I tried it.But in home page it only shows me "Home" link only.I can see its showing only the menu which is relevant to that page.How can I built this menu.
I need tounderstandyour question correctly. You want the menu to show the pages that is relevant to that page. Does that mean if I´am on the information page you want to show all the pages below the information page?
And if you are on the page called om vandværket it will show the pages below there. If so I think you can use one of the build in templates.
<xsl:template match="/">
<!-- The fun starts here --> <ul> <xsl:for-each select="$currentPage/* [@isDoc and string(umbracoNaviHide) != '1']"> <li> <a href="{umbraco.library:NiceUrl(@id)}"> <xsl:value-of select="@nodeName"/> </a> </li> </xsl:for-each> </ul>
</xsl:template>
With this XSLT code you will list the subpages to the currentpage. So if you are on the page information it will list the pages below there.
I hope you havebetter luck withthisXSLTexample thanthe ones youhithertohave tested.
And then you can make an other XSLT file to the level 1 menu. The level 1 menu will contains Om vandværket, Vandkvalitet Kontakt, MitForbrug and so on.
With this example you will be able to list these pages.
<!-- Input the documenttype you want here --> <!-- Typically '1' for topnavigtaion and '2' for 2nd level --> <!-- Use div elements around this macro combined with css --> <!-- for styling the navigation --> <xsl:variable name="level" select="1"/>
<xsl:template match="/">
<!-- The fun starts here --> <ul> <xsl:for-each select="$currentPage/ancestor-or-self::* [@isDoc and @level=$level]/* [@isDoc and string(umbracoNaviHide) != '1']"> <li> <a href="{umbraco.library:NiceUrl(@id)}"> <xsl:if test="$currentPage/ancestor-or-self::*/@id = current()/@id"> <!-- we're under the item - you can do your own styling here --> <xsl:attribute name="class">selected</xsl:attribute> </xsl:if> <xsl:value-of select="@nodeName"/> </a> </li> </xsl:for-each> </ul>
<!-- Input the documenttype you want here --> <!-- Typically '1' for topnavigtaion and '2' for 2nd level --> <!-- Use div elements around this macro combined with css --> <!-- for styling the navigation --> <xsl:variablename="level"select="1"/>
<xsl:templatematch="/">
<!-- The fun starts here --> <ul> <xsl:for-eachselect="$currentPage/ancestor-or-self::* [@isDoc and @level=$level]/* [@isDoc and string(umbracoNaviHide) != '1'][not(self::ImageSlider)]"> <li> <ahref="{umbraco.library:NiceUrl(@id)}"> <xsl:iftest="$currentPage/ancestor-or-self::*/@id = current()/@id"> <!-- we're under the item - you can do your own styling here --> <xsl:attributename="class">selected</xsl:attribute> </xsl:if> <xsl:value-ofselect="@nodeName"/> </a> </li> </xsl:for-each> </ul>
I just have have a look on the screenshotyouposted and if I understandscreenshotyousentcorrectly,then it isonlywelcomelivinginhome. I think you should structure your content different. So all level 1 pages lives under the home node, and there from they can live under different nodes.
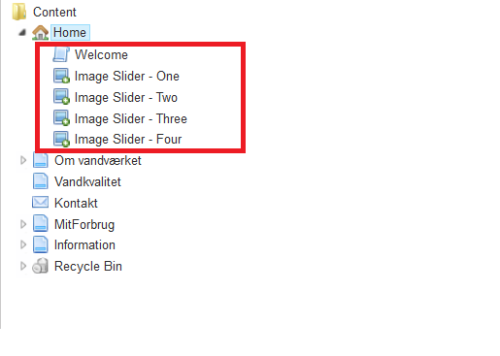
I have posted a screenshot to show you how I usually structured my content in Umbraco.
Forgive meif I´am wrong onyourcontent structure. If you have a content structure likes this you can work with the different levels in Umbraco, that I point out in the XSLT examples in my previous posts. In this case that I have post the level 1 is Boliger Venteliste Aktiviteter and so on and the level 2 will be theirs subpages.
