Hi.
Why does the first code not work and the second code works fine, i dont get it. Can some one tell me what is the different between the 2 codes. They should do the same.
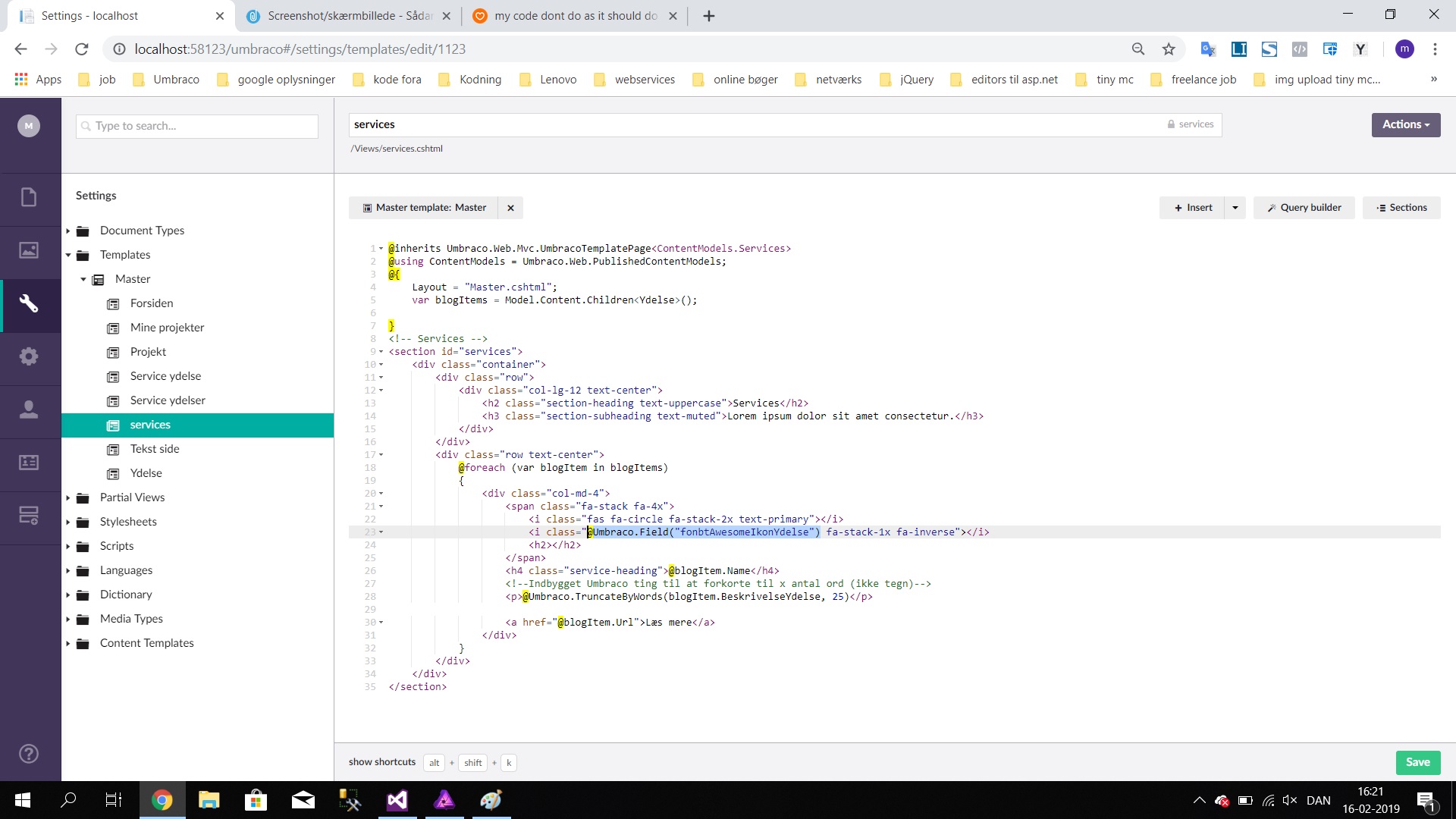
Here is my code that dont work
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage<ContentModels.Services>
@using ContentModels = Umbraco.Web.PublishedContentModels;
@{
Layout = "Master.cshtml";
var serviceYdelse = Model.Content.Children<Ydelse>();
}
<div class="container text-center">
<div class="row">
<div class="service-heading-block">
<h2 class="text-center text-primary title">Our amazing Service features</h2>
<p class="text-center sub-title">Lorem ipsum dolor sit amet,<span class="text-primary">consectetur adipisicing</span> elit.<br /> Dolor alias provident excepturi eligendi, nam numquam iusto eum illum, ea quisquam.</p>
</div>
</div>
<div class="row">
