I am very new to Umbraco, I just started working with a company that uses it.
I am trying to edit and existing footer navigation.
I want the individual links to have a static text property that goes along with the link.
Currently there are 3 properties for each of the 3 columns in the footer. Title, Default Link, and Menu Items. I would like each column in the Footer to display like so:
Title
Static Text for link 1
Link 1
Static Text for link 2
Link 2
Static Text for link 3
Link 3
So to clarify I want to add a static text property to display above each link in the footer.
Does anyone know how to go about this?
You could just put the static text into the View Template (if it's never going to change)
Or you could make the headings editable by using the Umbraco Dictionary.
This removes the need to make some editable in the Content Tree, and put's them in the dictionary, which "developers" have access to, if they need to be changed.
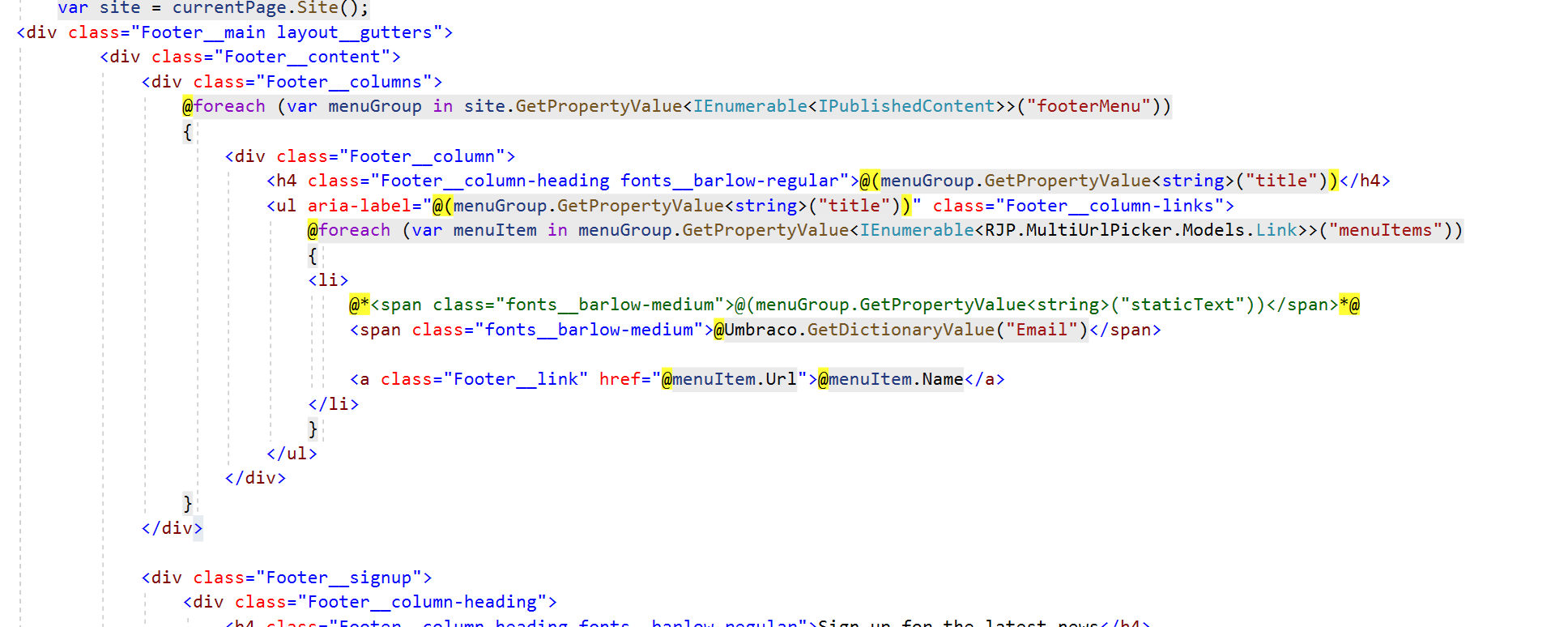
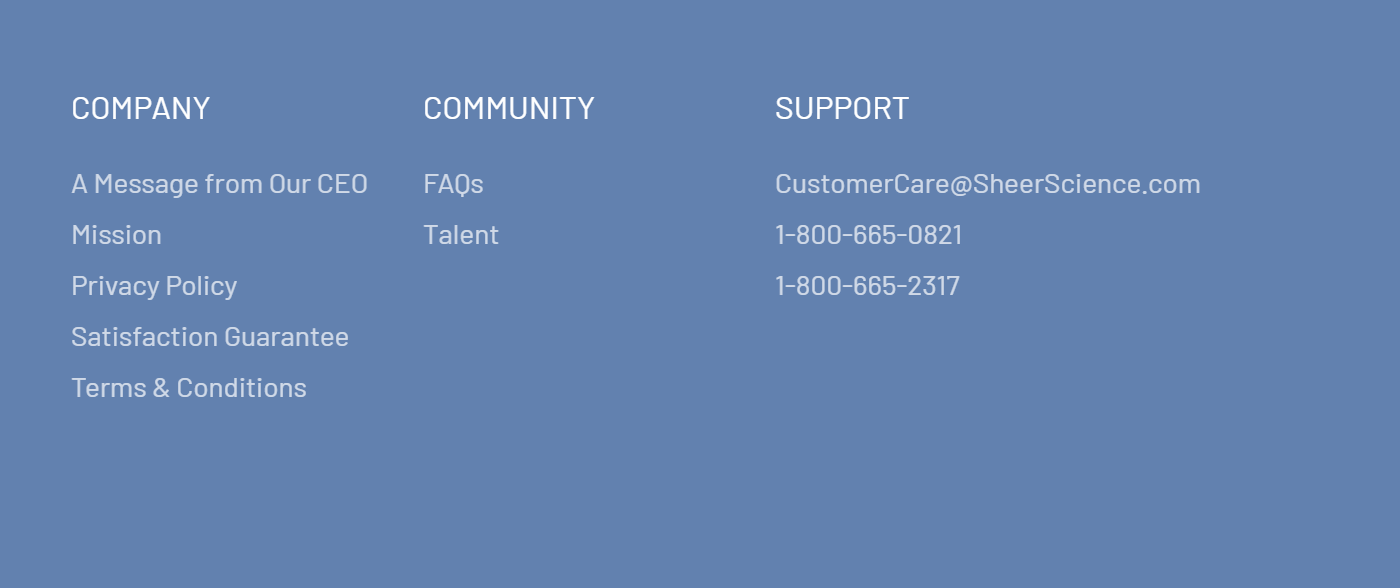
I think that if I do that it will loop and repeat the text for individual links. I want to include a piece of static text that is associated to individual links. here is an image of what i am trying to achieve.
Black text is the title, white text is actual links and yellow text would be the static text I want to add to individual links.
If Dictionary value is indeed the way to go. How do i get to that in admin? is there any documentation on it?
There's many ways you could achieve this... and depends how much "control" you want to give the client/editor
You could simply have 3 Rich Text editors, named
FooterColOne
FooterColTwo
