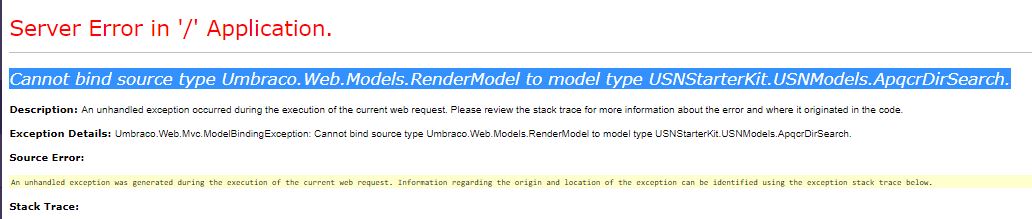
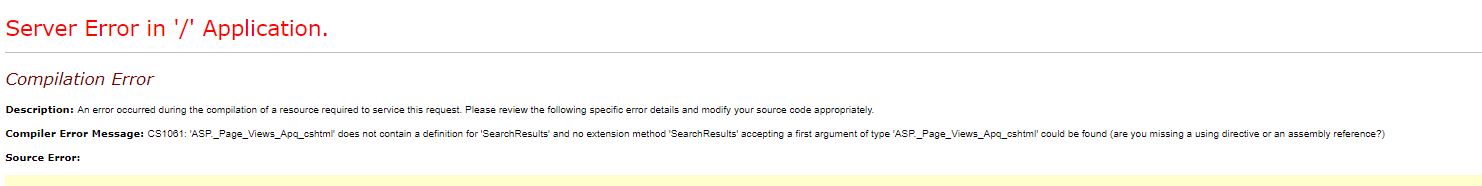
Cannot bind source type Umbraco.Web.Models.RenderModel to model type USNStarterKit.USNModels.ApqcrDirSearch.
Hi,
I am using themes from https://uskinned.net/ . I am trying to add a new search page to my website. The search uses a different database. I have that all done. I have made a separate Model, View and Controller for my search page :
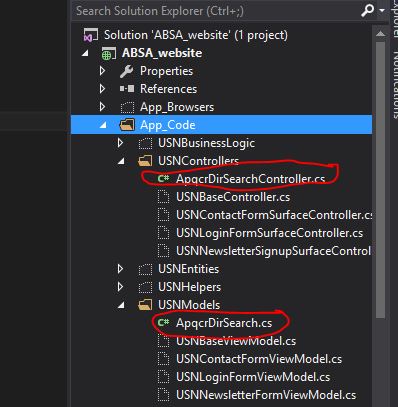
This is what my solution explorer looks like :
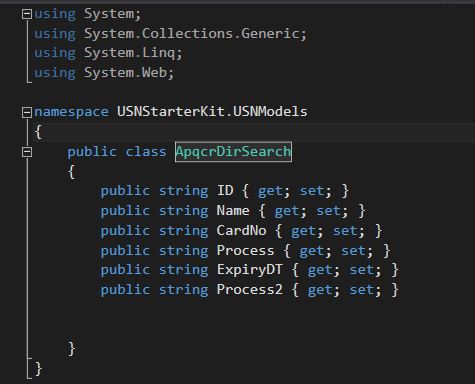
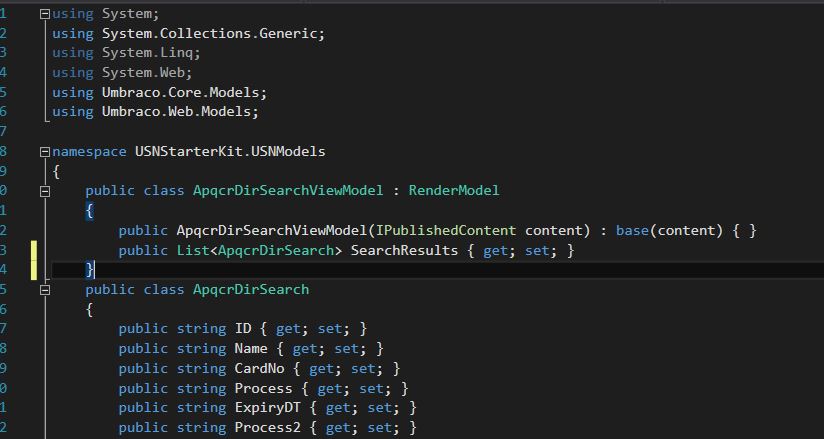
This is my Model :
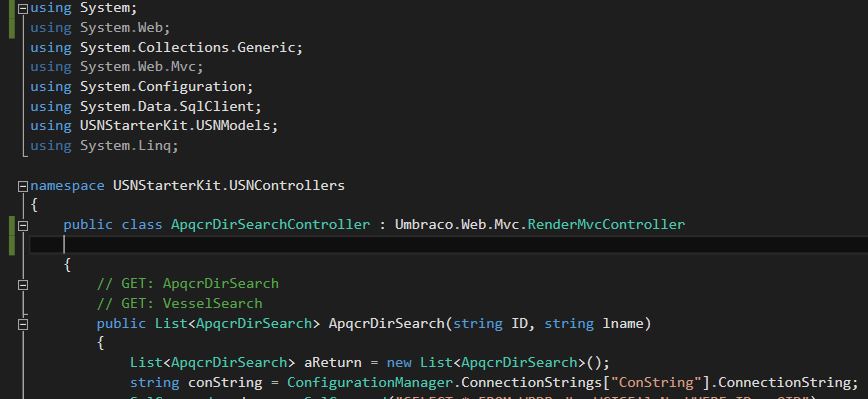
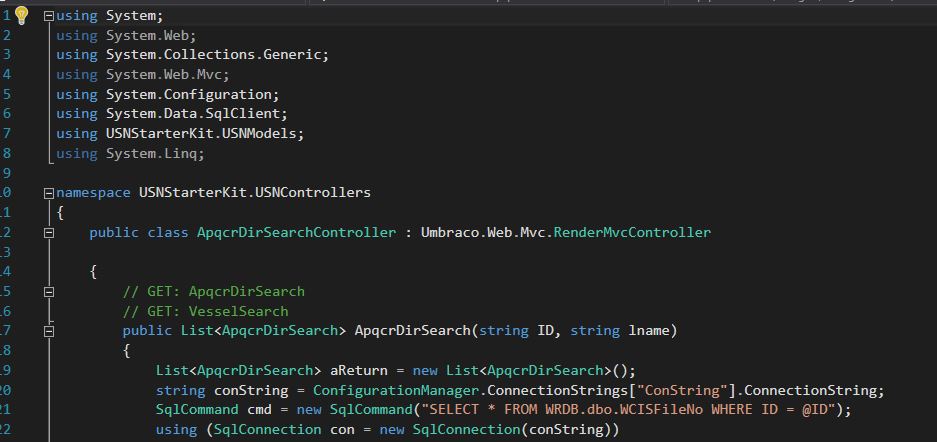
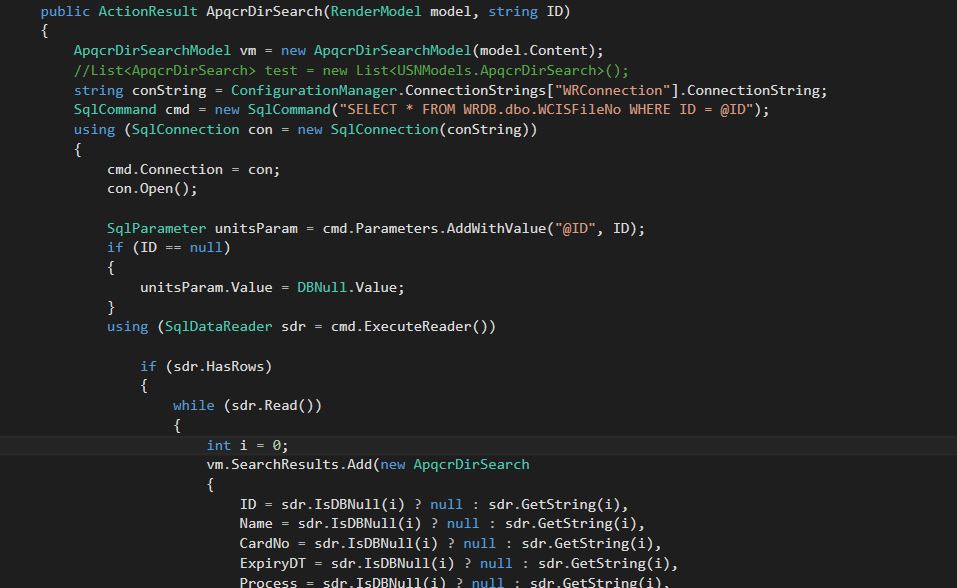
This is my Controller :
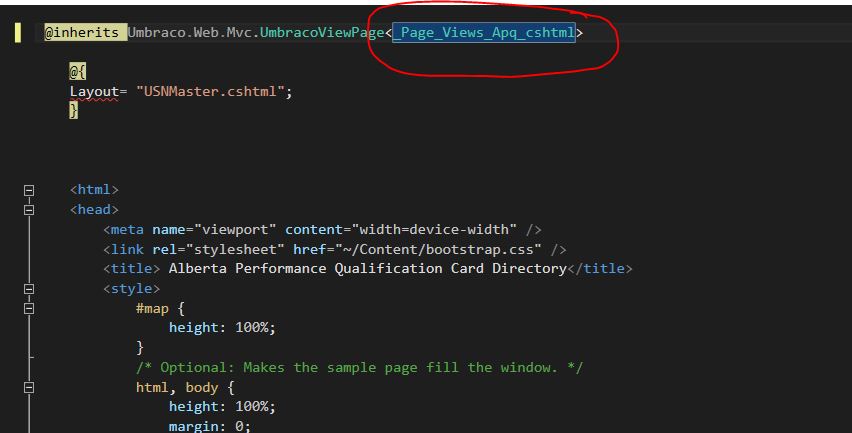
This is my View :
I have made a template and a document type on the umbraco backend as well. I am still getting this error.
I dont know what I am doing wrong. Please help !
In this scenario, your custom model must inherit from RenderModel
eg
public class ApqcrDirSearchViewModel : RenderModel
{
// Standard Model Pass Through
public ApqcrDirSearchViewModel(IPublishedContent content) : base(content) { }
// Custom properties here...
public List<ApqcrDirSearch> SearchResults { get; set; }
}
and your view would then have the model specified as:
@inherits Umbraco.Web.Mvc.UmbracoViewPage<ApqcrDirSearchViewModel>
