Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
I need to add 2 sections on my web page. Like below
Team Member: Brands:
And I used to the new template to add those new items.
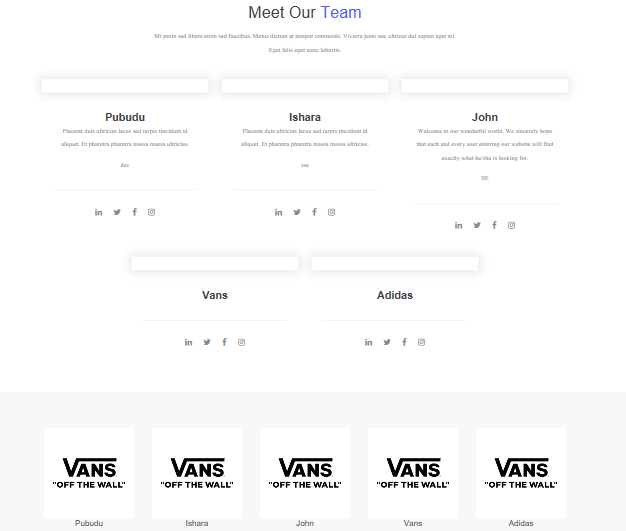
But finally all the new items I added, show in both places.
My Controller
public ActionResult RenderAboutTeamMember() {List<MemberPreview> model = new List<MemberPreview>(); IPublishedContent memberPage = CurrentPage.AncestorOrSelf(1).DescendantsOrSelf().Where(x => x.DocumentTypeAlias == "about").FirstOrDefault(); foreach (IPublishedContent page in memberPage.Children) { int imageId2 = page.GetPropertyValue<int>("MemberImage"); var mediaItem2 = Umbraco.Media(imageId2); model.Add(new MemberPreview(page.Name, page.GetPropertyValue<string>("memberIntro"), page.GetPropertyValue<string>("memberPost"), page.GetPropertyValue<string>("linkedinLink"), page.GetPropertyValue<string>("twitterLink"), page.GetPropertyValue<string>("facebookLink"), page.GetPropertyValue<string>("instaLink"),mediaItem2.Url,page.Url)); } return PartialView("~/Views/Partials/Home/About/About_TeamMembers.cshtml", model); } public ActionResult RenderAboutBrands() { List<Brands> model = new List<Brands>(); IPublishedContent homePage = CurrentPage.AncestorOrSelf(1).DescendantsOrSelf().Where(x => x.DocumentTypeAlias == "about").FirstOrDefault(); ArchetypeModel Brands = homePage.GetPropertyValue<ArchetypeModel>("brands"); foreach (ArchetypeFieldsetModel fieldset in Brands) { var mediaItem = fieldset.GetValue<IPublishedContent>("imageLogo"); string Bimage = mediaItem.Url; model.Add(new Brands(fieldset.GetValue<string>("brandName"), Bimage)); } return PartialView("~/Views/Partials/Home/About/About_Brands.cshtml", model); }
My Brand Model:
public class BrandPreview { public string BrandName { get; set; } public string BrandImageUrl { get; set; } public string BrandLink { get; set; } public string BrandLinkUrl { get; set; } public BrandPreview(string brandname, string brandimageurl, string brandlinkurl,string brandlink) { BrandName = brandname; BrandImageUrl = brandimageurl; BrandLink = brandlink; BrandLinkUrl = brandlinkurl; } }
My Member Model:
public class MemberPreview { public string MemberName { get; set; } public string MemberPost { get; set; } public string MemberIntroduction { get; set; } public string MemberImageUrl { get; set; } public string MemberLinkUrl { get; set; } public string MemberLinkedin { get; set; } public string MemberTwitter { get; set; } public string MemberFacebook { get; set; } public string MemberInstagram { get; set; } public MemberPreview(string membername,string memberpost, string memberintro, string memberlinkedinLink, string membertwitterLink, string memberfaceBookLink, string memberinstragramLink, string memberimageurl, string memberlinkurl) { MemberName = membername; MemberPost = memberpost; MemberIntroduction = memberintro; MemberImageUrl = memberimageurl; MemberLinkUrl = memberlinkurl; MemberLinkedin = memberlinkedinLink; MemberTwitter = membertwitterLink; MemberFacebook = memberfaceBookLink; MemberInstagram = memberinstragramLink; } }
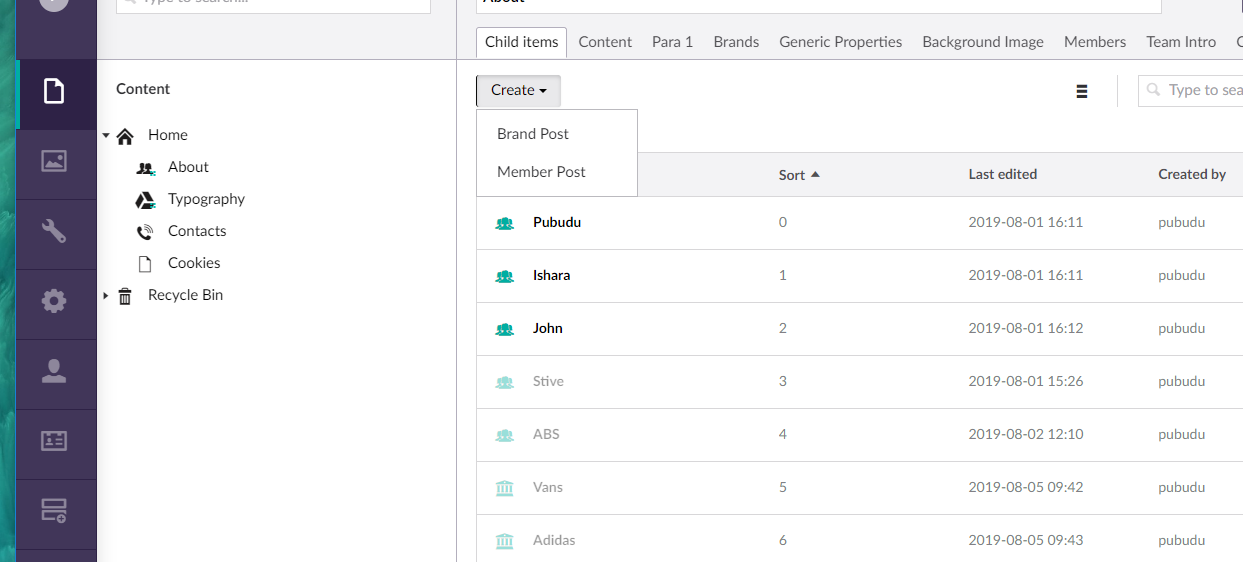
I think problem is controller page code.in hear identify all the children page in current page. How can fix it???
Hi pubudu
I'm wondering if in your foreach loop you can filter out by 'document type alias'?
eg
foreach (IPublishedContent page in memberPage.Children.Where(f=>f.DocumentTypeAlias == "memberPost")) {
this should mean that none of your brandPost items will be included in your first grouping.
regards
Marc
Thanks Marc. It's work. I'm a beginner to Umbraco and I had much time to waste find this. Thanks again. regards
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Identify child page
I need to add 2 sections on my web page. Like below
Team Member: Brands:
Brands:

And I used to the new template to add those new items.
But finally all the new items I added, show in both places.
My Controller
My Brand Model:
My Member Model:
I think problem is controller page code.in hear identify all the children page in current page. How can fix it???
Hi pubudu
I'm wondering if in your foreach loop you can filter out by 'document type alias'?
eg
this should mean that none of your brandPost items will be included in your first grouping.
regards
Marc
Thanks Marc. It's work. I'm a beginner to Umbraco and I had much time to waste find this. Thanks again. regards
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.