I want to render archetype property content value in partial view without using controller and model
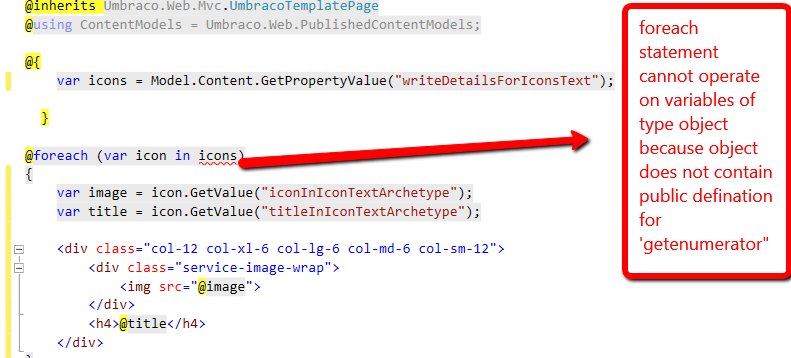
I want to render archetype property content value in partial view without using mvc(controller and model) . i get this error "foreach statement cannot operate on variables of type object because object does not contain public defination for 'getenumerator"' could you please help me with this. or give me sample code. see code in image.
or suggest me to achieve my requirement.
I want to render archetype property content value in partial view without using controller and model
I want to render archetype property content value in partial view without using mvc(controller and model) . i get this error "foreach statement cannot operate on variables of type object because object does not contain public defination for 'getenumerator"' could you please help me with this. or give me sample code. see code in image. or suggest me to achieve my requirement.
Hi Bhagirath
Try this code:
/Alex
Hi Bhagirath
Did you solve the issue? Can you share with our community?
/Alex
hi Alex Skrypnyk, I write partial view without help of controller. see below code, hope this help
@using ContentModels = Umbraco.Web.PublishedContentModels; @using Umbraco.Core.Models.PublishedContent; @using Umbraco.Web.Models;
}
@Html.Partial("RenderSection/_IconsPlusText") use this in main page to render this control.
Hi Bhagirath
Thank you very much for sharing!
Alex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.