Is it possible to grab more than one item? I can't seem to figure it out, I just got it to pull a single image, which to me doesn't make too much sense.
Code
@{
var typedMediaPickerSingle = Model.Content.GetPropertyValue<IPublishedContent>("pageGrab");
if (typedMediaPickerSingle != null)
{
<img src="@typedMediaPickerSingle.Url" style="width:200px" alt="@typedMediaPickerSingle.GetPropertyValue("alt")" />
}
}
It's kind of similar to related items that will show the image, name, and description.
If the Model is a RenderModel, the Model.Content will give you an IPublishedContent usually representing the current page in umbraco unless you've done some route hijacking or something interesting like that. The IPublishedContent should have the .Url, .Name, and .GetPropertyValue(...) on it.
Contentpicker2 | Umbraco 7.6.3 - Grab all items
Is it possible to grab more than one item? I can't seem to figure it out, I just got it to pull a single image, which to me doesn't make too much sense.
Code
It's kind of similar to related items that will show the image, name, and description.
Thanks for your time.
Hi Rylan
If you use multiple media picker and want to render it, use this code:
Thanks,
Alex
Thanks for the reply Alex.
I could get the loop working for @item.name, but couldn't get a image to be pulled dynamically from the content. Any suggestions?
Hi Rylan
Try this code:
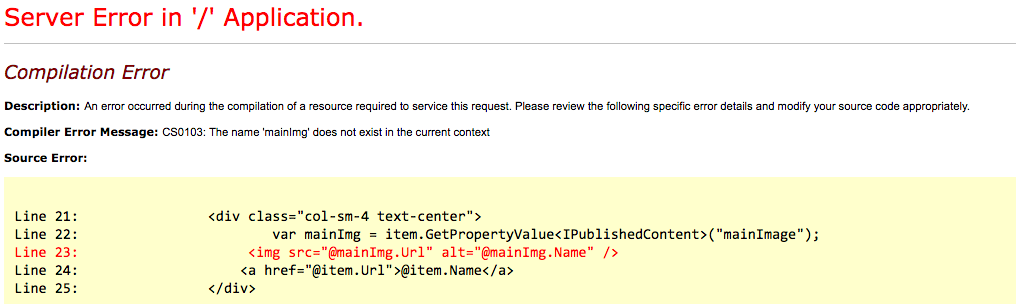
If I move the variable down:
Rylan, try this code:
No Luck Alex. I'm building this on the web platform. I am not using Visual Studio.
here is all my code.
Hi Rylan,
You've got a stray > on this line here:
Try:
Yeah thought it was intentional. I removed it after I saw it but still didn't work!
Try saying
Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("pageGrab");If the
Modelis aRenderModel, theModel.Contentwill give you anIPublishedContentusually representing the current page in umbraco unless you've done some route hijacking or something interesting like that. TheIPublishedContentshould have the.Url,.Name, and.GetPropertyValue(...)on it.Thanks Mark, that gave me more insight and it worked!
Here is the solution:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.