I am using the multilanguage setup in umbraco, so I am able to access the urls like this:
www.[domain]/
www.[domain]/pt
www.[domain]/en
OK, So far so good, my issue starts when an user try to access the url like this:
www.[domain]/products
Because I am using the multilanguage the url: /products does not exist because the correct one would be /pt/products or /en/products.
This is my FIRST question, is it possible to make umbraco "understand" that when the user write the url without the language flag it should open the page from the default language? I know I could use the property [umbracoUrlAlias], but with that property I would have to update ALL pages with a fixed URL Alias, which not seems to be a good approach.
Let's get back to my example, when the user tries to access the url www.[domain]/products it returns an exception:
Cannot bind source content type [Models.Home] to model content type [Models.Products]
Digging a litle bit in internet I found that this behaviour was related with 'Alternative Tempates' feature from umbraco and I found out that it was possible to disable in 'umbracoSettings.config' 'disableAlternativeTemplates="true"'.
Once I have disabled the Alternative Templates, when the user access the url like: www.[domain]/products no more exceptions happened, instead of the exception, it showed the Home page.
I was expecting to happen this behaviour:
www.[domain]/products -> 404 error
www.[domain]/pt/products -> Products page
www.[domain]/ [or] /pt -> Home Page
My SECOND question is, is it possible to have this behaviour above?
I am quite sure the users will eventually try to access the url without the language flag, and this error will happens, so for me my FIRST question is even more important than this SECOND.
Sorry for the long text, but it is a complicated situation to explain in words.
Thank you for reply, but I already implemented the content finder for custom 404 errors, my issue is:
If 'disableAlternativeTemplates="true":
- www.[domain]/products -> Retuns Home Page
- www.[domain]/pt/products -> Returns Products page
- www.[domain]/ [or] /pt -> Returns Home Page
If 'disableAlternativeTemplates="false":
- www.[domain]/products -> Retuns the Exception Cannot bind source content type [Models.Home] to model content type [Models.Products] (Because umbraco tries to apply the Products template to my Home page, which is strongly typed)
- www.[domain]/pt/products -> Returns Products page
- www.[domain]/ [or] /pt -> Returns Home Page
Desired behaviours are:
- www.[domain]/products -> Returns Products page (For default language, without to have to set the property 'umbracoUrlAlias' for each page from my website)
- www.[domain]/pt/products -> Returns Products page
- www.[domain]/ [or] /pt -> Returns Home Page
home
> Products
> product A
> product B
home - language 1
> Products
> product A
> product B
home - language 2
> products
> product A
> product B
Just to get a full idea of what the tree looks like, yes?
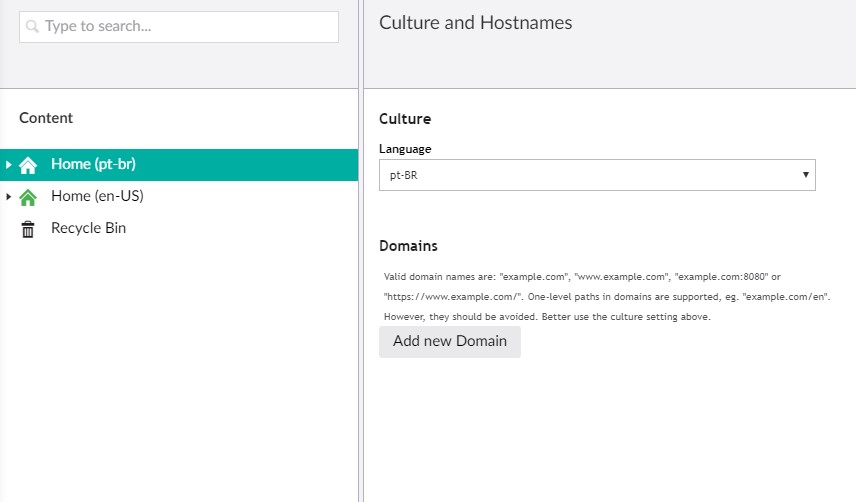
Assuming yes, what language have you assigned to the default Home? Can you share a screenshot of what it looks like in the cultures and hostnames dialog?
Interesting, okay.. so I don't know if this would work but what I would do is:
on the pt-br home I would add 2 domains
domain.com/
domain.com/pt
Both of which would have the pt language.
Then on the en-US homenode I'd set the domain as follows
domain.com/en
This should then allow all the pages to work as they should I believe.
The one thing to watch out for on the pt-br node is you need to consider which of those is the primary domain, the one with just the / or the one with /pt ... then you should tweak your template to put the correct canonical tag into the page to prevent SEO duplication issues.