@foreach (var item in serviceYdelse)
{
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="text-center feature-block">
<span class="fb-icon color-info">
<i class="fa @Model.Content.Site.GetPropertyValue("fonbtAwesomeIkonYdelse");" aria-hidden="true"></i>
</span>
<h4 class="color-info">@item.Name</h4>
<p class="">@Umbraco.Field("beskrivelseYdelse", recursive: true)</p>
</div>
</div>
}
</div>
</div>
The code that works
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage<ContentModels.Services>
@using ContentModels = Umbraco.Web.PublishedContentModels;
@{
Layout = "Master.cshtml";
var blogItems = Model.Content.Children<Ydelse>();
}
<!-- Services -->
<section id="services">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Services</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row text-center">
@foreach (var blogItem in blogItems)
{
<div class="col-md-4">
<span class="fa-stack fa-4x">
<i class="fas fa-circle fa-stack-2x text-primary"></i>
<i class="fas fa-shopping-cart fa-stack-1x fa-inverse"></i>
<h2></h2>
</span>
<h4 class="service-heading">@blogItem.Name</h4>
<!--Indbygget Umbraco ting til at forkorte til x antal ord (ikke tegn)-->
<p>@Umbraco.TruncateByWords(blogItem.BeskrivelseYdelse, 25)</p>
<a href="@blogItem.Url">Læs mere</a>
</div>
}
</div>
</div>
</section>
Thanks that make sence :D
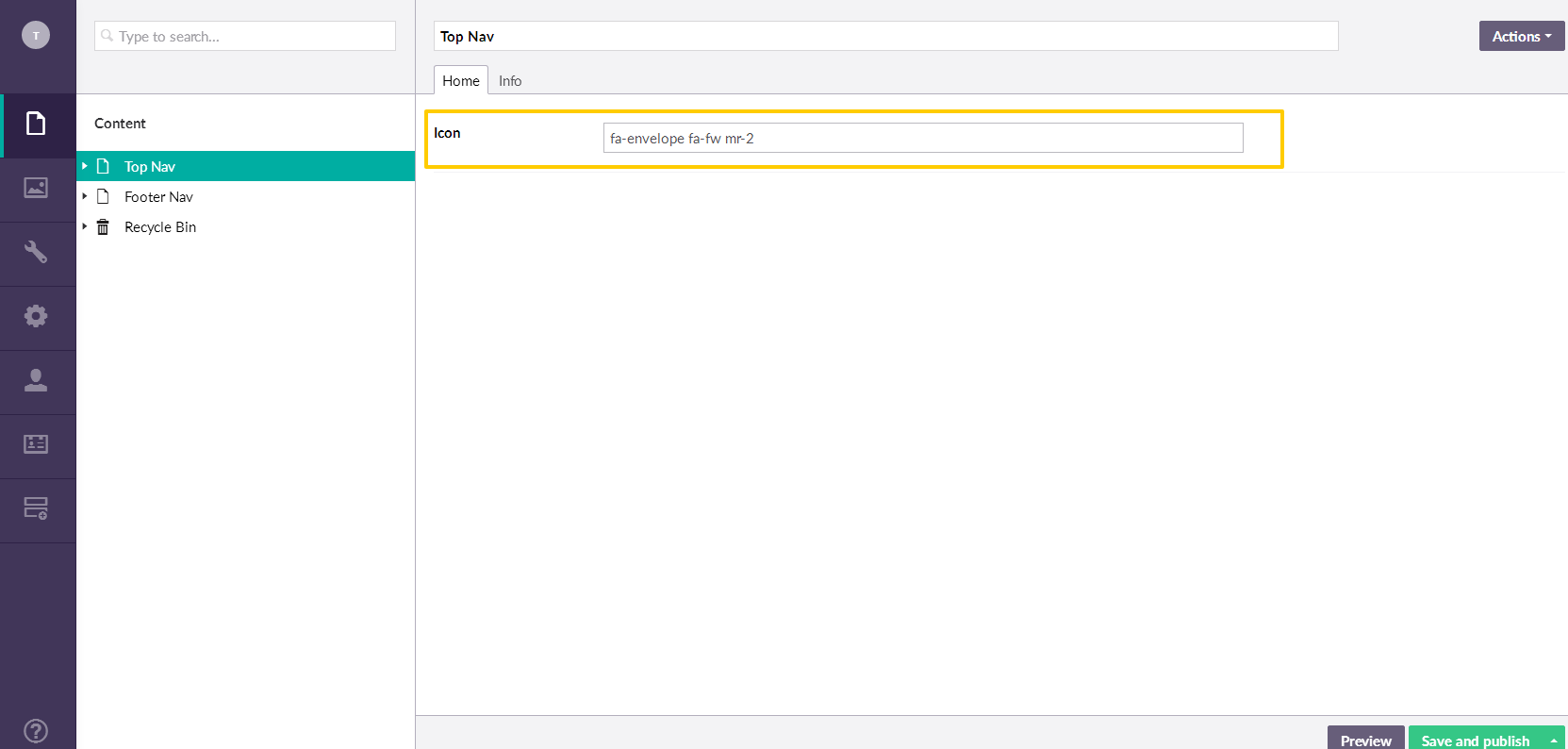
i have a textbox where i want to but the fontawesome code in så that i can change it if want, but it dont work. here is a picture of want i try to do. can you tell me what i do wrong
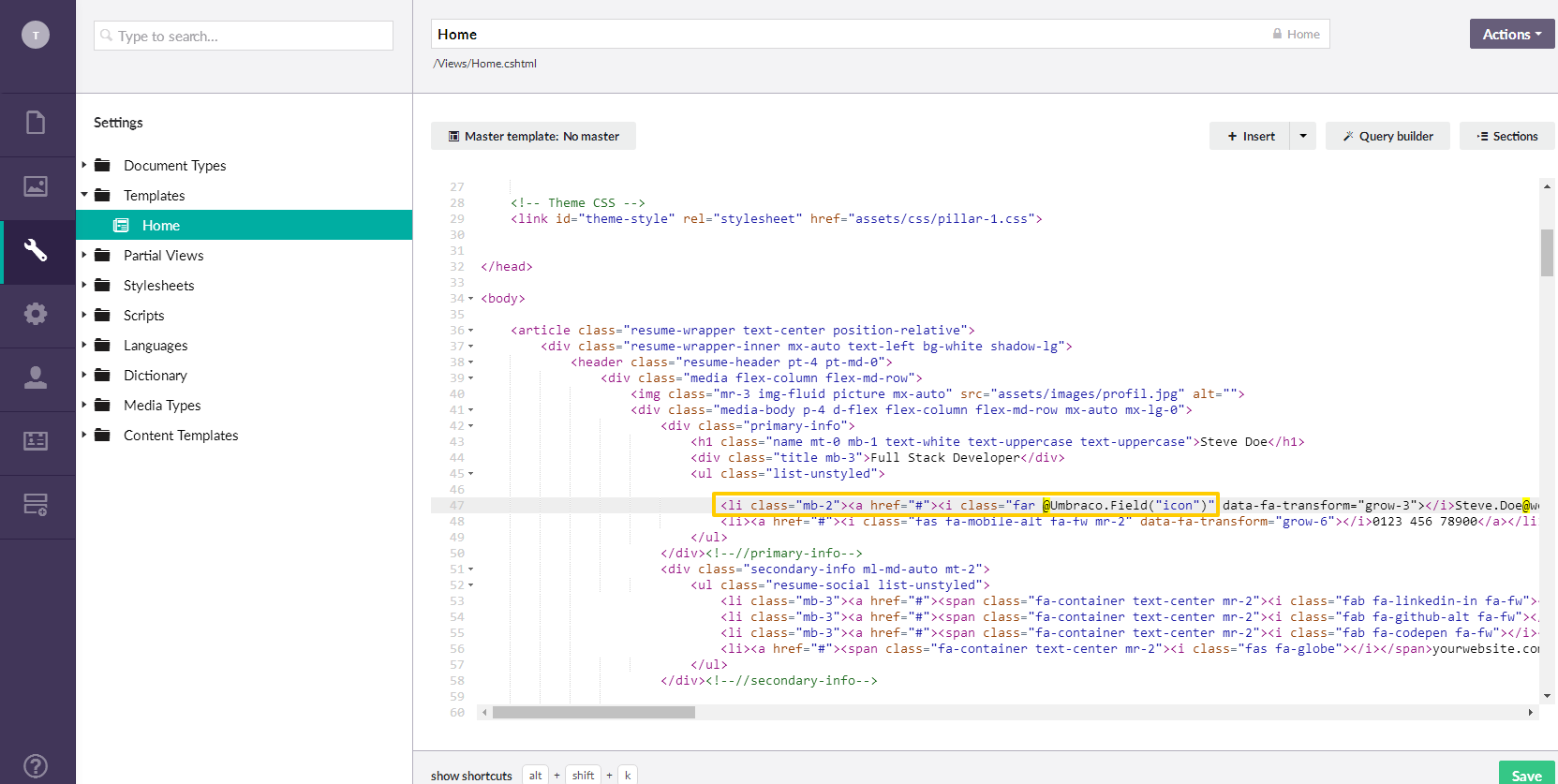
And here is a picture where i wnat the code to be
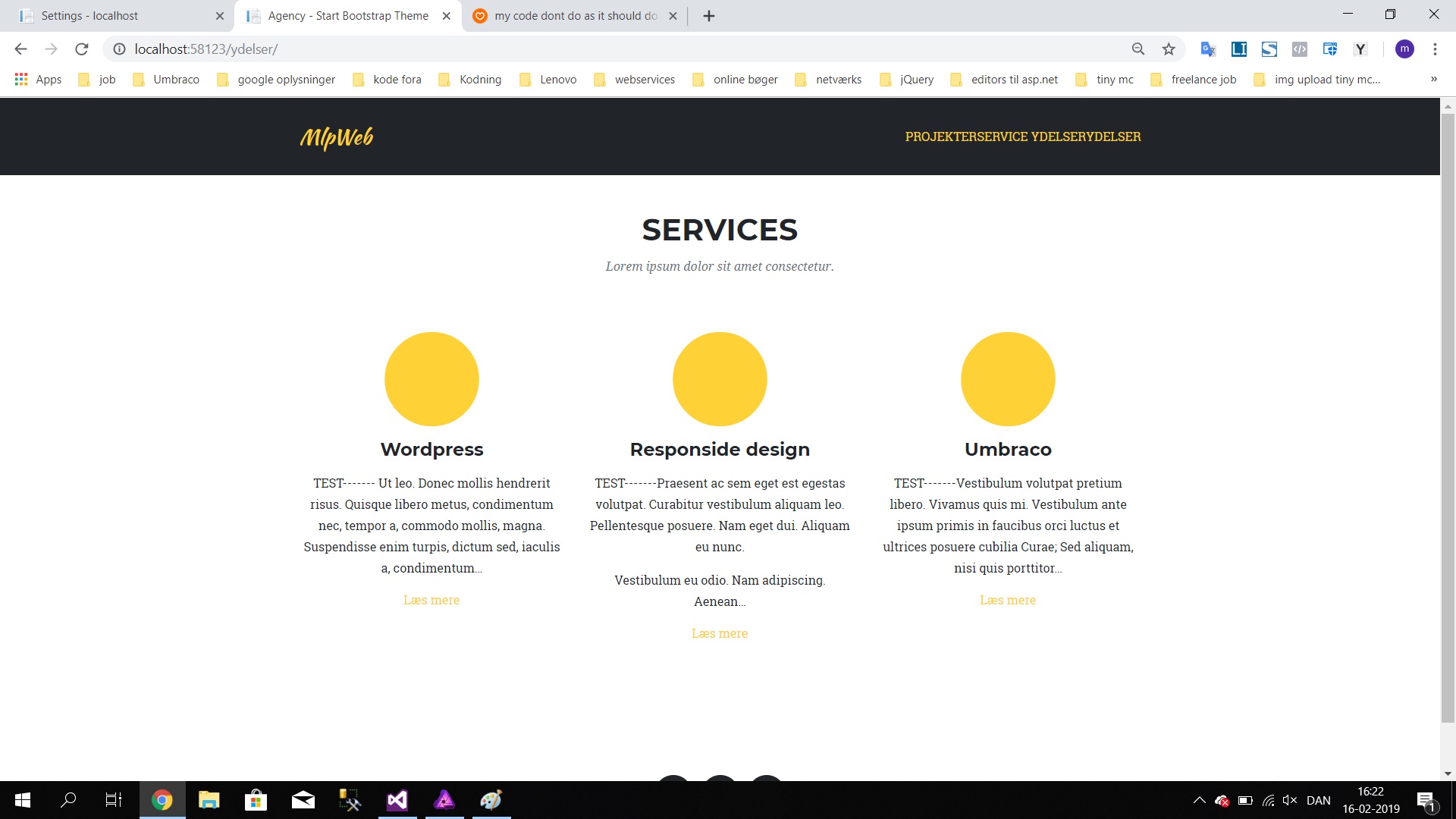
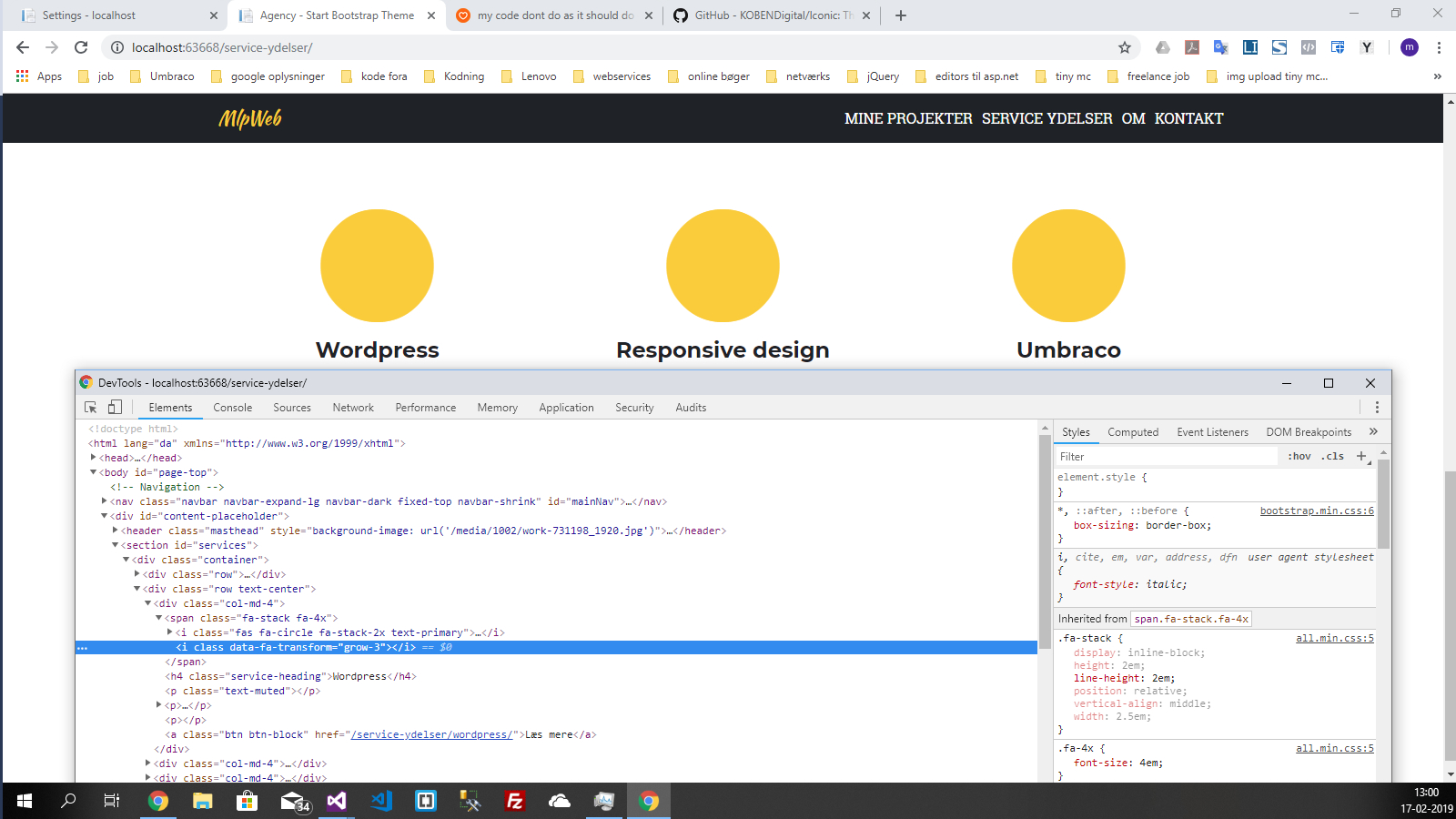
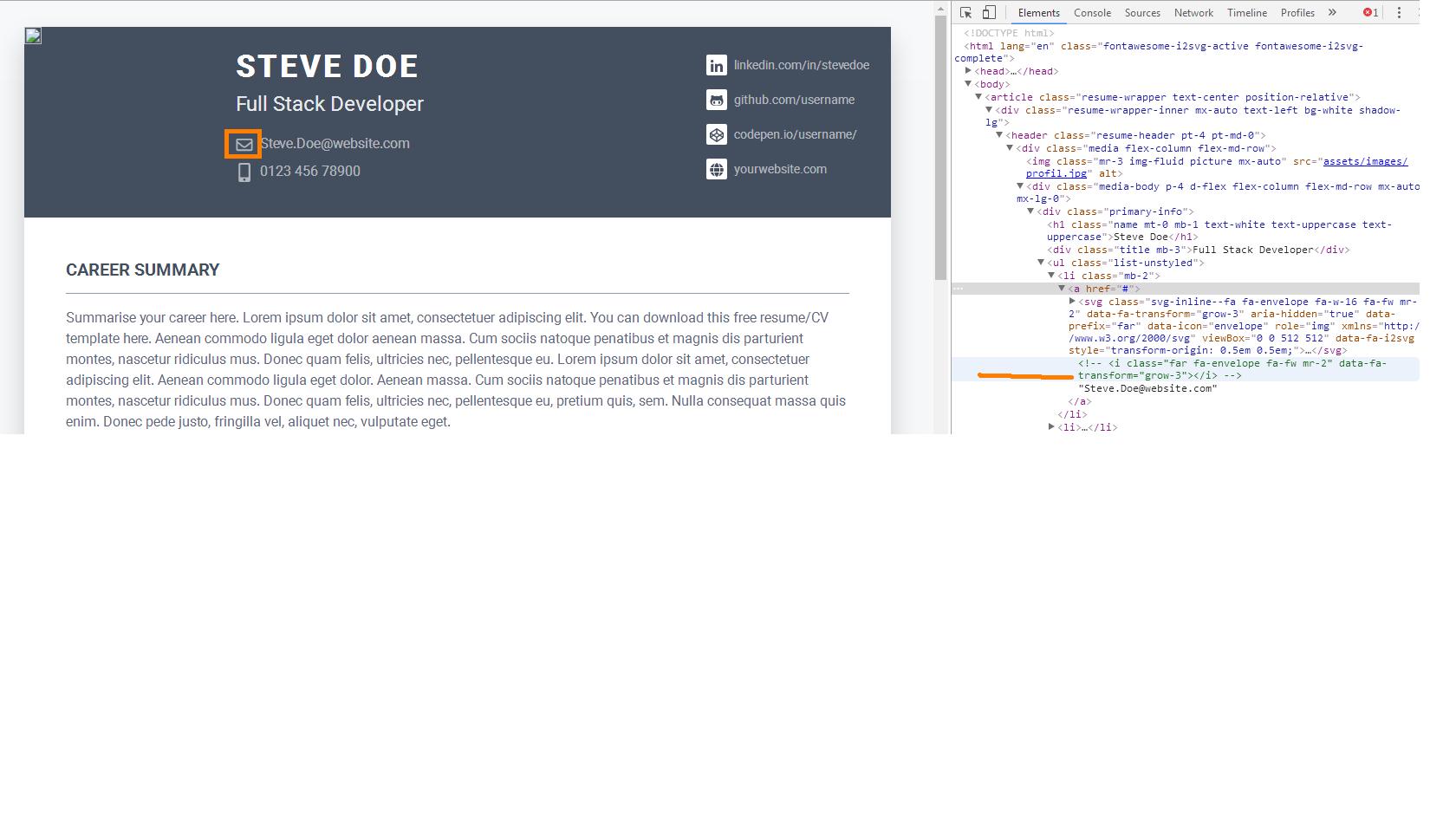
Here is a picture from front end where the icon have to be