@foreach (var searchResult in Model.SearchResults){
// loop through the search results
}
unless I've misunderstood what is going on with the theme
Essentially you need to create an MVC controller that inherits RenderMvcController, with a name matching the convention documenttypealiasController, where documenttypealias matches the alias of the document type of the page you want to hijack.
So first question is do you have a Document Type called: ApqcrDirSearch ?
With this controller in place, matching this convention, When you request a url for your search page, Umbraco will look on the controller for an Action that matches the 'template' name that the page is published with.
So second question is do you have a template called ApqcrDirSearch ?
(if it doesn't find a matching action to the template it will call the default Index action)
The 'Action' on your hijacked MVC controller needs to return an ActionResult, what the default RenderMvcController is doing for all non hijacked routing requests is:
public ActionResult Index(RenderModel model)
{
return CurrentTemplate(model);
}
So for your custom hijacking of the route you need an action method that accepts the RenderModel parameter (Umbraco will populate this with all the properties of the page you are hijacking), you can use this to create your new ViewModel, enrich the model with your list of search results, and then pass this model to your view via the CurrentTemplate helper..
eg
public ActionResult ApqcrDirSearch(RenderModel model, string ID, string lname)
{
// create your new view model
ApqcrDirSearchViewModel vm = new ApqcrDirSearchViewModel(model.Content);
// populate the SearchResults property from your sql query..
//etc
//vm.SearchResults = ...
// send the model to the view
return CurrentTemplate(vm);
}
So now we need to tell your view to expect a model of type ApqcrDirSearchViewModel otherwise we get the error that it was expecting the default RenderModel...
Hi Marc,
The solution you provided helped. Yes my Document Type and the Template are ApqcrDirSearch. But now I am getting this error :
Cannot bind source type to model type USNStarterKit USNModels USNBaseViewModel
I have some questions regarding this:
For this custom, Model and Controller, do I place them in the same folder i.e. AppCode\USNModels and \AppCode\USNControllers where the rest of the starter kits' Models and Controllers are or do I have to create a separate Model and Controller folder for my custom Models and Controllers.
I have created a separate View for my custom Models and Controller, so my template looks like this :
and this is my View and solution explorer :
Does creating a separate view cause this problem ? Should I add whatever is my view to my template and delete the view ? Is this what is causing the problem ?