FooterColThree
Or you could break it down even further, which lends itself less "breakable"
FooterColOneHeading
FooterColOne
FooterColTwoHeading
FooterColTwo
FooterColThreeHeading
FooterColThree
Personally, I would put the Headings, into the Umbraco Dictionary, because they are unlikely ever to change, and it also removes them from the "CONTENT" Tree editing suite.
Try not to make life difficult for yourself, and overkill it.
I do not think that would work for me because those items would loop and repeat if I did that. I tried to add a dictionary item called Email but I was unable to call it to front end.
Output:
I want the word email to appear above the email address in third row. Is there any documentation on dictionary items?
Re: Dictionary Items
Yes I realized why the dictionary Item was not showing now. I assigned a name to it but not an english value. Good to know but I think RTE might be the way to go here.
How would I assign a RTE to each column? I am looking around in this window but I do not see anything.
So each column would have its own RTE rather than these menu item links I would then write out the static text and links below within RTE. I think its a good way to handle it but I just need to figure out how to associate rte to each column. ie. Company, Community, Support.
1) Go to the CONTENT SECTION
2) You should have a HOME NODE, this is the first page, and is usually where an umbraco developer would put the site settings.
3) You need to edit this NODE, to hold your new footer property types
I think this current implementation of the footer is confusing you, and we need to untangle, what we need, and what we don't.
