Unfortunately im a front ender and don't use VS, so...
It used to be real easy to do this - does one really have to be a backend dev to do this in 8? That would be a great step backwards. :|
In theory (I've not tested this so apologies) it should solve your issue with the binding behaviour.
Secondly, if you wanted to make things a little more robust (granted it requires more work each time you add a new element type to your nested content), you could add a switch statement into your foreach loop as well. This way you could take advantage of ModelsBuilder to get more specific typed models in your partial views.
I won't go into detail on this further unless you want it so give the first option a go and let us know if it works, if it doesn't I'll try and guide you through the ModelsBuilder approach :-) It should all be do-able from the Umbraco back office :-) and I'm sure you are more than capable of doing it :-)
That's interesting. Can you share a screen shot of what the document type "tekstspalte" looks like in the Settings section, with the property "spalte" in view?
I've done this a few times recently and based on your description I can't see why you aren't getting anything back.
While debugging i had moved the content of the main partial into the template... loading the main partial instead of having the code in the template fixed the problem.
Nested Content in separate partials
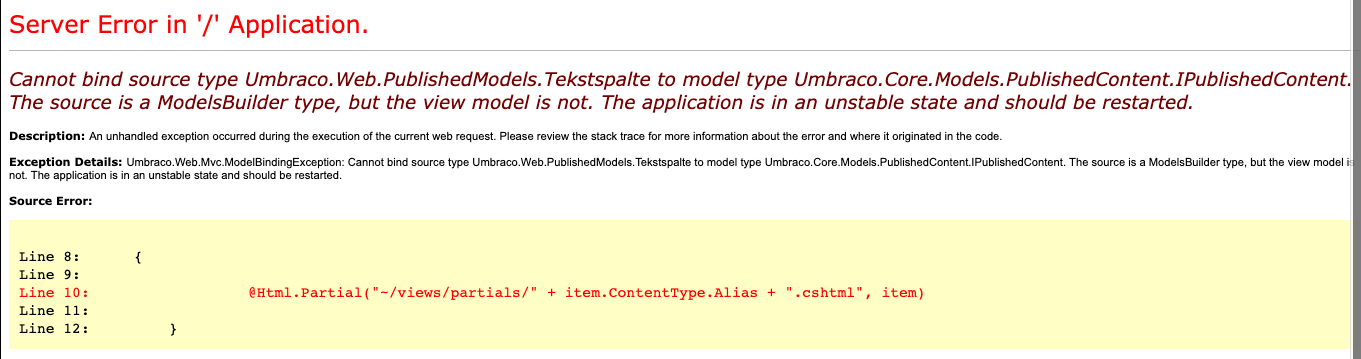
Hi. I'm trying to separate rendering of nested content into individual partials for easy of maintanence. Using the tried method from 7:
Throws an error: Any idea how to fix?
Any idea how to fix?
With just a tiny update for v8 I've been using this approach: https://gist.github.com/ChesterCampbellAM/2e9e14de81a4ee242eee46ce6c4936e4
Regards, Magnus
Thanks Magnus
Unfortunately im a front ender and don't use VS, so... It used to be real easy to do this - does one really have to be a backend dev to do this in 8? That would be a great step backwards. :|
Try switching IPublishedContent to IPublishedElement
Regards, Magnus
Hi Claus, maybe you have the wrong model? Which model do you use in your partial views?
Best, Sören
My template:
My nested content partial(s):
I think Nested Content has changed from IPublishedContent to IPublishedElement, try update that?
Regards, Magnus
I have. It was just a typo in the first post :)
To clear things up a bit. I can load the partial just fine, when i'm not parsing down the ",item"
so this works:
This doesnt
But i need "item" to access data, right...
Hey Claus,
In your partial screen shot it shows the top of it looking as follows:
Because you aren't specifying a model type here, the default behaviour that the UmbracoViewPage does is expect an
IPublishedContentWhat you need to do is tweak this inherits statement. You have a few options for this though.
The first, and possibly the most simple is this (which is what I think others have been encouraging you to do)
In theory (I've not tested this so apologies) it should solve your issue with the binding behaviour.
Secondly, if you wanted to make things a little more robust (granted it requires more work each time you add a new element type to your nested content), you could add a switch statement into your foreach loop as well. This way you could take advantage of ModelsBuilder to get more specific typed models in your partial views.
I won't go into detail on this further unless you want it so give the first option a go and let us know if it works, if it doesn't I'll try and guide you through the ModelsBuilder approach :-) It should all be do-able from the Umbraco back office :-) and I'm sure you are more than capable of doing it :-)
Nik
Hey Nik
Thanks, the error went away, but i cant seem to get the value from the nested content though.
Example: I have a nested content with the doc type "tekstspalte" on which i have a property with the alias "spalte"
returns nothing
That's interesting. Can you share a screen shot of what the document type "tekstspalte" looks like in the Settings section, with the property "spalte" in view?
I've done this a few times recently and based on your description I can't see why you aren't getting anything back.
Nik
Hmm, that does look right. I'll see if I can find some time to do a little bit of testing for you.
That would be awesome - and will result in a Beer on me at Codegarden ;)
Im sooooooooo sorry - its my fault!!!!!!
While debugging i had moved the content of the main partial into the template... loading the main partial instead of having the code in the template fixed the problem.
I owe you a beer :).
Good to hear you got it sorted :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.