Can I use @Html.Partial("FooterPartial") with a doc type in Master.cshtml ??
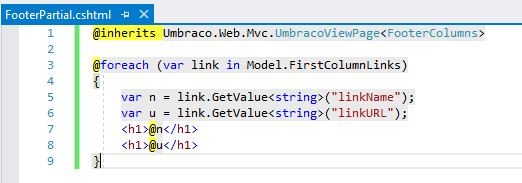
Hi guys, I want to bind my FooterPartial partial view to my FooterColumns document type and use the FooterPartial in Master.cshtml.
But the home page is giving me "Cannot bind source content type Umbraco.Web.PublishedContentModels.Home to model type Umbraco.Web.PublishedContentModels.FooterColumns."
I think the @RenderBody() in the Master.cshtml is rendering the Home Doc type.
Is there anything I can do? I just want the content editor able to edit the footer which is rendered in Master.cshtml
Can I use @Html.Partial("FooterPartial") with a doc type in Master.cshtml ??
Hi guys, I want to bind my FooterPartial partial view to my FooterColumns document type and use the FooterPartial in Master.cshtml.
But the home page is giving me "Cannot bind source content type Umbraco.Web.PublishedContentModels.Home to model type Umbraco.Web.PublishedContentModels.FooterColumns."
I think the @RenderBody() in the Master.cshtml is rendering the Home Doc type.
Is there anything I can do? I just want the content editor able to edit the footer which is rendered in Master.cshtml
Cheers,
A
Hi Adrian,
Yes, you should be able to do that.
In the call to Html.Partial() you can explicitly specify the Model as a second argument, so something like this:
(This assumes your views inherit from
UmbracoViewPageand that your FooterColumns document is a child of the "site" node, e.g. Home).Hope that helps,
/Chriztian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.