System.Xml.XmlException: The '=' character, hexadecimal value 0x3D, cannot be included in a name. Line 24, position 20. at System.Xml.XmlTextReaderImpl.Throw(Exception e) at System.Xml.XmlTextReaderImpl.Throw(String res, String[] args) at System.Xml.XmlTextReaderImpl.Throw(Int32 pos, String res, String[] args) at System.Xml.XmlTextReaderImpl.ParseElement() at System.Xml.XmlTextReaderImpl.ParseElementContent() at System.Xml.XmlTextReaderImpl.Read() at System.Xml.Xsl.Xslt.XsltInput.ReadTextNodes() at System.Xml.Xsl.Xslt.XsltInput.ReadNextSibling() at System.Xml.Xsl.Xslt.XsltInput.MoveToFirstChild() at System.Xml.Xsl.Xslt.XsltLoader.LoadInstructions(List`1 content, InstructionFlags flags) at System.Xml.Xsl.Xslt.XsltLoader.LoadLiteralResultElement(Boolean asStylesheet) at System.Xml.Xsl.Xslt.XsltLoader.LoadInstructions(List`1 content, InstructionFlags flags) at System.Xml.Xsl.Xslt.XsltLoader.LoadTemplate(NsDecl stylesheetNsList) at System.Xml.Xsl.Xslt.XsltLoader.LoadRealStylesheet() at System.Xml.Xsl.Xslt.XsltLoader.LoadDocument() at System.Xml.Xsl.Xslt.XsltLoader.LoadStylesheet(XmlReader reader, Boolean include)
<!-- Input the documenttype you want here --> <!-- Typically '1' for topnavigtaion and '2' for 2nd level --> <!-- Use div elements around this macro combined with css --> <!-- for styling the navigation --> <xsl:variablename="level"select="1"/>
<xsl:templatematch="/">
<!-- The fun starts here --> <ul> <xsl:for-eachselect="$currentPage/ancestor-or-self::* [@isDoc and @level=$level]/* [@isDoc and string(umbracoNaviHide) != '1'][not(self::DocumenttypeAliasForImageSlide)]"> <li> <ahref="{umbraco.library:NiceUrl(@id)}"> <xsl:iftest="$currentPage/ancestor-or-self::*/@id = current()/@id"> <!-- we're under the item - you can do your own styling here --> <xsl:attributename="class">selected</xsl:attribute> </xsl:if> <xsl:value-ofselect="@nodeName"/> </a> </li> </xsl:for-each> </ul>
</xsl:template>
Remember to change the DocumenttypeAliasForImageSlide to the alias of the document type for the image slider.
Hi Dennis, Thanks for the help and I got it to work after I arranged the contents.Have an small issue. Can you please tell me where should I put your above code to hide the image slider menus? I used this xslt code and its nicely generating the drop down menu
<a href="{umbraco.library:NiceUrl(@id)}"><xsl:value-of select="@nodeName"/></a></li> </xsl:for-each> </ul> </xsl:if> <!-- End of Drop Down Menu -->
</li> </xsl:for-each>
</ul> </xsl:template>
I have heighlighted the code that should exclude the SlideImage nodes based on a documenttype called Slide image. And from the pasted sreenshot I assumethat theslideimageis locatedon level 1 together with welcome page and so on.
If this not work for your, their is an other way to hide the image slider menus. You could add a propperty of the datatype true/false on the documenttype for slide image, and give it the alias umbracoNaviHide. When you have done that,
You can go to the content section and click one of the slide image nodes. then check the check box in the nodes that have the umbracoNaviHide checked should disappear from the menu.
I have linked to the wiki where their is a good instruction how to do it.
On the document type for the welcome page or if you have a master documenttpe you add a new property with the alias of umbracoNaviHide and choose the datatype to be true/false.
Then when you set tick in the box on the current page it will disappear from the menu.
I have added a screenshot from one of my Umbraco so you better can see what I mean.
You canwithadvantage create an master documenttype an on this one added all general tabs, and field propperties that is the same for each page. And under the master documenttype then create frontpage, subpage contactpage an so on. These documenttypes will inherit the fields and tabs created on the master documenttype.
So if you don´t do it for this project, it can be something that you can use in the next Umbraco solution that you are going to develop.
Butmasterdocument typeshould contain onlythetabsand fieldsthat are the samefor alltypes of pages.
You canwithadvantage create an master documenttype an on this one added all general tabs, and field propperties that is the same for each page. And under the master documenttype then create frontpage, subpage contactpage an so on. These documenttypes will inherit the fields and tabs created on the master documenttype.
