Archetype -- Media Picker -- Dynamic loop functionl, but need help adding a conditional "if" statemtent to allow a null option
OK ... so earlier I was having problems accessing-rendering images from a media picker inside of an Archetype. I managed to resolve that, but I need to add a conditional "if" statement that allows a null option in case a user chooses not to populate the media picker with images.
Here's what I have so far ... it works so long as the media pickers have images placed inside of them. When one of them doesn't it throws an error.
Here's what I have so far ...
@{
var typedMultiMediaPicker = fieldset.GetValue<IEnumerable<IPublishedContent>>("selectImage");
foreach (var item in typedMultiMediaPicker)
{
<div><img class="img-responsive multiSlides" src="@item.Url" /></div>
}
}
The difficulty I'm having is how to write the conditional statement like this that directly references a property in an Archetype:
if (var select = fieldset.GetValue<IPublishedContent>("selectImage"))
or
if (var select = fieldset.GetValue<IPublishedContent>("selectImage") != null)
Archetype -- Media Picker -- Dynamic loop functionl, but need help adding a conditional "if" statemtent to allow a null option
OK ... so earlier I was having problems accessing-rendering images from a media picker inside of an Archetype. I managed to resolve that, but I need to add a conditional "if" statement that allows a null option in case a user chooses not to populate the media picker with images.
Here's what I have so far ... it works so long as the media pickers have images placed inside of them. When one of them doesn't it throws an error.
Here's what I have so far ...
The difficulty I'm having is how to write the conditional statement like this that directly references a property in an Archetype:
Both of these throw an error. Any suggestions?
Hi Brett
Try this code:
Hi Alex,
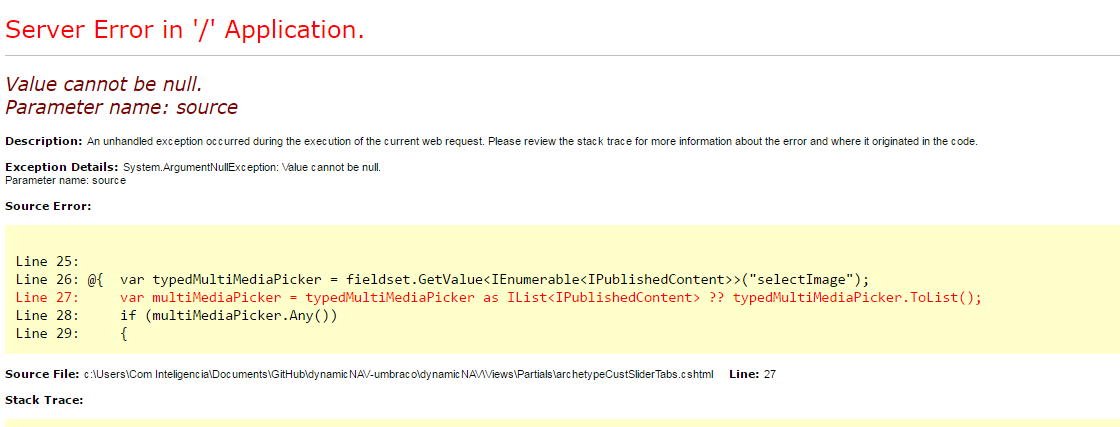
Thanks for jumping in on this ... unfortunately, this throws an error too. Check out the error message:
[ArgumentNullException: Value cannot be null. Parameter name: source]
Here's the code from the entire partial view if that helps rule anything out:
Hi Brett
If you debug? typedMultiMediaPicker is null?
Hey Alex,
I've been trying to debug this ... can't get miniprofiler to work.
Any suggestions on that .... this is killing me ha ha ha ... the last 24hrs has been a real struggle.
Just point me in the right direction to debug if you can ... I'd like to be an active participant in the solution (process) here.
Thanks again. Your help is always appreciated.
Hi Brett
it looks like the problem is when you have the possibility to add 0, 1 or few images in one picker.
If user adds one image - GetValue returns IPublishedContent
If user adds few images - GetValue returns IEnumerable
This code works for me:
Hope it will work for you.
Thanks,
Alex
That did it. Works perfectly now ... adds slider images when present and no longer throws an error when there aren't any images present. PERFECT...!
Thanks, Alex. Really appreciate your help (as always)!
You are welcome, Brett, it's pleasure to help. Have a great day!
Alex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.