We use the big schedule (see here the first element: http://vivaco.com/demo/ventcamp/elements/schedule.html) , and when I enter the page with the schedule (https://www.soundtrackcologne.de/kongress/) for the first time, I can see all events on this day, even if they are in another venue. After clicking any other venue and going back to the first venue, the page is rendered correctly. How can I solve this?
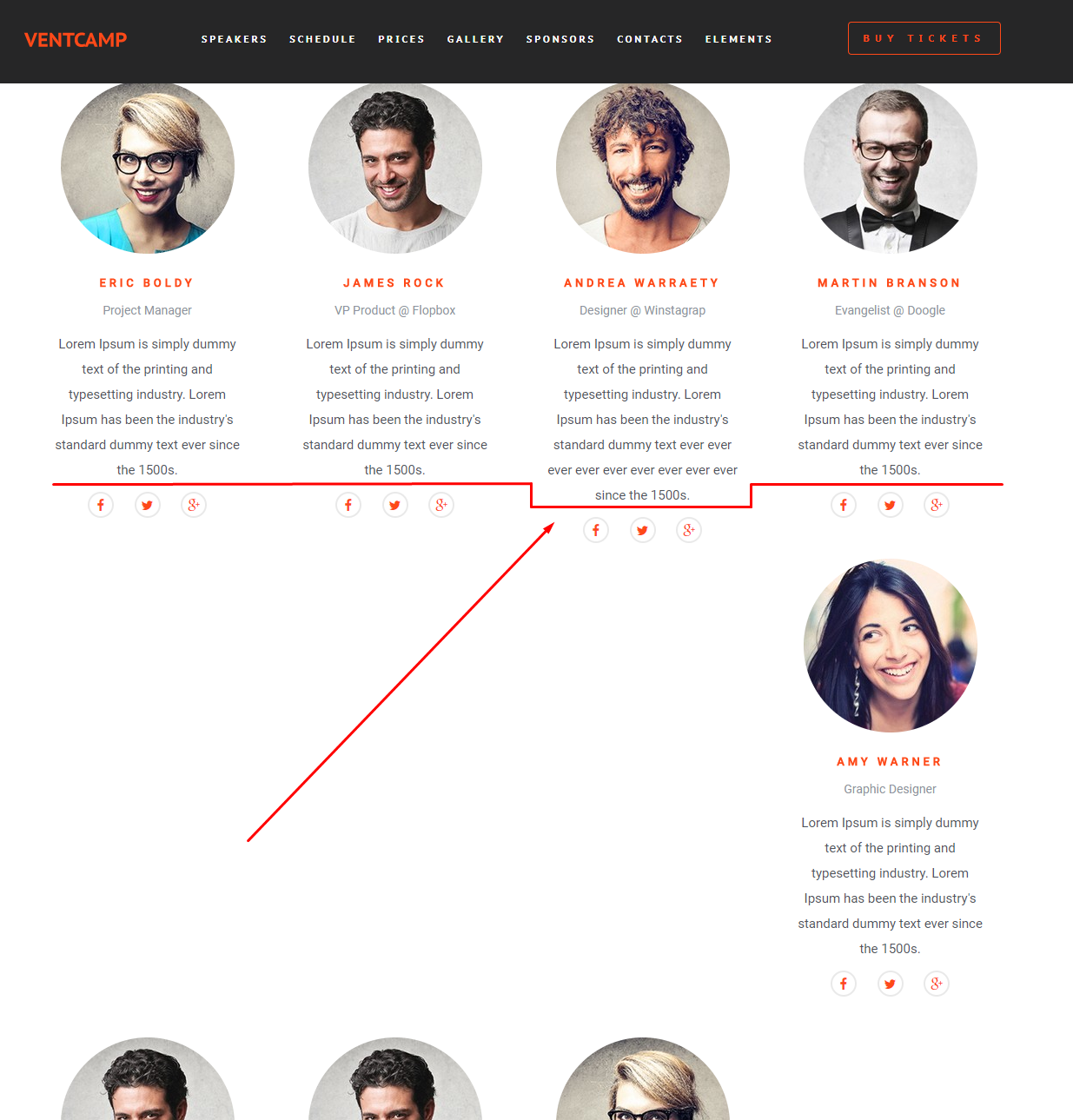
We have gaps in the speakers grid, altough there shouldn't be gaps from looking at the code. See here: https://www.soundtrackcologne.de/referenten/
On Ventcamp it is this page (element 4 Columns no Wrapper): http://vivaco.com/demo/ventcamp/elements/speakers.html
When I disable elements around the gaps, the gap disappears and shows up somewhere else. And depending on the browser and resolution, the gaps appear differently. How can I solve this?
It's the height of the elements that is causing the "gaps". The text in the p.about is longer in some cases. If you look at the original template you'll notice that the p.about text has the exact same length on each one.