mikkel, I tested a similar case using the following code I noticed it gives as you mentioned <i class></i> after publishing the icon with empty value and republishing with right value it works.
Hi Tarik
Now I have tried to publish the content with an empty textbox and then publish it with content in textbox. It still does not work. I've also tried a text string and that's the same result. i have alså delete cookies and still the same. I don't understand how you make it work and I don't. I've done the same as you Hmm. Can it have something to do that i use modelbuilder??
I made it as a partial view and when i insert it to the frontpage nothing is showing but when i pas it to the page services it works. That i dont get???
What is the different. I cant see it
Hi. Why does the first code not work and the second code works fine, i dont get it. Can some one tell me what is the different between the 2 codes. They should do the same.
Here is my code that dont work
The code that works
Hi Mikkel
@Umbraco.Field("beskrivelseYdelse", recursive: true) - returns value for Current page, no sense to use this method in the loop.
The same here -
@Model.Content.Site.GetPropertyValue("fonbtAwesomeIkonYdelse");
Model.Content - current page, no sense to use it in loop, it always returns the same value.
Thanks, Alex
Thanks that make sence :D i have a textbox where i want to but the fontawesome code in så that i can change it if want, but it dont work. here is a picture of want i try to do. can you tell me what i do wrong
And here is a picture where i wnat the code to be
Here is a picture from front end where the icon have to be
Mikkel
Put a class name to Forn Awesome Umbraco field, without html.
Like this:
Hi Alex It is stil the same. The icons dont show up. I dont get it. i have try with @Html.Raw but that dont work.
