Hi every one. I'm doing a partial view to show 8 of my projects. It should do it on the front of my website. A small thumbnail image with a title below and a link to the project must be displayed. I can not capture my pictures. what am I doing wrong?. I have followed this guide here
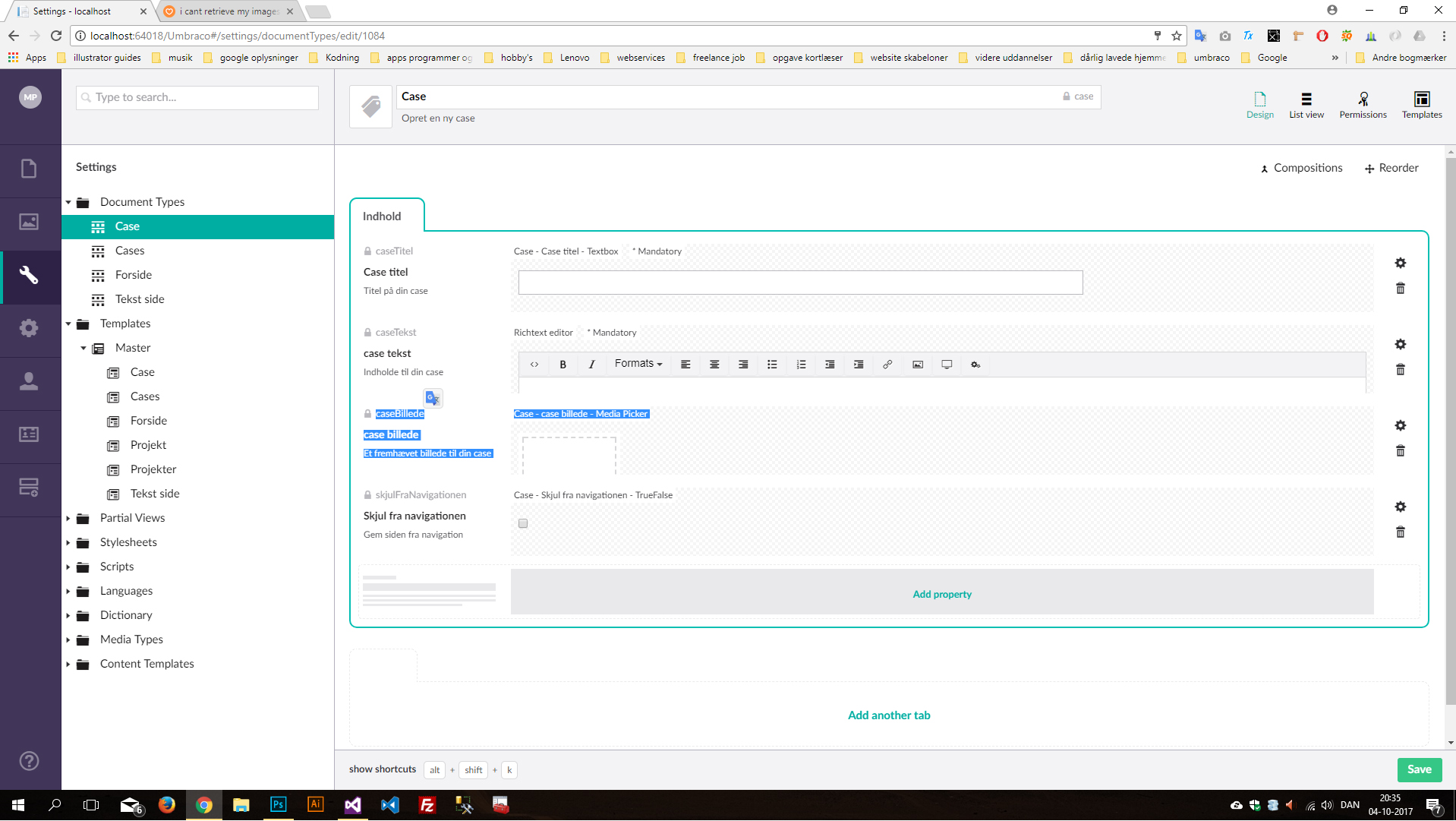
I think Alex confused you slightly, you're right, the screenshot you upload was off the DocType in Settings. This looks fine as you are using a MediaPicker control.