So it's the template itself that's the problem - not especially well made, although it looks nice.
I tried making the text longer in the template and the behavior is the same.
In order to fix this you'll need to update the HTML/CSS of the template to account for varying height. Or alternatively Have the same length of text for each speaker (that's not really a solution though). Boxes like these really should be handled with flex-box - It's made specifically to handle these types of issues. You can read about different ways of solving it here: https://scotch.io/bar-talk/different-tricks-on-how-to-make-bootstrap-columns-all-the-same-height
So not really an Umbraco problem but the html template/bootstrap is what you need to wrestle with.
Hope that clarifies things a bit and that you find a solution that works for you.
Great, thanks a million!!! The flexbox solved our problem! :)
Unfortunately I still have this other problem with our schedule: We use the big schedule (see here the first element: http://vivaco.com/demo/ventcamp/elements/schedule.html) , and when I enter the page with the schedule (https://www.soundtrackcologne.de/kongress/programm/) for the first time, I can see all events on this day, even if they are in another venue. After clicking any other venue and going back to the first venue, the page is rendered correctly.
Try to inspect the html you're generating. Using chrome inspector I think I spotted it:
The active CSS class is being set on all items and that's why they're all visible. When you click on a venue some template JavaScript is executed and it makes sure only the venue you clicked on is active.
So you need to take that into account when rendering the venues
Template errors with dynamic data
Hi everyone!
We are using the Ventcamp template for our website: http://vivaco.com/demo/ventcamp
An we have two issues with our template.
We use the big schedule (see here the first element: http://vivaco.com/demo/ventcamp/elements/schedule.html) , and when I enter the page with the schedule (https://www.soundtrackcologne.de/kongress/) for the first time, I can see all events on this day, even if they are in another venue. After clicking any other venue and going back to the first venue, the page is rendered correctly. How can I solve this?
We have gaps in the speakers grid, altough there shouldn't be gaps from looking at the code. See here: https://www.soundtrackcologne.de/referenten/ On Ventcamp it is this page (element 4 Columns no Wrapper): http://vivaco.com/demo/ventcamp/elements/speakers.html When I disable elements around the gaps, the gap disappears and shows up somewhere else. And depending on the browser and resolution, the gaps appear differently. How can I solve this?
Thanks a lot! Simeon
Hi!
Pushing this... Anyone with an idea?
We would be happy!
Thanks! Simeon
Hi Simeon
It's the height of the elements that is causing the "gaps". The text in the p.about is longer in some cases. If you look at the original template you'll notice that the p.about text has the exact same length on each one. So it's the template itself that's the problem - not especially well made, although it looks nice.
I tried making the text longer in the template and the behavior is the same.
In order to fix this you'll need to update the HTML/CSS of the template to account for varying height. Or alternatively Have the same length of text for each speaker (that's not really a solution though). Boxes like these really should be handled with flex-box - It's made specifically to handle these types of issues. You can read about different ways of solving it here: https://scotch.io/bar-talk/different-tricks-on-how-to-make-bootstrap-columns-all-the-same-height
So not really an Umbraco problem but the html template/bootstrap is what you need to wrestle with.
Hope that clarifies things a bit and that you find a solution that works for you.
All the best
Rune
Hi Rune!
Great, thanks a million!!! The flexbox solved our problem! :)
Unfortunately I still have this other problem with our schedule: We use the big schedule (see here the first element: http://vivaco.com/demo/ventcamp/elements/schedule.html) , and when I enter the page with the schedule (https://www.soundtrackcologne.de/kongress/programm/) for the first time, I can see all events on this day, even if they are in another venue. After clicking any other venue and going back to the first venue, the page is rendered correctly.
How can I solve this?
Thanks! Simeon
Try to inspect the html you're generating. Using chrome inspector I think I spotted it:
The
activeCSS class is being set on all items and that's why they're all visible. When you click on a venue some template JavaScript is executed and it makes sure only the venue you clicked on is active.So you need to take that into account when rendering the venues
😀
Hi Rune,
Thanks a lot for your hint! How can I solve this? Each panel element is an individual sub element of the venue:
Is there a function to say: If first child, do this, else, do that?
All the best, Simeon
Hi Simeon
The solution depends on how you do your querying. There are many IsHelpers that can help with these sort of things https://our.umbraco.com/documentation/Reference/Querying/IPublishedContent/IsHelpers
Could look something like this:
The
IsFirsthelper writes out the first parameter if true or the second if false.Hope that helps!
All the best
Rune
Hi Rune,
YES, IT HELPED!!! :) Again, thank you very much for your help! This is really much appreciated!
All the best, Simeon
Awesome, glad to hear it Simeon!
Happy coding 🙌 h5yr
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.