElementsByTagName("url-picker"))
{
RelatedLink relLink = new RelatedLink();
relLink.Caption = link["link-title"] != null ? link["link-title"].InnerText : string.Empty;
relLink.NewWindow = bool.Parse(link["new-window"].InnerText);
relLink.Type = link.Attributes["mode"].Value.Equals("Content") ? RelatedLinkType.Internal : RelatedLinkType.External;
relLink.IsInternal = relLink.Type == RelatedLinkType.Internal;
if (relLink.IsInternal)
{
int nodeId = int.Parse(link["node-id"].InnerText);
IContent node = node = contentService.GetById(nodeId);
if (node != null)
{
//relLink.Content = node.ToPublishedContent(); - hot sure if needed
relLink.Link = node.GetUdi().ToString();
links.Add(relLink);
}
}
else
{
relLink.Link = link["url"].Value ?? link["url"].InnerText;
links.Add(relLink);
}
}
if (links.Any())
{
var newJsonString = JsonConvert.SerializeObject(links);
item.SetValue(newPropertyName, newJsonString);
}
}
}
The thing is after I call item.SetValue(...) and check umbraco.config file the content looks like:
The attributes start with internal are internal properties and I cannot set them through RelatedLink object, by checking sourcecode of RelatedLink Id is {get; internal set} and I cannot set it neither (although through VS2015 I cann see only getter).
I also tried to set value by passing object, like this:
item.SetValue(newPropertyName, links.First());
but I am getting this error:
Microsoft.CSharp.RuntimeBinder.RuntimeBinderException: The best overloaded method match for 'Umbraco.Core.Models.ContentBase.SetPropertyValue(string, string)' has some invalid arguments
How to render the content for a "related links" data type? Umbraco v7.6
I'm trying to render the caption and link from a "related links" data type in umbraco v7.6 and cannot get it to function. I've scoured the internet and haven't been able to find a single instance where the code-referenced solution will work.
I've tried to implement it by itself using Umbraco's sample documentation, and also from a referenced Archetype ... neither of which would work.
Can anyone share a functional example ... no matter how basic so I can at least see a functioning example and have a starting point to try and modify it for a more tailored use on my site?
I'm trying to use this to create single items-links in a navigation ... I just cannot access the link referenced in the data type. Any help would be greatly appreciated.
Hi Brett,
Did you try the sample from here? https://our.umbraco.org/documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Related-Links2
Jeavon
Hi Jeavon,
I did try working with that example but was receving this error:
I'll give it another shot and get back to you.
Could you please post your entire file contents?
Hi Jeavon,
I just retested and posted the code below ... I really appreciate your help.
Hi Brett,
Is the error not just down to the propertyAlias?
You have spelled it "anchorLinksdata"...
When Umbraco auto names the properties it uses camelCase notation...
Can you try making your property alias the same (i.e. anchorLinksData).
Regards
Craig
Hi Craig,
Yeah ... it wasn't a typo ... I actually wrote it that way so the alias was spot on. I tried running through another stripped down version and still no luck ... check out my post-code below.
Thanks again for your input. I think this platform is great, but documentation is miserably light. THANK GOD the developer community is SO active. You guys have been a HUGE help.
Here's the code I've placed inside of a partial view that's being called from inside of a template.
This is exactly Umbraco's example from their documentation with the exception that it has been placed inside of a partial view and that it is now referencing the document type "anchorRLink".
This is the error I am receiving ... with line 7 being the focus of the error message.
I was using this in a much larger block of code ... a conditional statement ... but I've reduced it to the bare minimum just to get something to work. I double checked the property alias for typos ... but that wasn't it.
So ... why do I get the feeling I'm missing something painfully obvious.
Ah ok, you have my value converters installed, if you check the readme on GitHub there are some specific v7.6 instructions (sorry I'm on iPhone at the moment)
Also is this a upgrade or a new install of v7.6?
Hi Jeavon,
I appreciate the quick reply ... one quick question though ...
I think I found it ... https://github.com/Jeavon/Umbraco-Core-Property-Value-Converters/blob/v3/Docs/RelatedLinks.md
Working through the documentation ... I check back in with the results.
Thanks again!
It is a new install ... I had an opportunity to build the site from the ground up right after v7.6 was released.
So ... more details (thanks for pointing me to the github page) and a NEW error message.
I reviewed the documentation for v7.6 ... the only thing I think is not complient is that it's a "Umbraco.RelatedLinks2" picker. But EnablePropertyValueconverters is set to "true" so that shouldn't be an issue anymore, right? (see other requirements-details listed below)
[ x ] Umbraco-Core-Property-Value-Converters v3.1.3 (Installed)
[ x ] umbracoSettings.config
[ x ] /Views/Web.config
Uninstall the value converters package, you don't need it with 7.6, it's been merged in
Thanks Jeavon, I'm uninstalling now. I'll check back in with you after the package is uninstalled.