This is my very first umbraco project.Fortunate I have created the document types as you mentioned above :) This is i did without knowing it.Yes I can feel the master document type advantage
Top navigation menu
Hi,
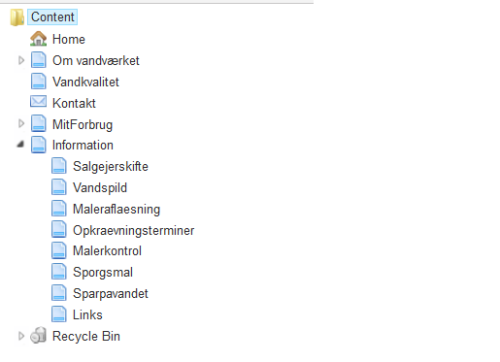
I tried several xslt files and cogworks pakcage to build a top menu.But very strange it not showing the menu.

here is the content structure
my menu also same as here
http://our.umbraco.org/forum/developers/xslt/11695-multi-level-menu-navigation-with-top-level-anchor
I tried it.But in home page it only shows me "Home" link only.I can see its showing only the menu which is relevant to that page.How can I built this menu.
Thnaks
Hi Shiraj,
I need to understand your question correctly. You want the menu to show the pages that is relevant to that page. Does that mean if I´am on the information page you want to show all the pages below the information page?
And if you are on the page called om vandværket it will show the pages below there. If so I think you can use one of the build in templates.
With this XSLT code you will list the subpages to the currentpage. So if you are on the page information it will list the pages below there.
I hope you have better luck with this XSLT example than the ones you hither to have tested.
/Dennis
And then you can make an other XSLT file to the level 1 menu. The level 1 menu will contains Om vandværket, Vandkvalitet Kontakt, MitForbrug and so on.
With this example you will be able to list these pages.
/Dennis
Hi Dennis,
Thanks for the reply.I tried leve 1 menu but its hsowing only these things

Any ideas?
Here I will post my actual existing menu
<ul class="dropdown">
<li id="main-menu" class="item-01"><a href="#">Velkommen</a></li>
<li id="main-menu" class="item-02"><a href="#">Om vandværket</a>
<ul class="sub_menu">
<li class="sub_menu-items"><a href="#">Personale</a></li>
<li class="sub_menu-items"><a href="#">Bestyrelse</a></li>
</ul>
</li>
<li id="main-menu" class="item-03" ><a href="#">Vandkvalitet</a> </li>
<li id="main-menu" class="item-04" ><a href="#">Mit forbrug</a></li>
<li id="main-menu" class="item-05"><a href="#">Information</a>
<ul class="sub_menu">
<li class="sub_menu-items"><a href="#">Salg/ejerskifte</a></li>
<li class="sub_menu-items"><a href="#">Vandspild</a></li>
<li class="sub_menu-items"><a href="#">Måleraflæsning</a></li>
</ul>
</li>
<li id="main-menu" class="item-06" ><a href="#">Kontakt</a> </li>
</ul>
This is what I need to implement
and How can I avoide "Image slider" links from the menu
Thanks
This resource can be very nice to know. http://our.umbraco.org/wiki/reference/xslt/45-xml-schema/xslt-examples-updated-to-new-schema.
I hope this can help you.
/Dennis
Hi Shiraj,
I just have have a look on the screenshot you posted and if I understand screenshot you sent correctly, then it is only welcome living in home. I think you should structure your content different. So all level 1 pages lives under the home node, and there from they can live under different nodes.
I have posted a screenshot to show you how I usually structured my content in Umbraco.
Forgive me if I´am wrong on your content structure. If you have a content structure likes this you can work with the different levels in Umbraco, that I point out in the XSLT examples in my previous posts. In this case that I have post the level 1 is Boliger Venteliste Aktiviteter and so on and the level 2 will be theirs subpages.
/Dennis
Thanks Dennis
Above code giving me this error
Error occured
System.Xml.XmlException: The '=' character, hexadecimal value 0x3D, cannot be included in a name. Line 24, position 20.
