trying to understand how to display multiple videos on a page. Im using oembed player to show video, im successful at show just one video on the page using @Umbraco.Field("pickAVideo")
how shall i modify the code in template to show multiple videos preferably 3 videos in a row and so on.
Update:
Here is code i tried:
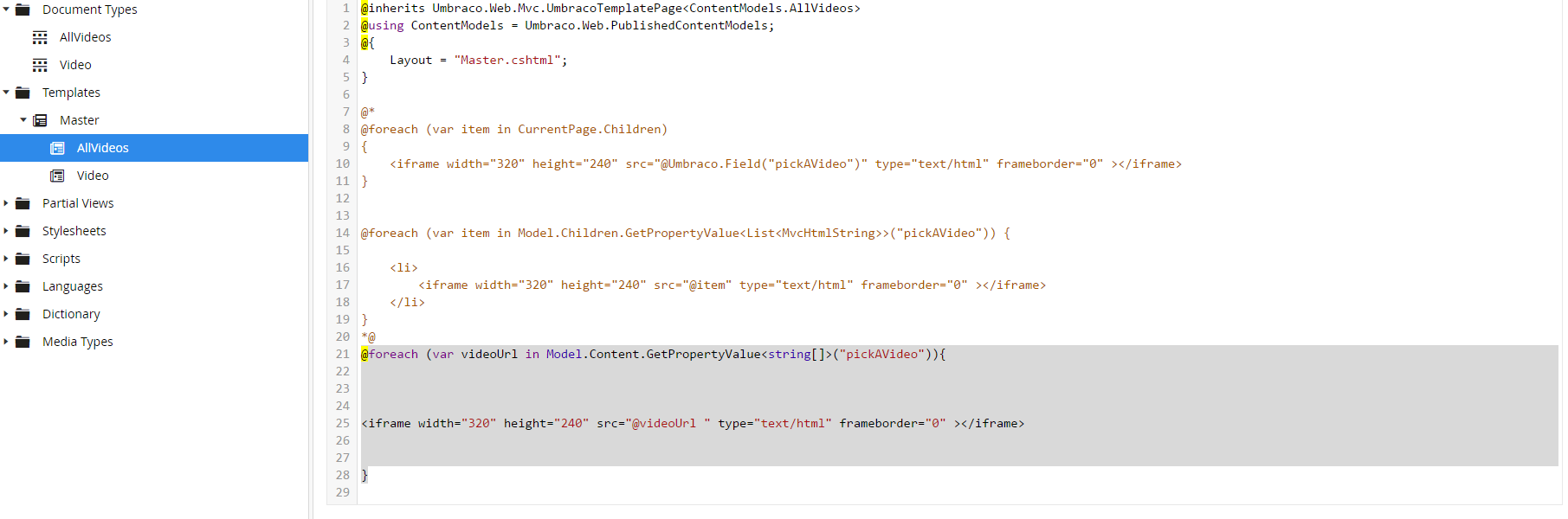
`@foreach (var item in CurrentPage.Children)
{
In your DocumentType you have "youtubeVideo", right? Which is i guess just textfield. Try to change it's type to "Repeatable textstring" (and maybe change alias to "youtubeVideos"). This control will allow you to provide youtube links as list and then access them like in this code snippet.
Display multiple videos on a page
Hi, Newbie here.
trying to understand how to display multiple videos on a page. Im using oembed player to show video, im successful at show just one video on the page using
@Umbraco.Field("pickAVideo")how shall i modify the code in template to show multiple videos preferably 3 videos in a row and so on.
Here is code i tried: `@foreach (var item in CurrentPage.Children) {
}
`
Thanks.
Hi Rayman
Try this code:
Documentation - https://bitbucket.org/dawoe/embed-property-editor
Alex
Hey Alex,
Try that code, getting
error
Youtube videos has to within an iframe tag. No ?
Thanks.
Hi Rayman.
In your DocumentType you have "youtubeVideo", right? Which is i guess just textfield. Try to change it's type to "Repeatable textstring" (and maybe change alias to "youtubeVideos"). This control will allow you to provide youtube links as list and then access them like in this code snippet.
Hi Rayman,
What property editor are you using for displaying your video's.
You can always use this one I created a couple of years ago : https://our.umbraco.org/projects/backoffice-extensions/oembed-picker-property-editor
It uses the same embed technology as the embed option in the rich text editor and grid. So you can embed youtube, vimeo, ....
As Alex already posted you can find the docs for rendering multiple video's here : https://bitbucket.org/dawoe/embed-property-editor
Dave
Hi Dan,
Sorry about delayed response. I was away for Eid celebrations.
Yes, i am using oembed property picker.
I have 2 pages, AllVideos (with list view) and Video where the individual video is shown. There are no issues with displaying individual video.
Issue is only with AllVideos page where list of all videos are to be shown.
}
is returning null reference again. used above code in Videos template.
Thanks.
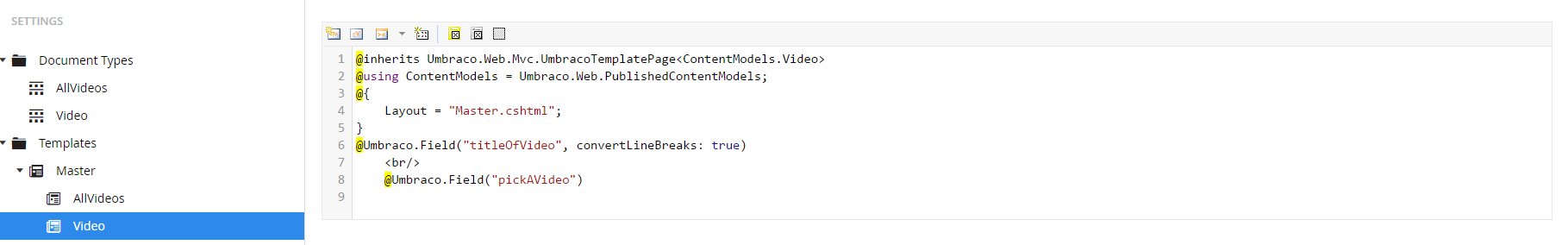
Template code for single Video page which works just fine
Thanks.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.