Only been working with Umbraco for a couple of days. I did the in house tour and a coworker has been showing me the ropes but admittedly I am a bit confused on some things. My coworker also asked me to avoid using RTE in this case so our content/creative team does not break anything. He is assisting me with finding a solution now. I do appreciate your help. I will give you an update once I figure this all out.
Yeah - maybe create your OWN simple site, and build it up in small steps.
You could fire up a FREE trial on Umbraco Cloud :D
You will then learn and understand more.... and save time/energy on hacking away at something which is simply not built or been given in the correct way.
RTE Would be a good move for a footer, but, depends upon how the CSS/HTML is made, and if it depends largely on inline classes.
If you need "Hands On Direct" help, you can contact me directly through my website or email.
Add Static Text property to footer links
I am very new to Umbraco, I just started working with a company that uses it.
I am trying to edit and existing footer navigation. I want the individual links to have a static text property that goes along with the link.
Currently there are 3 properties for each of the 3 columns in the footer. Title, Default Link, and Menu Items. I would like each column in the Footer to display like so:
Title
Static Text for link 1
Link 1
Static Text for link 2
Link 2
Static Text for link 3
Link 3
So to clarify I want to add a static text property to display above each link in the footer.
Does anyone know how to go about this?
You could just put the static text into the View Template (if it's never going to change)
Or you could make the headings editable by using the Umbraco Dictionary.
This removes the need to make some editable in the Content Tree, and put's them in the dictionary, which "developers" have access to, if they need to be changed.
Thanks Paul, can you provide details on how to go about that? When you say "view template" are you saying to include static text within the code?
Yeah, you can just put it in the VIEW e.g.
or you could make it updateable in the umbraco backoffice dictionary by doing something like...
I think that if I do that it will loop and repeat the text for individual links. I want to include a piece of static text that is associated to individual links. here is an image of what i am trying to achieve. Black text is the title, white text is actual links and yellow text would be the static text I want to add to individual links. If Dictionary value is indeed the way to go. How do i get to that in admin? is there any documentation on it?
There's many ways you could achieve this... and depends how much "control" you want to give the client/editor
You could simply have 3 Rich Text editors, named
Or you could break it down even further, which lends itself less "breakable"
FooterColOneHeading
FooterColTwoHeading
FooterColThreeHeading
Personally, I would put the Headings, into the Umbraco Dictionary, because they are unlikely ever to change, and it also removes them from the "CONTENT" Tree editing suite.
Try not to make life difficult for yourself, and overkill it.
My view would then like something like...
I do not think that would work for me because those items would loop and repeat if I did that. I tried to add a dictionary item called Email but I was unable to call it to front end.
Output:
I want the word email to appear above the email address in third row. Is there any documentation on dictionary items?
I think you are trying to "overkill it" here.
Just make each footer column in HTML/CSS and assign a RTE to each one :-)
It's very unlikely these links will ever change, or get updated. And making them RTE's gives you lots more flexibility
Re: Dictionary Items
What Name did you give your dictionary value? and did you put in a value for it?
Re: Dictionary Items Yes I realized why the dictionary Item was not showing now. I assigned a name to it but not an english value. Good to know but I think RTE might be the way to go here.
How would I assign a RTE to each column? I am looking around in this window but I do not see anything.
So each column would have its own RTE rather than these menu item links I would then write out the static text and links below within RTE. I think its a good way to handle it but I just need to figure out how to associate rte to each column. ie. Company, Community, Support.
I think I gave the answer UP ABOVE :D
Have you got a node, which stores/keeps site wide settings? (usually on the home node, or a settings node)
Create a Tab called FOOTER
Create 3 properties, called FooterCol1, FooterCol2, FooterCol3
And make them all RTE types.
In your view, just change the HTML a bit, so you have the 3 cols stubbed out. And then just call your Properties created above.