It's ok to create the model and controller in the same folder as the existing ones. (Often you'll create them in a separate class library project but that is a whole different topic of conversation to worry about when you have it working)
Your template is your view, when you have
return CurrentTemplate(vm);
Umbraco will look to see which template the page is published with and send the model to that view, if you want to instead divert it to a different custom view you would need to return this explicitly eg
Cannot bind source type Umbraco.Web.Models.RenderModel to model type USNStarterKit.USNModels.ApqcrDirSearch.
Hi, I am using themes from https://uskinned.net/ . I am trying to add a new search page to my website. The search uses a different database. I have that all done. I have made a separate Model, View and Controller for my search page : This is what my solution explorer looks like :
:
This is my Model :
This is my Controller :
This is my View :
I have made a template and a document type on the umbraco backend as well. I am still getting this error. I dont know what I am doing wrong. Please help !
I dont know what I am doing wrong. Please help !
Hi Qamar
It looks like you are trying to hijack a route based on document type and template name:
https://our.umbraco.com/documentation/reference/routing/custom-controllers
In this scenario, your custom model must inherit from RenderModel
eg
and your view would then have the model specified as:
unless I've misunderstood what is going on with the theme
Hi I am really sorry to ask this again. I did what you have mentioned in your solution but now I am getting this :
This is my controller :
This is my model :
This is my view: On my view I cant get my model ApqcrDirSearchViewModel
This is my error now : I am totally lost now and I cant seem to figure out what am I doing wrong. Please can you help ?
I am totally lost now and I cant seem to figure out what am I doing wrong. Please can you help ?
Hi Qamar
I still may have misunderstood what you are trying to achieve, but if we focus on route hijacking, that looks closest to what you have so far - you can find some more information about route hijacking here: https://our.umbraco.com/documentation/reference/routing/custom-controllers
Essentially you need to create an MVC controller that inherits RenderMvcController, with a name matching the convention documenttypealiasController, where documenttypealias matches the alias of the document type of the page you want to hijack.
So first question is do you have a Document Type called: ApqcrDirSearch ?
With this controller in place, matching this convention, When you request a url for your search page, Umbraco will look on the controller for an Action that matches the 'template' name that the page is published with.
So second question is do you have a template called ApqcrDirSearch ?
(if it doesn't find a matching action to the template it will call the default Index action)
The 'Action' on your hijacked MVC controller needs to return an ActionResult, what the default RenderMvcController is doing for all non hijacked routing requests is:
So for your custom hijacking of the route you need an action method that accepts the RenderModel parameter (Umbraco will populate this with all the properties of the page you are hijacking), you can use this to create your new ViewModel, enrich the model with your list of search results, and then pass this model to your view via the CurrentTemplate helper..
eg
So now we need to tell your view to expect a model of type ApqcrDirSearchViewModel otherwise we get the error that it was expecting the default RenderModel...
now the Model property inside your view will have a SearchResults property containing your search results.
Hi Marc, The solution you provided helped. Yes my Document Type and the Template are ApqcrDirSearch. But now I am getting this error :
Cannot bind source type to model type USNStarterKit USNModels USNBaseViewModel
I have some questions regarding this:
For this custom, Model and Controller, do I place them in the same folder i.e. AppCode\USNModels and \AppCode\USNControllers where the rest of the starter kits' Models and Controllers are or do I have to create a separate Model and Controller folder for my custom Models and Controllers.
and this is my View and solution explorer :
Does creating a separate view cause this problem ? Should I add whatever is my view to my template and delete the view ? Is this what is causing the problem ?
It's ok to create the model and controller in the same folder as the existing ones. (Often you'll create them in a separate class library project but that is a whole different topic of conversation to worry about when you have it working)
Your template is your view, when you have
return CurrentTemplate(vm);
Umbraco will look to see which template the page is published with and send the model to that view, if you want to instead divert it to a different custom view you would need to return this explicitly eg
(I'd stick with the CurrentTemplate approach for now)
Main thing is whichever view you end up using you need to tell it which model is coming it's way, so make sure you have:
at the top of the view, so that it matches the ApqcrDirSearchViewModel you are sending to it from the controlller.
Hi Marc , Thank you for your help.
Now I am getting this error :
Is there something wrong with my Controller:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.