Her is a picture where you can see what i didt
And here is my code
mikkel, try to inspect the element and his parent and post the output html here.
here is the output html when i inspect
<i class></i>mikkel, I tested a similar case using the following code I noticed it gives as you mentioned
<i class></i>after publishing the icon with empty value and republishing with right value it works.Hi Tarik what didt you insert in the textbox ? Ibn the code i inser this
and in the textbox i insert this
And it dont want to work here :D You an se the output here when i inspect the element
mikkel, peace be upon those who follow guidence.
The solution I suggest is to publish the icon content with empty value after that republish it with right value.
I did other test and it works.


Hi Tarik Now I have tried to publish the content with an empty textbox and then publish it with content in textbox. It still does not work. I've also tried a text string and that's the same result. i have alså delete cookies and still the same. I don't understand how you make it work and I don't. I've done the same as you Hmm. Can it have something to do that i use modelbuilder??
I have also try to do it with an image and that is the same so maybe the problem is something else. I just dont now what ??
mikkel, have you tried the following code?
Hi Tarik that wokt what does it do?
Thanks alot for your help
I made it as a partial view and when i insert it to the frontpage nothing is showing but when i pas it to the page services it works. That i dont get???
mikkel, peace be upon those who follow guidence.
I redirect you to this comment from admin to get more info and also read the last comment.
thanks :D
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.