EASY :D and took 10 mins..... Rather than spending 6 hours! :D
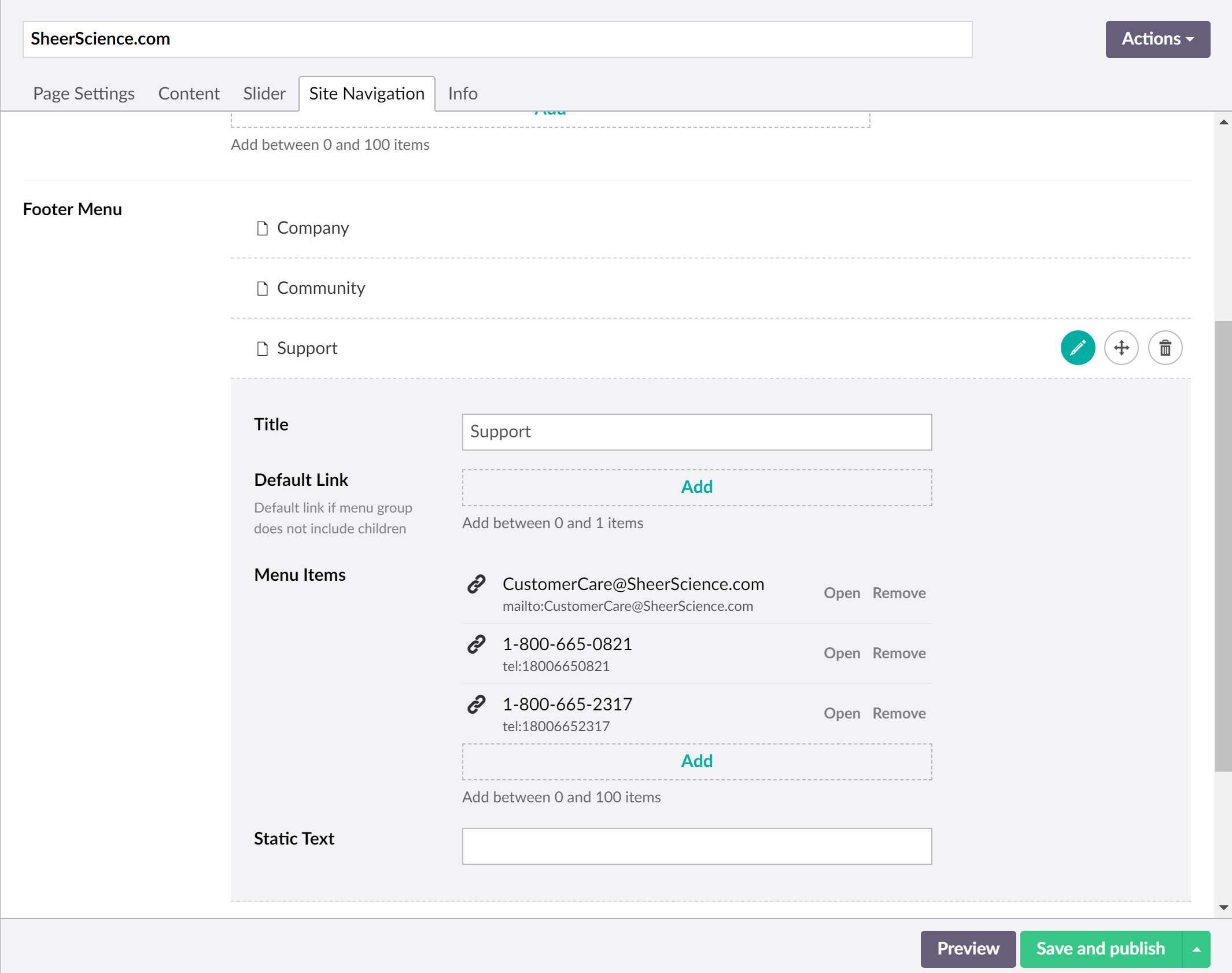
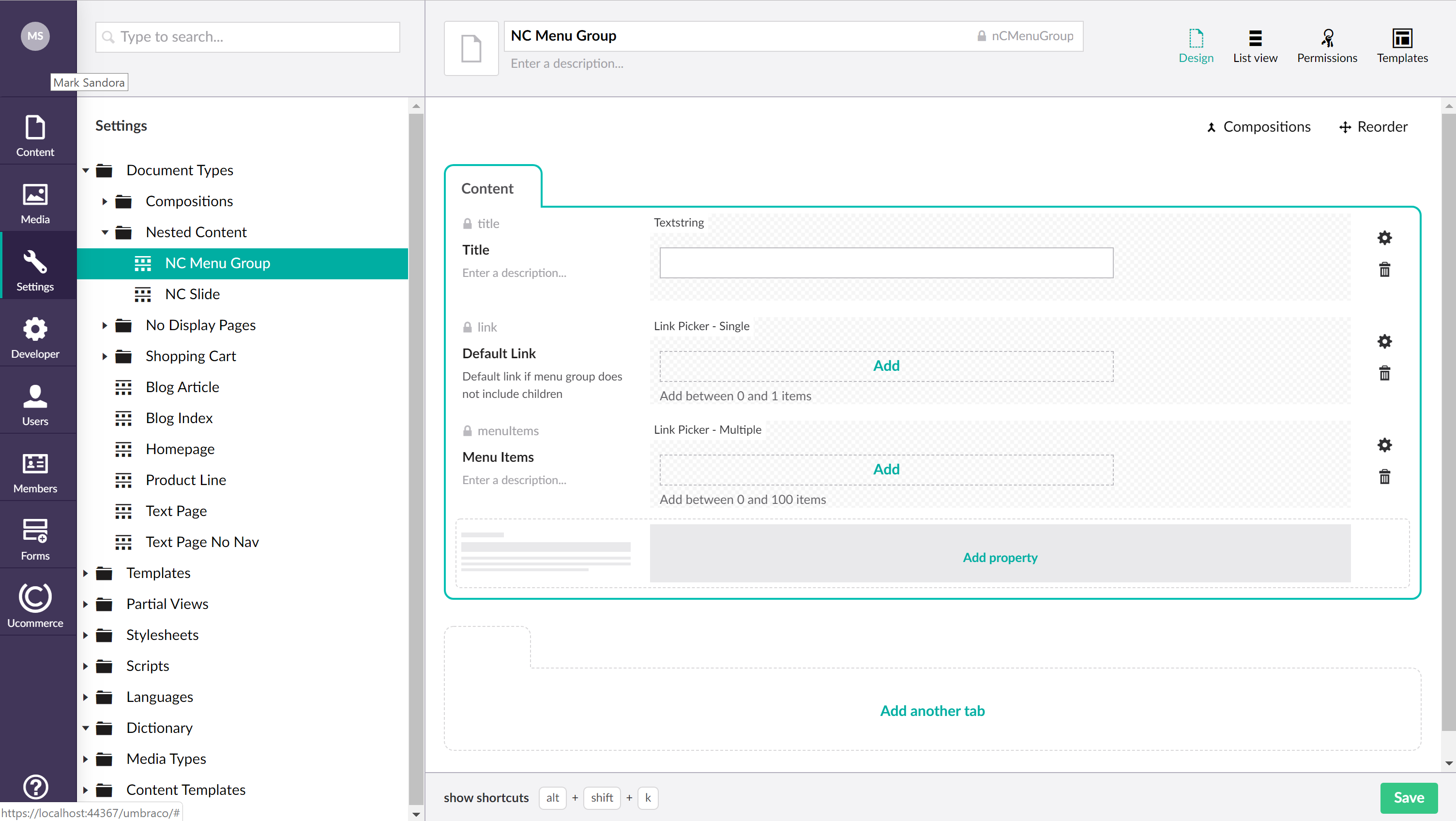
I am not sure I know what you mean by "node". I see a settings tab:
Create tab called footer? where? I am honestly quite confused. Probably just going to hard code it all.
Thanks for trying to help me Paul
Don't give up. Developers never give up :D
1) Go to the CONTENT SECTION
2) You should have a HOME NODE, this is the first page, and is usually where an umbraco developer would put the site settings. 3) You need to edit this NODE, to hold your new footer property types
I think this current implementation of the footer is confusing you, and we need to untangle, what we need, and what we don't.