Now, in the Content section of the CMS for each CASE page, just ensure you set an image for each node.
Mikkel, sorry, I really didn't realize that screen is from settings section, that's why I asked for uploading the image, Craig is right maybe I confused you.
Craig, regarding your code:
var caseImageNode = item.GetPropertyValue<IPublishedContent>"caseBillede");
var caseImage = Umbraco.TypedMedia(caseImageNode.Id);
if (caseImage != null)
{
<img src="@caseImage.Url" style="width:200px" alt="@caseImage.GetPropertyValue("alt")" />
}
Why do we need to call Umbraco.TypedMedia(caseImageNode.Id)? It's not needed call, we will have the same result with this code:
if (item.HasValue("caseBillede"))
{
var caseImageNode = item.GetPropertyValue<IPublishedContent>("caseBillede");
<img src="@caseImageNode.Url" style="width: 200px" alt="@caseImageNode.GetPropertyValue("alt")"/>
}
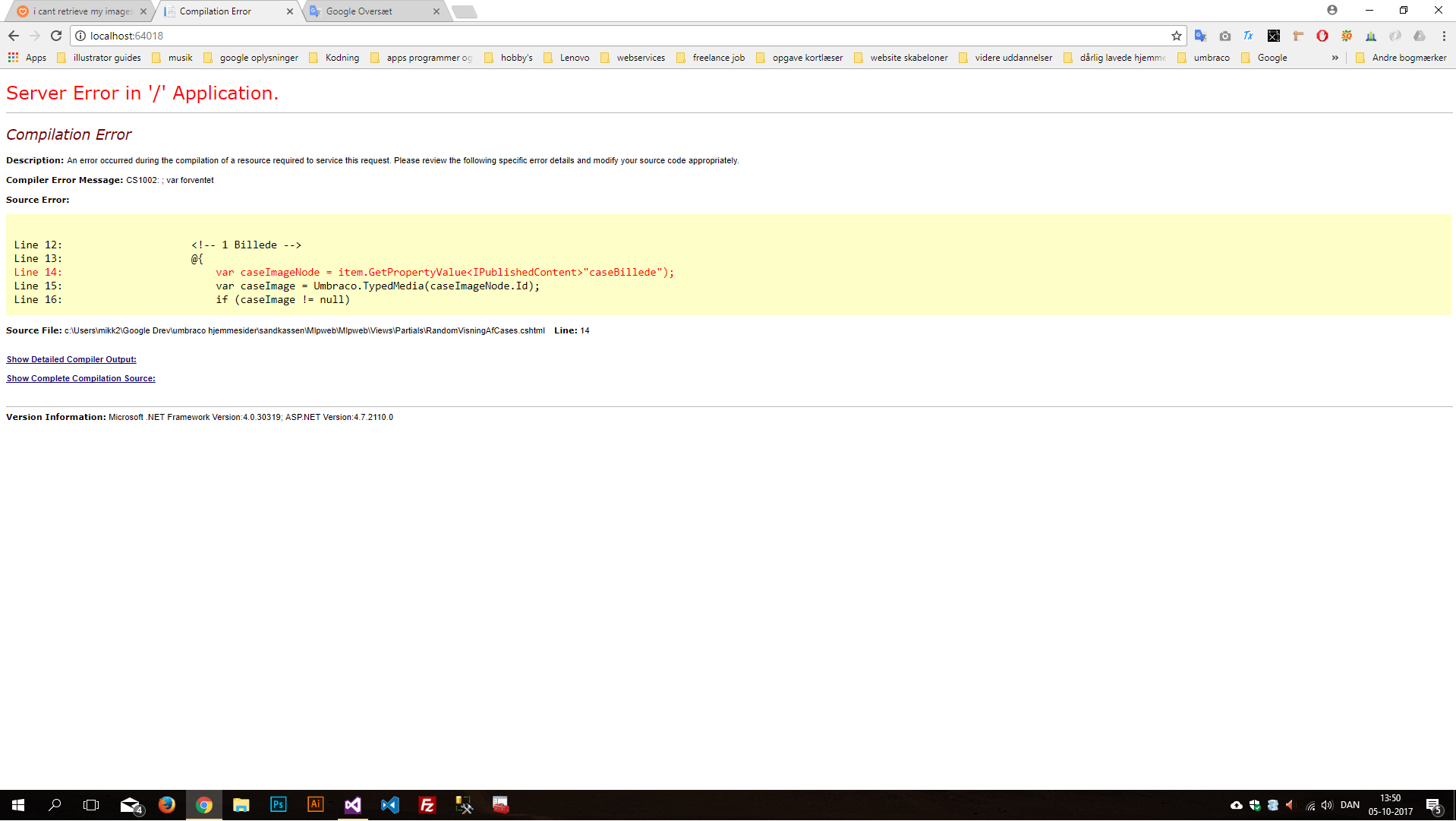
Hi Alex. I got a little confused about it. I tried your code Craig but it would not work either. I'm getting a error on the semicolon, I've tried to remove, but of course it will not work. :) I have make 2 screenshots so you can see my code and the yellow screen of death. in the code the image url says that there is no image. :D
I cant retrieve my images
Hi every one. I'm doing a partial view to show 8 of my projects. It should do it on the front of my website. A small thumbnail image with a title below and a link to the project must be displayed. I can not capture my pictures. what am I doing wrong?. I have followed this guide here
Typed Example (multiple disabled):
https://our.umbraco.org/documentation/getting-started/backoffice/property-editors/built-in-property-editors/media-picker#typed-example-multiple-disabled
Here is my code:
Hi Mikkel
What property editor are you using in "caseBillede" field?
What version of Umbraco are you using? If Property Values Converters are disabled in your solution, the code should look like that:
Thanks,
Alex