That must have been it ... I just uninstalled it and rebuilt a doc type with a related links property type and BOOM ... we're in business.
This not only got an example up and running, but it got me about 90% there on the conditional statement that was using related links to help build the dynamic navigation. (which I'm happy to share with you if you're interested ... see below)
The error that's being thrown now "value cannot be null. Parameter name: source" is because the related links property data is currently stored on another page. When it's on the same page that's loaded ... it works PERFECTLY ... and the menu item is able to reference the related links caption as well as the link.
The error that's being thrown "value cannot be null. Parameter name: source" is because the related links property data is currently stored on another page. When it's on the same page that's loaded ... it works PERFECTLY ... and the menu item is able to reference the related links caption as well as the link.
Thank you Jeavon for helping me work through this.
So is there a related links on every childPage?
Hi Jeavon,
No. I am creating child pages that will only include the "anchorLinkOption" (a true-false data type) and the "rLinksTarget" property type to generate anchor links in a dynamically generated NAV pointing to internal content areas on a common page.
So one NAV dropdown looks like this:
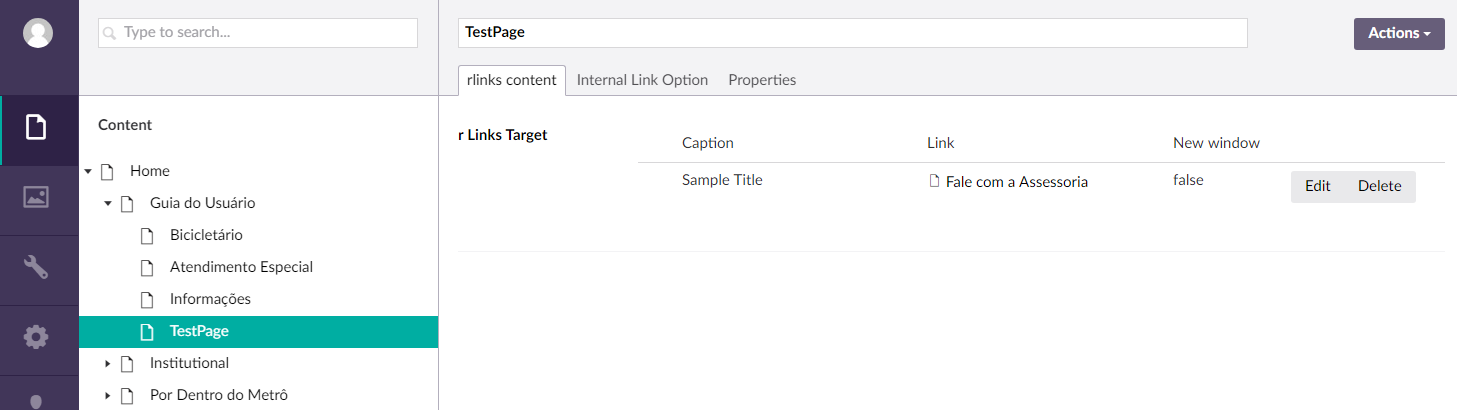
The "TestPage" link is the name of a page in the content tree made from a doc type that just has those two property types "anchorLinkOption" and "rLinksTarget".
Here is the doc type with the two property types:
Hi Brett,
Are you using both namespaces in the partial?
If so, you will need to fully qualify the class using its namespace...
Or vice versa.
Craig
To use that I would need to add that namespace to the Web.config, right?
... added it ... didn't work. Threw this error:
Hi Brett,
No, you would want to add it like so in code...
OR
Craig
Hi Jaevon,
How can I set value of Umbraco.RelatedLinks2 programmatically?
I am upgrading Umbraco from version 6 to latest umbraco v.7.6.3. I want to replace ucomponent's url picker with related link and I am trying to copy content which become Label after umbraco upgrade to RelatedLink. I have set properties on publish event and when I save it as a Json I am not able to see selected page (even though the link is set fine).
This is a code for setting value of newPropertyName property using content of old urlpicker property with the name propertyName:
The thing is after I call item.SetValue(...) and check umbraco.config file the content looks like:
but when I save it through Umbraco back office it looks like (please take in consideration I selected another node for test purpose):
The attributes start with internal are internal properties and I cannot set them through RelatedLink object, by checking sourcecode of RelatedLink Id is {get; internal set} and I cannot set it neither (although through VS2015 I cann see only getter). I also tried to set value by passing object, like this:
but I am getting this error:
Microsoft.CSharp.RuntimeBinder.RuntimeBinderException: The best overloaded method match for 'Umbraco.Core.Models.ContentBase.SetPropertyValue(string, string)' has some invalid arguments
Would appreciate any help.
Thanks, Srdjan
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.