But you can make the live of your editors easier by using this property editor to embed video's. It just requires the editors to have the video url instead of copy/paste the embed code
When I paste code examples in to the editor they look different in the preview/post. The last one looked correct, but the source code I pasted in wasn't. Am I doing something wrong?
Getting this error:
System.Web.HttpCompileException (0x80004005): e:\stage.jacksoncoker.local\Views\MacroPartials\Responsive.cshtml(5): error CS1502: The best overloaded method match for 'System.Web.HttpUtility.HtmlDecode(string)' has some invalid arguments
at System.Web.Compilation.AssemblyBuilder.Compile()
at System.Web.Compilation.BuildProvidersCompiler.PerformBuild()
at System.Web.Compilation.BuildManager.CompileWebFile(VirtualPath virtualPath)
at System.Web.Compilation.BuildManager.GetVPathBuildResultInternal(VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
at System.Web.Compilation.BuildManager.GetVPathBuildResultWithNoAssert(HttpContext context, VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
at System.Web.Compilation.BuildManager.GetVirtualPathObjectFactory(VirtualPath virtualPath, HttpContext context, Boolean allowCrossApp, Boolean throwIfNotFound)
at System.Web.Compilation.BuildManager.GetCompiledType(VirtualPath virtualPath)
at System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer)
at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
at Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult)
at Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content)
at umbraco.macro.LoadPartialViewMacro(MacroModel macro)
at umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
at Umbraco.Web.UmbracoComponentRenderer.RenderMacro(macro m, IDictionary`2 parameters, page umbracoPage)
at ASP.PageViewsPartialsgrideditorsmacrocshtml.Execute() in e:\stage.jacksoncoker.local\Views\Partials\Grid\Editors\Macro.cshtml:line 15
at System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
at System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
at System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
at System.Web.Mvc.Html.PartialExtensions.Partial(HtmlHelper htmlHelper, String partialViewName, Object model, ViewDataDictionary viewData)
at ASP.PageViewsPartialsgrideditorsbasecshtml.Execute() in e:\stage.jacksoncoker.local\Views\Partials\Grid\Editors\Base.cshtml:line 20
Responsive Macro for video embed code
I'm using a textbox parameter to drop in embedCode:
but it just displays on the page and not in the source where I would like it.
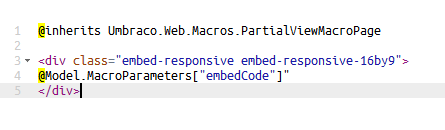
Partial Macro:
@inherits Umbraco.Web.Macros.PartialViewMacroPage
Is there a way to insert parameter into source? So I get this:
Thanks for any suggestions. -ian
Hi Ian,
I think you need to use :
But you can make the live of your editors easier by using this property editor to embed video's. It just requires the editors to have the video url instead of copy/paste the embed code
https://our.umbraco.com/projects/backoffice-extensions/oembed-picker-property-editor/
This will not work as a macro parameter however out of the box. To make it available as macro parameter you can use this package :
https://our.umbraco.com/projects/developer-tools/parameter-editor-generator/
Dave
Hi Dave, It still displays on the page and not in the source, but does fix the syntax:
instead of:
<iframe src="https://www.youtube.com/embed/kzHW_-tmS48?feature=oembed"; allow="autoplay; encrypted-media" allowfullscreen="" width="360" height="203" frameborder="0"></iframe>
so maybe in combination with something else?
Thanks for the editor tip, I'll check it out. -ian
So you can see the video on the page ?
Than it should be in the source. You can only see things that are in the source.
Dave
No video on the page, just the embed code.
The code works fine if I paste into the source in an rte. The video shows and scales with browser.
-ian
So you can see the embed code in the source ?
Dave
The source looks like this:
<iframe src="https://www.youtube.com/embed/kzHW_-tmS48?feature=oembed" allow="autoplay; encrypted-media" allowfullscreen="" width="360" height="203" frameborder="0"></iframe>
When I paste code examples in to the editor they look different in the preview/post. The last one looked correct, but the source code I pasted in wasn't. Am I doing something wrong?
I am actually out of ideas. I must admit I have not used macro's in ages.
Dave
Ha,
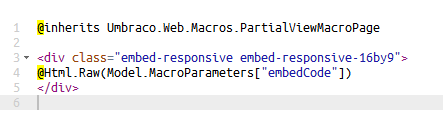
Could you try this
Dave
Getting this error: System.Web.HttpCompileException (0x80004005): e:\stage.jacksoncoker.local\Views\MacroPartials\Responsive.cshtml(5): error CS1502: The best overloaded method match for 'System.Web.HttpUtility.HtmlDecode(string)' has some invalid arguments at System.Web.Compilation.AssemblyBuilder.Compile() at System.Web.Compilation.BuildProvidersCompiler.PerformBuild() at System.Web.Compilation.BuildManager.CompileWebFile(VirtualPath virtualPath) at System.Web.Compilation.BuildManager.GetVPathBuildResultInternal(VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate) at System.Web.Compilation.BuildManager.GetVPathBuildResultWithNoAssert(HttpContext context, VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate) at System.Web.Compilation.BuildManager.GetVirtualPathObjectFactory(VirtualPath virtualPath, HttpContext context, Boolean allowCrossApp, Boolean throwIfNotFound) at System.Web.Compilation.BuildManager.GetCompiledType(VirtualPath virtualPath) at System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer) at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer) at Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult) at Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content) at umbraco.macro.LoadPartialViewMacro(MacroModel macro) at umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId) at Umbraco.Web.UmbracoComponentRenderer.RenderMacro(macro m, IDictionary`2 parameters, page umbracoPage) at ASP.PageViewsPartialsgrideditorsmacrocshtml.Execute() in e:\stage.jacksoncoker.local\Views\Partials\Grid\Editors\Macro.cshtml:line 15 at System.Web.WebPages.WebPageBase.ExecutePageHierarchy() at System.Web.Mvc.WebViewPage.ExecutePageHierarchy() at System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage) at Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer) at System.Web.Mvc.Html.PartialExtensions.Partial(HtmlHelper htmlHelper, String partialViewName, Object model, ViewDataDictionary viewData) at ASP.PageViewsPartialsgrideditorsbasecshtml.Execute() in e:\stage.jacksoncoker.local\Views\Partials\Grid\Editors\Base.cshtml:line 20
Hi Ian,
Are you sure that
Model.MacroParameters["embedCode"]returns a string ?Can you please post the entire code ?
Dave
Partial Macro:
Generated Html:
As it turns out
works in text section component.
The issue is within a bootstrap grid component. Any ideas on how to avoid this is welcome.
thanks for all your help -ian
I'll address bootstrap environment as a separate issue. Thanks -ian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.