Hi Alex when you say proberty editor you mean like mediapicker?
i am using mediapicker to my images. It dont work with you code you can se my documen t type on the image.
As I see on the screen there is no selected image in media picker.
Alex
Hi Mikkel,
The following code should do the trick for you:
Craig
Do i have to have a selected image when it is a document type?.
Hi Mikkel,
You have to select the image in the content tree, select image on the page that you are working on.
Thanks,
Alex
Hi Mikkel,
I think Alex confused you slightly, you're right, the screenshot you upload was off the DocType in Settings. This looks fine as you are using a MediaPicker control.
Now, in the Content section of the CMS for each CASE page, just ensure you set an image for each node.
Then you can use the code I sent the other day.
Regards
Craig
Hi
Mikkel, sorry, I really didn't realize that screen is from settings section, that's why I asked for uploading the image, Craig is right maybe I confused you.
Craig, regarding your code:
Why do we need to call Umbraco.TypedMedia(caseImageNode.Id)? It's not needed call, we will have the same result with this code:
I hope it makes sense.
Thanks,
Alex
Hi Alex. I got a little confused about it. I tried your code Craig but it would not work either. I'm getting a error on the semicolon, I've tried to remove, but of course it will not work. :) I have make 2 screenshots so you can see my code and the yellow screen of death. in the code the image url says that there is no image. :D
Mikkel,
Your code syntax is off slightly...
You are missing a ( on line 20 - where you are setting the caseImageNode.
Correct this and try again.
This code here was the one that work for me :) Can you tell mee what went wrong for me :D
Thanks Alex and Craig for your help
Sytanx Error...
And as Alex said, my code could have been refactored to 2 lines, as you have done here.
Glad you sorted it out.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.