Thank you, it worked as expected with your settings.
But, to be honest I have one concern about this solution:
1 - There is the follow message:
Valid domain names are: "example.com", "www.example.com",
"example.com:8080" or "https://www.example.com/". One-level paths in
domains are supported, eg. "example.com/en". However, they should be
avoided. Better use the culture setting above.
and I got concerned with this phrase "However, they should be avoided. Better use the culture setting above." Why Umbraco says that this solution should be avoided? Is there any known side effect using this approach?
Honestly, I don't know. I've had no issues using the domain assignment approach personally in the few multi-lingal sites I've worked on.
I think, but I'm not certain. The issue could relate to redirects and things like that but I've not come across any. Someone else might be able to shed light on any potential issues.
Multilanguage and disableAlternativeTemplates feature
Hello guys,
I am facing a new challenge in umbraco, and I hope someone could help me, my structure today is (just an example):
Each page has the same template file, for exemple:
All my templates are strongly typed, example:
I am using the multilanguage setup in umbraco, so I am able to access the urls like this:
OK, So far so good, my issue starts when an user try to access the url like this:
Because I am using the multilanguage the url: /products does not exist because the correct one would be /pt/products or /en/products.
This is my FIRST question, is it possible to make umbraco "understand" that when the user write the url without the language flag it should open the page from the default language? I know I could use the property [umbracoUrlAlias], but with that property I would have to update ALL pages with a fixed URL Alias, which not seems to be a good approach.
Let's get back to my example, when the user tries to access the url www.[domain]/products it returns an exception:
Digging a litle bit in internet I found that this behaviour was related with 'Alternative Tempates' feature from umbraco and I found out that it was possible to disable in 'umbracoSettings.config' 'disableAlternativeTemplates="true"'.
Once I have disabled the Alternative Templates, when the user access the url like: www.[domain]/products no more exceptions happened, instead of the exception, it showed the Home page.
My SECOND question is, is it possible to have this behaviour above?
I am quite sure the users will eventually try to access the url without the language flag, and this error will happens, so for me my FIRST question is even more important than this SECOND.
Sorry for the long text, but it is a complicated situation to explain in words.
Hi Marcelo,
I think you will need to implement a content finder to handle the 404 in your case. https://our.umbraco.com/Documentation/Reference/Routing/Request-Pipeline/IContentFinder#notfoundhandlers
Dave
Hi Dave,
Thank you for reply, but I already implemented the content finder for custom 404 errors, my issue is:
If 'disableAlternativeTemplates="true":
If 'disableAlternativeTemplates="false":
Desired behaviours are:
OR
Hi Marcelo,
What does your back office setup look like?
Is it something along the lines of:
Then on Home you've configured multiple language cultures and domains?
(sorry, just trying to clarify)
Thanks
Nik
Hi Nik,
No problem, feel free to ask whatever you want :-)
Yes, my back office setup looks like what you have said.
I setup the multilanguage following the documentation tutorial: https://our.umbraco.com/documentation/Tutorials/Multilanguage-Setup/
Thank you
Hi Marcelo,
So you have the following
Just to get a full idea of what the tree looks like, yes?
Assuming yes, what language have you assigned to the default Home? Can you share a screenshot of what it looks like in the
cultures and hostnamesdialog?Thanks
Nik
Actually no, my structure language is:
Here are the screenshots:
Interesting, okay.. so I don't know if this would work but what I would do is:
on the pt-br home I would add 2 domains
Both of which would have the pt language.
Then on the en-US homenode I'd set the domain as follows
This should then allow all the pages to work as they should I believe.
The one thing to watch out for on the pt-br node is you need to consider which of those is the primary domain, the one with just the / or the one with /pt ... then you should tweak your template to put the correct canonical tag into the page to prevent SEO duplication issues.
Hi Nik
Thank you, it worked as expected with your settings.
But, to be honest I have one concern about this solution:
1 - There is the follow message:
and I got concerned with this phrase "However, they should be avoided. Better use the culture setting above." Why Umbraco says that this solution should be avoided? Is there any known side effect using this approach?
Thank you
Hi Marcelo,
Honestly, I don't know. I've had no issues using the domain assignment approach personally in the few multi-lingal sites I've worked on.
I think, but I'm not certain. The issue could relate to redirects and things like that but I've not come across any. Someone else might be able to shed light on any potential issues.
Nik
I understood. Well I will use your solution and I hope no new problems show up :)
Your solution fixed 90% of my problems, the only remained one is if I access the url, for example:
Anyway, at least is not showing Exceptions errors like before with the disableAlternativeTemplates="false"
Thank you again
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.