My webpage consist of 7 diffrent types of rows which I split into macros.
I have a macro for each row. Now I've encountered an issue where the variables in my macros need to be in the template, and unfrotunately the macros don't have access to this variables to define my sections.
For example I have var folder = CurrentPage.Children.First(); in my template and I have a foreach which wraps all the row. Now I also need that foreach from the template pass down to the macros in order to render them.
Below is a basic setup of what I have.
My Template
@{
Layout = "Template.cshtml";
var backgroundColor = "light-background";
var backgroundColor2 = "light-background";
var folder = CurrentPage.Children.First();
}
@section BodyContent {
@foreach(var row in folder.Children) {
@*---------- SECTION 1 START ----------*@
if (row.DocumentTypeAlias == "row1") {
@Umbraco.RenderMacro("Row1NestedContent")
}
@*---------- SECTION 1 END ----------*@
@*---------- SECTION 2 START ----------*@
if (row.DocumentTypeAlias == "row2") {
@Umbraco.RenderMacro("Row2NestedContent")
}
@*---------- SECTION 2 END ----------*@
}
}
How can I pass my variables (var backgroundColor, var folder = CurrentPage.Children.First(); and @foreach(var row in folder.Children) ) to my macro or partial views ?
The reason why I need to pass parameters because I'm calling out a foreach in my template file, adding the var folder will also force me to add that foreach which will result in having that section rendered twice.
This is what I currently have in my template:
@inherits Umbraco.Web.Mvc.UmbracoViewPage
@using umbraco.cms.businesslogic.web;
@{
Layout = "Template.cshtml";
var folder = Model.Children.First();
}
@foreach(var row in folder.Children) {
<div class="row clearfix">
@Umbraco.RenderMacro("CheckIconBulletList", new {checkIconParam = row })
</div>
}
and this is what I have in my Macro:
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
var myParam = CurrentPage.MacroParameters["checkIconParam"];
}
<div class="col-sm-6">
@{
var checkIconList = myParam.GetPropertyValue<IEnumerable<IPublishedContent>>("checkIconFields");
for (int i = 0; i < checkIconList.Count; i++) {
if (checkIconList[i].DocumentTypeAlias != "mainContent") {
if (i % 2 == 2) {
@*foreach (var item in checkIconList) {*@
<div class="icon-box-list cf content-list left-column-list text-right fadeInLeft wow">
<p class="sub-title custom">@Umbraco.Field(checkIconList[i], "nestedCheckIcon_bulletTitle") <span class="text">@Umbraco.Field(checkIconList[i], "nestedCheckIcon_BulletDescription")</span></p>
</div><!-- .icon-box-list .cf .content-list .left-column-list .text-right -->
@*}*@
}
}
}
