How to a partial that requires a model inside a view that is using a different model
Hello, this is not the first time i've run into this issue, and i have never successfully solved it, so i am calling for help because i cannot figure out how to make it work as i want, the way i want.
What i am trying to do:
I have a view, that is created to handle my custom grid editor with umbraco, this view should render or call another view or partial regarding of a dropdown from umbraco.
Say i choose 'Database1' in my dropdown, then it should render a partial with table of data, if i choose say 'Database2' (the naming is just temporary), it should render another partial view containing a table of data.
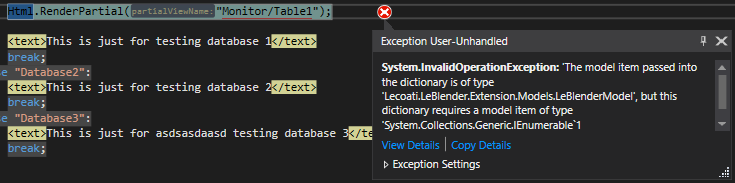
I hope you understand my purpose, but i keep getting this error
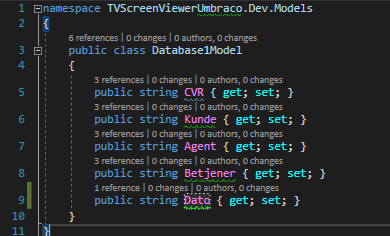
Partial View Model
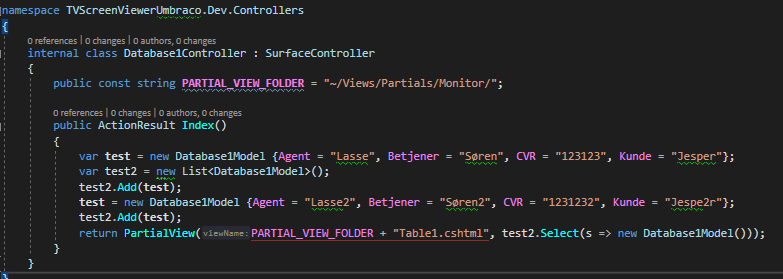
Model Controller
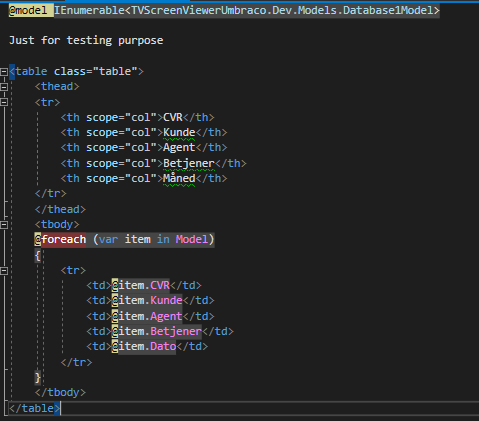
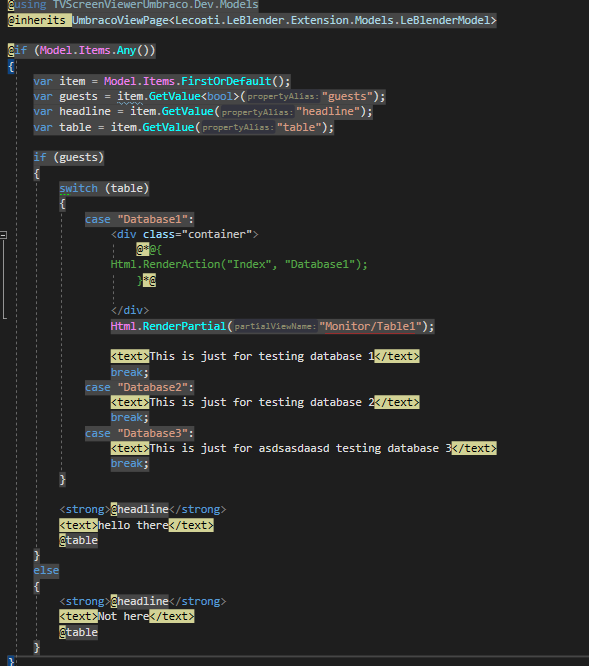
My Partial View
Main View
Sorry for the layout of this post, i can't seem to make it look good
And you have not passed the model in RenderPartial Method. So by default the model passed in partial view is model of main view (The view where you are calling partial view).
You need to specify the model while calling RenderPartial method.
var modelForPartialView=new List<TVScreenViewerUmbraco.Dev.Models.Database1Model>();
//set modelForPartialView variable with data you want pass to partial view
@Html.RenderPartial(partialView:"Monitor/Table1",model:modelForPartialView)
So far so good, i am getting the table headers into my other view now at least, but it contains no data. I am trying to populate it through my controller for the model with some test data, but i feel like it is not connected to the sequence.
I have always been told, it is bad practice to access database directly from a view, to populate a table
And the action must return the partialView. See following sample controller.
public class TestController : Controller
{
public ActionResult GetData()
{
var modelForPartialView = new List<TVScreenViewerUmbraco.Dev.Models.Database1Model>();
// To DO
// Logic to set modelForPartialView variable with data
return PartialView("~/Views/Monitor/Table1", modelForPartialView);
}
}
Do you have controller "Database1Controller" inheriting "SurfaceController"?
Something like follow:
public class Database1Controller : SurfaceController
{
public ActionResult Index()
{
var modelForPartialView = new List<TVScreenViewerUmbraco.Dev.Models.Database1Model>();
// To DO
// Logic to set modelForPartialView variable with data
return PartialView("~/Views/Monitor/Table1.cshtml", modelForPartialView);
}
}
How to a partial that requires a model inside a view that is using a different model
Hello, this is not the first time i've run into this issue, and i have never successfully solved it, so i am calling for help because i cannot figure out how to make it work as i want, the way i want.
What i am trying to do: I have a view, that is created to handle my custom grid editor with umbraco, this view should render or call another view or partial regarding of a dropdown from umbraco.
Say i choose 'Database1' in my dropdown, then it should render a partial with table of data, if i choose say 'Database2' (the naming is just temporary), it should render another partial view containing a table of data.
I hope you understand my purpose, but i keep getting this error
Partial View Model
Model Controller
My Partial View
Main View Sorry for the layout of this post, i can't seem to make it look good
Sorry for the layout of this post, i can't seem to make it look good
Hi Lasse,
The Partial view requires model object of type
And you have not passed the model in RenderPartial Method. So by default the model passed in partial view is model of main view (The view where you are calling partial view).
You need to specify the model while calling RenderPartial method.
Hello Mayur, thanks for your time and fast reply.
So far so good, i am getting the table headers into my other view now at least, but it contains no data. I am trying to populate it through my controller for the model with some test data, but i feel like it is not connected to the sequence.
I have always been told, it is bad practice to access database directly from a view, to populate a table
Yes, it is bad practice to access database directly from view.
I think you have another controller with action to return the data. So in this case you can use RenderAction method.
And the action must return the
partialView. See following sample controller.I am sorry for bothering you, but i keep getting new errors, this time it is
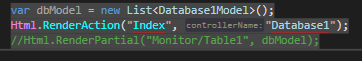
If i follow the controllerName, my controller opens, so it is finding something
Do you have controller "Database1Controller" inheriting "SurfaceController"?
Something like follow:
Yes, i posted a picture in my first post called 'Model Controller' ps: dont mind the .select(s ...) i removed it as it did nothing for my purpose
Just noticed it said 'Internal class ...' and not public. now it seems to work
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.