Here you go....
https://recordit.co/I7ATMhwvKy
Your version of umbraco might be newer, but the principals are the same :D
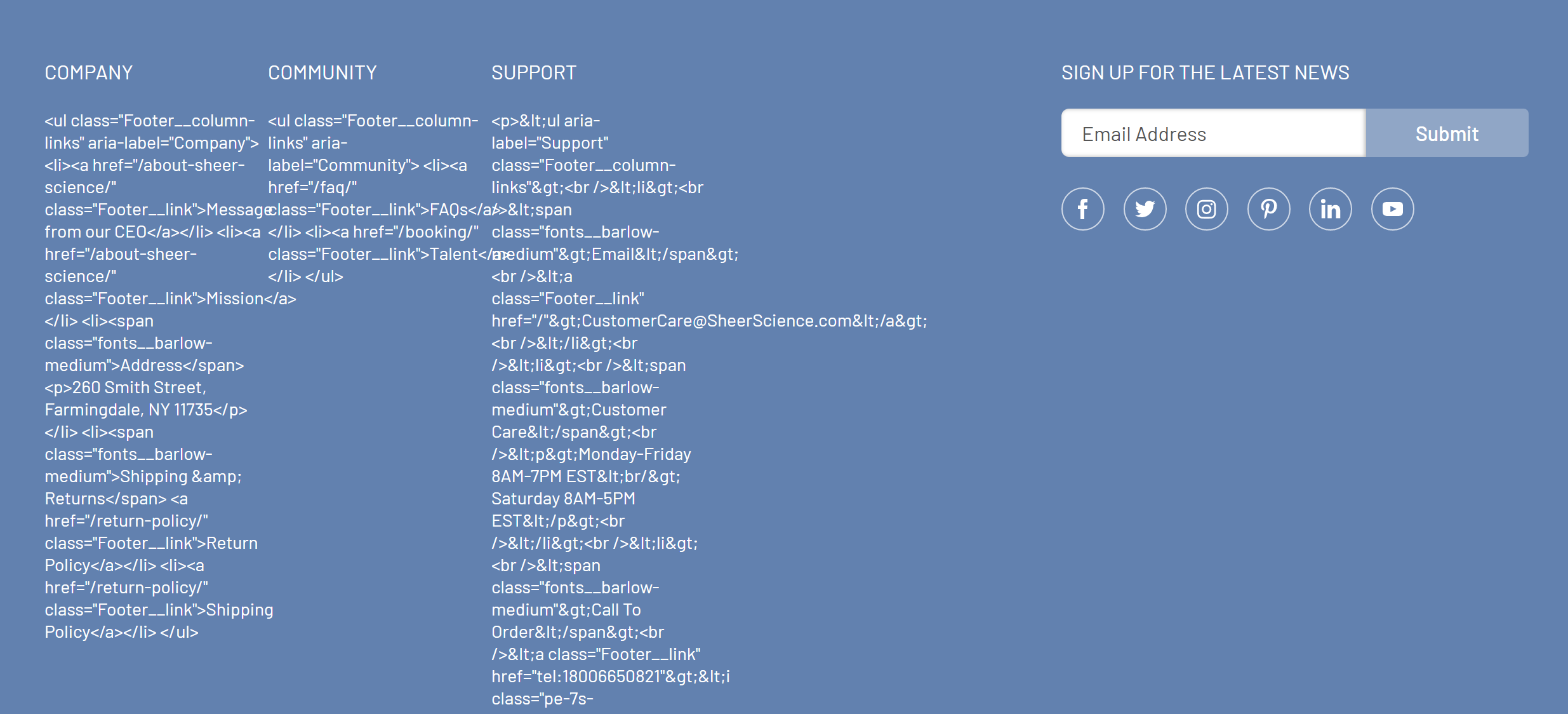
Almost there, just trying to figure out why the code is being spit out as text. Any ideas?
Are you sure you assigned it to the RTE property editor, and not a textarea
If you have simply plonked your HTML code, into a TEXTAREA property then you would need to HTML decode it e.g.
How long have you been doing Umbraco for? looks like you're hacking your way through things - or no one has trained you on it.
Only been working with Umbraco for a couple of days. I did the in house tour and a coworker has been showing me the ropes but admittedly I am a bit confused on some things. My coworker also asked me to avoid using RTE in this case so our content/creative team does not break anything. He is assisting me with finding a solution now. I do appreciate your help. I will give you an update once I figure this all out.
Yeah - maybe create your OWN simple site, and build it up in small steps.
You could fire up a FREE trial on Umbraco Cloud :D
You will then learn and understand more.... and save time/energy on hacking away at something which is simply not built or been given in the correct way.
RTE Would be a good move for a footer, but, depends upon how the CSS/HTML is made, and if it depends largely on inline classes.
If you need "Hands On Direct" help, you can contact me directly through my website or email.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.