Dynamic URL for link using Partial View Macro with Content Picker Parameter
I am currently using the Content Picker parameter in Umbraco 7.4.1. Like a previous issue I had, I was able to do this on U7.10, but using that same method didnt get me those results on this current instance. I tried 3 different ways and searched multiple forums for an answer and I can't seem to get it to work.
Attempt 1 (Works on U7.10, but doesn't load on 7.4):
This is for a content picker, not media. "greyMedia" was just the alias I gave my parameter.
The proposed solution did not do the trick either. I am wondering what the issue could be. as a reference, here is the rest of the partial view macro if it helps.
2018-07-30 17:02:27,341 [P5068/D2/T101] WARN umbraco.macro - Error loading Partial View (file: ~/Views/MacroPartials/Grey Media Module.cshtml). Exception: System.InvalidCastException: Specified cast is not valid.
at ASP.PageViewsMacroPartialsGreyMediaModule_cshtml.Execute() in mysite.com\Views\MacroPartials\Grey Media Module.cshtml:line 20
at System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
at System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
at System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
at Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult)
at Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content)
at umbraco.macro.LoadPartialViewMacro(MacroModel macro)
at umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
I think this worked. Thank you! I am not sure how resolving the issue works on the forum. Since this last one fixed it, you can edit your original post and I will mark that as correct! thanks again!
Dynamic URL for link using Partial View Macro with Content Picker Parameter
I am currently using the Content Picker parameter in Umbraco 7.4.1. Like a previous issue I had, I was able to do this on U7.10, but using that same method didnt get me those results on this current instance. I tried 3 different ways and searched multiple forums for an answer and I can't seem to get it to work.
Attempt 1 (Works on U7.10, but doesn't load on 7.4):
Attempt 2 (Error on 7.4):
Attempt 3:
This one renders the macro, but only pulls in the node ID number associated with that page on my site.
Any idea why this wouldn't be working? Thanks in advance!
What is
@Model.MacroParameters["myParameter"]returning?Is it an integer (1234) or a UDI (which looks something like
umb://document/a3fc5438670444f38ddcc34adbaa44a7) ?the 4 digit integer
Hi Mike
If the node with 4 digits integer exists this code should work on 7.4:
Thanks,
Alex
Hi Alex,
Thank you. How do I reference this in the html though?
That renders an error. As does this:
Do I need to reference anything at the top of the Partial Macro as well?
Model.MacroParameters["greyMediaUrl"] - is this media Id?
If it's media Id you have to use Umbraco.TypedMedia method:
This is for a content picker, not media. "greyMedia" was just the alias I gave my parameter.
The proposed solution did not do the trick either. I am wondering what the issue could be. as a reference, here is the rest of the partial view macro if it helps.
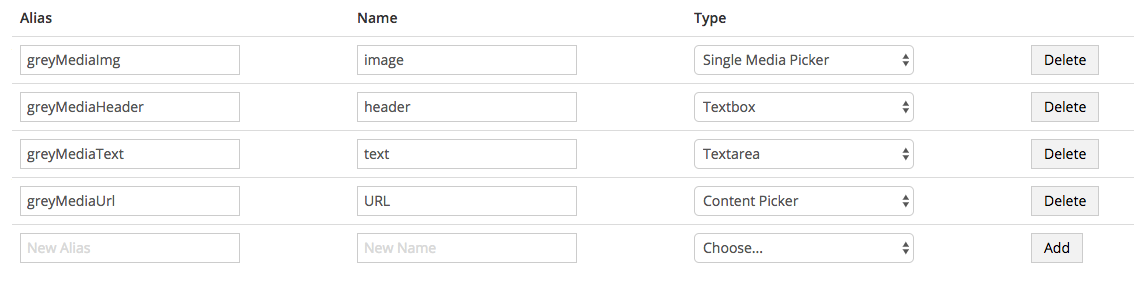
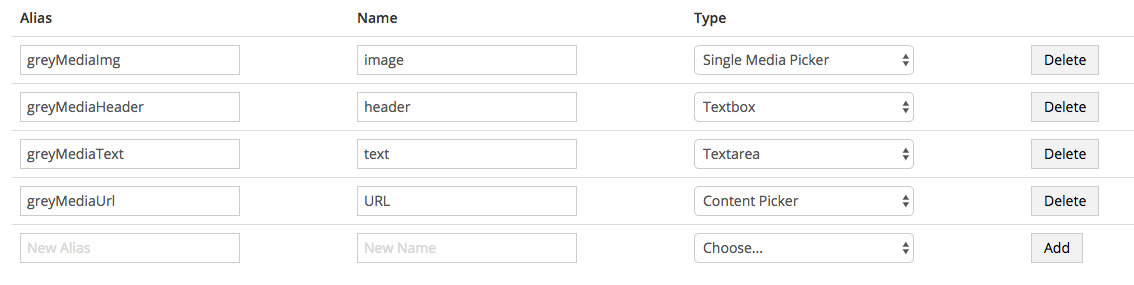
Here is a screenshot of the parameters:
All of the other parameters are working except for this one
What is the error here:
I just get a generic error like this
Can you have a look at Umbraco log? What is the error there?
