Thank you for the clarification, Alex. I think that I misunderstood the problem. I thought ezSearch was displaying something by mistake. Per your tips, it seems that ez Search was getting data in wrong formats, and the data need to be processed before they are fed to ezSearch.
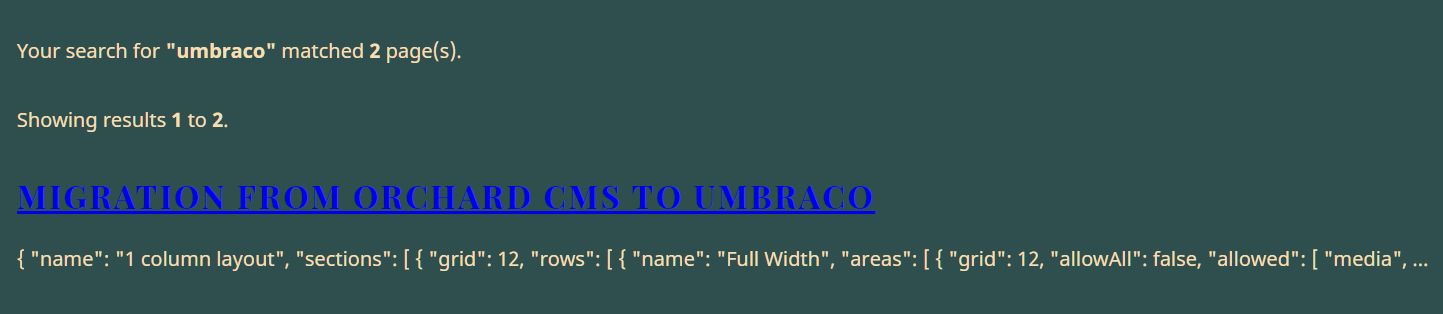
I installed NuGet package Skybrud.Umbraco.GridData, added the classes as shown in the sample, made sure the ExamineIndexer initialization code is executed at the startup, but unfortunately, OnExamineGatheringNodeData is never invoked. Now, instead of displaying json code, the search results display the following:
Why do ezSearch results show json code?
I added ezSearch with the following code:
The search results show something like json code as following:
Hi Hong,
seems to me that you use the Grid on the page with the json search result. Grid data is saved as json and thus the rendering is also in Json.
You can convert it to display better results.
That's a nice sample how to do it: https://gist.github.com/abjerner/bdd89e0788d274ec5a33
Regards David
Thank you for the tip, David.
I just followed the instructions to create a new search page. The template of Content Page is the following:
I am new to Umbraco. I do not know where the grid is.
Hi Hong
You have to add classes in a way that was described in the great article that David provided you your solution.
These classes are indexing grid data in a needed way, so with that code, your search functionality should work in a proper way.
Thanks,
Alex
Thank you for the clarification, Alex. I think that I misunderstood the problem. I thought ezSearch was displaying something by mistake. Per your tips, it seems that ez Search was getting data in wrong formats, and the data need to be processed before they are fed to ezSearch.
I installed NuGet package Skybrud.Umbraco.GridData, added the classes as shown in the sample, made sure the ExamineIndexer initialization code is executed at the startup, but unfortunately, OnExamineGatheringNodeData is never invoked. Now, instead of displaying json code, the search results display the following:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.