}
</div><!-- .col-sm-6 -->
pass variables to macro or partial views
Hi,
My webpage consist of 7 diffrent types of rows which I split into macros.
I have a macro for each row. Now I've encountered an issue where the variables in my macros need to be in the template, and unfrotunately the macros don't have access to this variables to define my sections.
For example I have
var folder = CurrentPage.Children.First();in my template and I have a foreach which wraps all the row. Now I also need that foreach from the template pass down to the macros in order to render them.Below is a basic setup of what I have.
My Template
One of my Macros
How can I pass my variables (
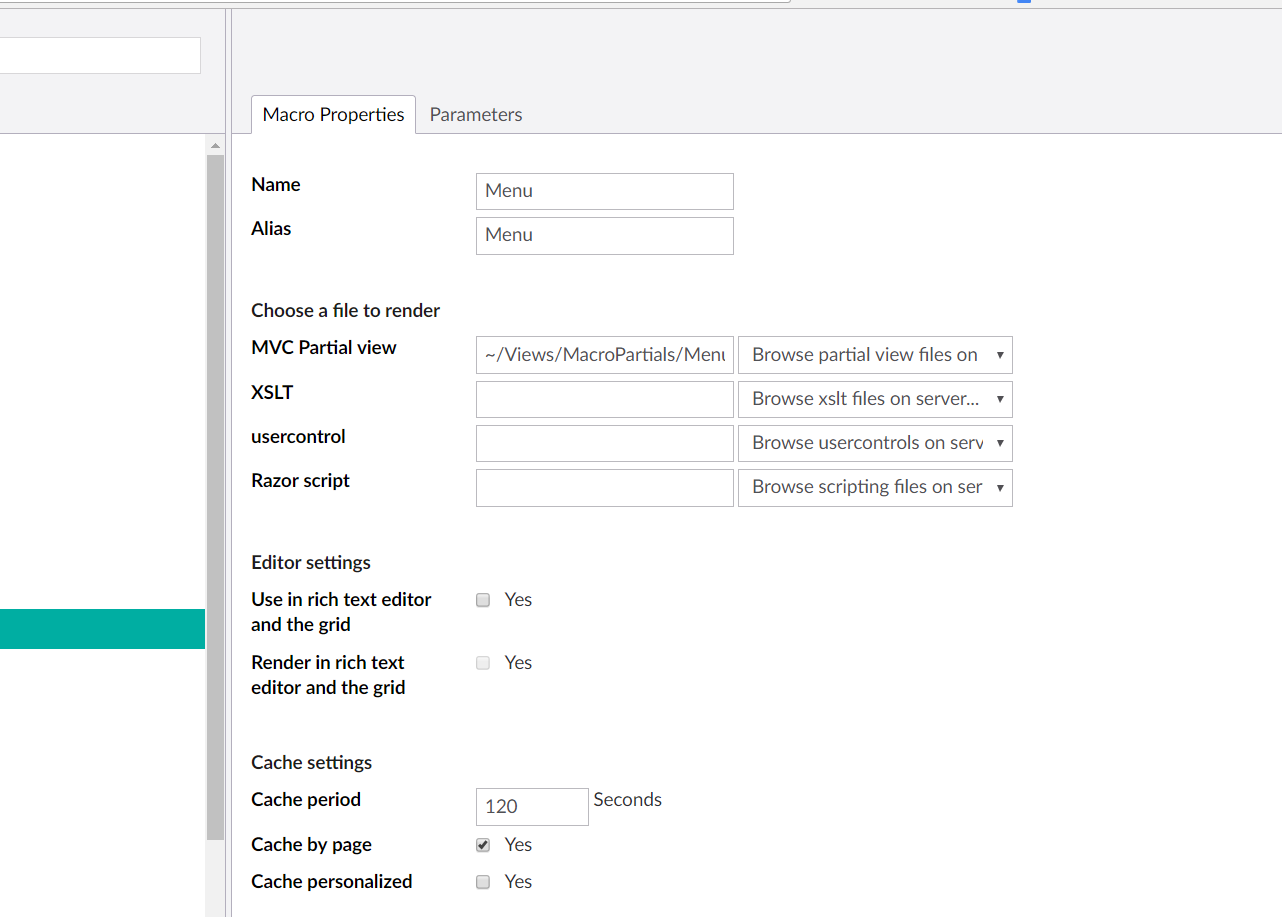
var backgroundColor,var folder = CurrentPage.Children.First();and@foreach(var row in folder.Children)) to my macro or partial views ?Create Parameters in Macro
https://our.umbraco.org/documentation/reference/templating/Mvc/views#renderingMacros
In the macro access the parameter
Alternatives
You can do the same thing using grid layouts
https://our.umbraco.org/documentation/getting-started/backoffice/property-editors/built-in-property-editors/grid-layout
https://our.umbraco.org/documentation/getting-started/backoffice/property-editors/built-in-property-editors/grid-layout/configuring-the-grid-layout-datatype
https://edgethreesixty.co.uk/blog/umbraco-document-types-grid-setup-creating-advanced-page-layouts/
Or know Stacked Content. I particularly like it much more than Grid Layouts
https://github.com/umco/umbraco-stacked-content
Hi, Marcio,
I know it's been a while since you provided me with the answer to my problem, which worked out beautifully.
I was also wondering do you have any idea how I can my pass my variable from strongly typed to dynamic ?
EX: My template has this variable
var folder = Model.Children.First();and I need to pass it down to my macro which is expecting
var folder = CurrentPage.Children.First();. Therefore, it renders nothing.Hi,
In this case you do not need to pass parameters. You have the current content object.
The reason why I need to pass parameters because I'm calling out a foreach in my template file, adding the
var folderwill also force me to add that foreach which will result in having that section rendered twice.This is what I currently have in my template:
and this is what I have in my Macro:
and the Macro renders nothing.
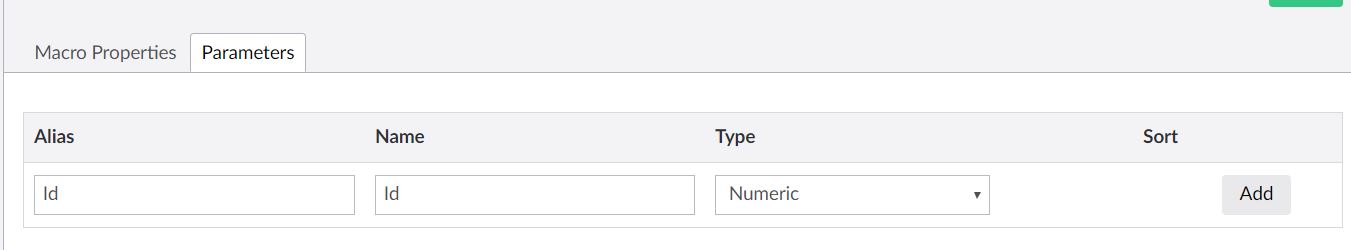
Create a numeric parameter
>
Now I get this error message
try this:
This worked out beautifully.
Thanks for the help figuring that out, I appreciate it.
Cheers.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.