2018-07-30 17:02:27,341 [P5068/D2/T101] WARN umbraco.macro - Error loading Partial View (file: ~/Views/MacroPartials/Grey Media Module.cshtml). Exception: System.InvalidCastException: Specified cast is not valid. at ASP.PageViewsMacroPartialsGreyMediaModule_cshtml.Execute() in mysite.com\Views\MacroPartials\Grey Media Module.cshtml:line 20 at System.Web.WebPages.WebPageBase.ExecutePageHierarchy() at System.Web.Mvc.WebViewPage.ExecutePageHierarchy() at System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage) at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer) at Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult) at Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content) at umbraco.macro.LoadPartialViewMacro(MacroModel macro) at umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
Hi Mike
Try this code:
Well this is quite the annoying issue! It still doesnt work. Here's what I have (for your reference):
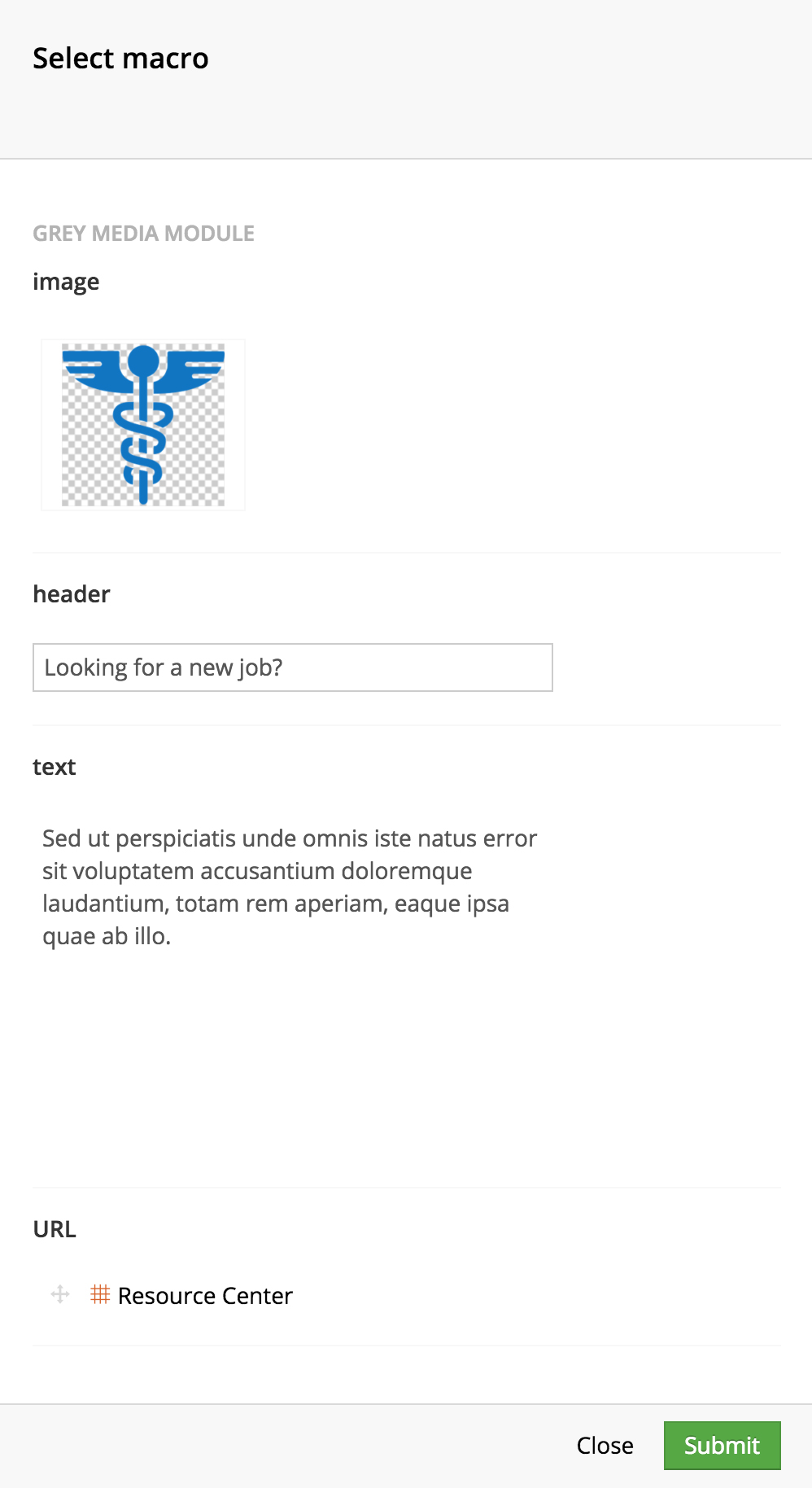
The Macro in Umbraco looks like this:
And on my page, it looks like this:
And on the frontend it renders everything EXCEPT the URL:
Anything look out of the ordinary? I am very appreciative of your help on this!
Try this:
TypedContent instead of TypedMedia
I think this worked. Thank you! I am not sure how resolving the issue works on the forum. Since this last one fixed it, you can edit your original post and I will mark that as correct! thanks again!
Great, really cool that it's fixed :) Mark, please, as solved latest comment, I also edited the previous one. Have a great evening.
Alex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.