Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
Have another way to use this in Umbraco8? I got this line in Umbraco7 tutorial.
" @Umbraco.Truncate(news.newsBodyText, 100) "
I want to only show 200 words in my article on Parent page.
Umbraco.Truncate() is now Html.Truncate() in V8, so try using that instead.
Umbraco.Truncate()
Html.Truncate()
Thanks Rhys! how to write other code? (news.newsBodyText, 100) is not working
You'll need to either supply the appropriate Model or use .Value().
.Value()
So, you could try something like:
foreach (News news in NewsList)
Where News is the name of your Model - this might be different for you.
News
In which case, your .Truncate() method would look like:
.Truncate()
@Html.Truncate(news.NewsBodyText, 100)
To put it all together, your code could look something like:
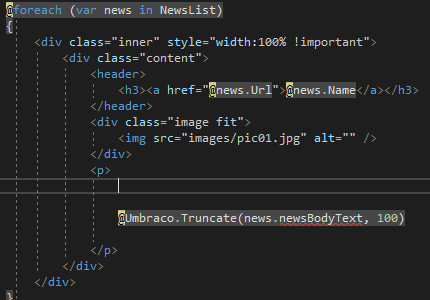
@foreach (News news in NewsList) { <div class="inner" style="width:100% !important"> <div class="content"> <header> <h3><a href="@news.Url">@news.Name</a></h3> </header> <div class="image fit"> <img src="images/pic01.jpg" alt="" /> </div> <p> @Html.Truncate(news.NewsBodyText, 100) </p> </div> </div> }
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Umbraco.Truncate
Have another way to use this in Umbraco8? I got this line in Umbraco7 tutorial.
" @Umbraco.Truncate(news.newsBodyText, 100) "
I want to only show 200 words in my article on Parent page.
Umbraco.Truncate()is nowHtml.Truncate()in V8, so try using that instead.Thanks Rhys! how to write other code? (news.newsBodyText, 100) is not working
You'll need to either supply the appropriate Model or use
.Value().So, you could try something like:
Where
Newsis the name of your Model - this might be different for you.In which case, your
.Truncate()method would look like:To put it all together, your code could look something like:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.