at System.Xml.XmlTextReaderImpl.Throw(Exception e)
at System.Xml.XmlTextReaderImpl.Throw(String res, String[] args)
at System.Xml.XmlTextReaderImpl.Throw(Int32 pos, String res, String[] args)
at System.Xml.XmlTextReaderImpl.ParseElement()
at System.Xml.XmlTextReaderImpl.ParseElementContent()
at System.Xml.XmlTextReaderImpl.Read()
at System.Xml.Xsl.Xslt.XsltInput.ReadTextNodes()
at System.Xml.Xsl.Xslt.XsltInput.ReadNextSibling()
at System.Xml.Xsl.Xslt.XsltInput.MoveToFirstChild()
at System.Xml.Xsl.Xslt.XsltLoader.LoadInstructions(List`1 content, InstructionFlags flags)
at System.Xml.Xsl.Xslt.XsltLoader.LoadLiteralResultElement(Boolean asStylesheet)
at System.Xml.Xsl.Xslt.XsltLoader.LoadInstructions(List`1 content, InstructionFlags flags)
at System.Xml.Xsl.Xslt.XsltLoader.LoadTemplate(NsDecl stylesheetNsList)
at System.Xml.Xsl.Xslt.XsltLoader.LoadRealStylesheet()
at System.Xml.Xsl.Xslt.XsltLoader.LoadDocument()
at System.Xml.Xsl.Xslt.XsltLoader.LoadStylesheet(XmlReader reader, Boolean include)
Yes Dennis you correct with content structure
My content structure is different and its not under Home
I will correct it and test your XSLT code
Thanks
Remember to change the DocumenttypeAliasForImageSlide to the alias of the document type for the image slider.
/Dennis
Okay :)
Looking forward to hear if you can get it to work
/Dennis
Hi Dennis, Thanks for the help and I got it to work after I arranged the contents.Have an small issue. Can you please tell me where should I put your above code to hide the image slider menus? I used this xslt code and its nicely generating the drop down menu
<xsl:output method="xml" indent="yes" omit-xml-declaration="yes" />
<xsl:param name="currentPage" select="/root/Website/Textpage[4]"/>
<xsl:variable name="siteRoot" select="$currentPage/ancestor-or-self::*[@level = 1]" />
<xsl:template match="/">
<xsl:variable name="level" select="1"/>
<xsl:variable name="dropDown" select="2"/>
<!-- The fun starts here -->
<ul id="menyn">
<li >
<xsl:attribute name="class">
<xsl:if test="$currentPage/@level=$level">
<xsl:text>current</xsl:text>
</xsl:if>
</xsl:attribute>
<a href="/">
<xsl:value-of select="$currentPage/ancestor-or-self::*/@nodeName"/>
</a>
</li>
<xsl:for-each select="$currentPage/ancestor-or-self::* [@level=$level]/* [@isDoc and string(umbracoNaviHide) != '1']">
<li >
<xsl:attribute name="class">
<xsl:if test="$currentPage/@id=@id">
<xsl:text>current</xsl:text>
</xsl:if>
</xsl:attribute>
<a href="{umbraco.library:NiceUrl(@id)}"><xsl:value-of select="@nodeName"/></a>
<!-- Drop Down Menu -->
<xsl:if test="count(./* [@isDoc and string(umbracoNaviHide) != '1']) > 0">
<ul>
<xsl:for-each select="./* [@isDoc and string(umbracoNaviHide) != '1']">
<li>
<xsl:attribute name="class">
<xsl:if test="$currentPage/descendant::* [@level=1]">
<xsl:text>current</xsl:text>
</xsl:if>
</xsl:attribute>
<a href="{umbraco.library:NiceUrl(@id)}"><xsl:value-of select="@nodeName"/></a></li>
</xsl:for-each>
</ul>
</xsl:if>
<!-- End of Drop Down Menu -->
</li>
</xsl:for-each>
</ul>
</xsl:template>
Hi,
I think you should added this to the first for-each loop.
[not(self::Documenttype alias of slide image)]I have heighlighted the code that should exclude the SlideImage nodes based on a documenttype called Slide image. And from the pasted sreenshot I assume that the slide image is located on level 1 together with welcome page and so on.
/Dennis
If this not work for your, their is an other way to hide the image slider menus. You could add a propperty of the datatype true/false on the documenttype for slide image, and give it the alias umbracoNaviHide. When you have done that,
You can go to the content section and click one of the slide image nodes. then check the check box in the nodes that have the umbracoNaviHide checked should disappear from the menu.
I have linked to the wiki where their is a good instruction how to do it.
http://our.umbraco.org/wiki/reference/umbraco-best-practices/umbraconavihide
/Dennis
Hi Dennis,
You rock! It solved my problem and now menu is fine :)
Thanks Again
Hi Shiraj,
I am glad that I could help you solving your question.
/Dennis
Yes I am really appreciating your help :)
One last question Dennis
Is there a way to hide multiple menus in your code?
If I need to hide another one (Ex: Welcome page).This welcome page is under Om vandværket
I couldnt find umbracoNaviHide in my installation
select="$currentPage/ancestor-or-self::* [@level=$level]/* [@isDoc and string(umbracoNaviHide) != '1'][not(self::SlideImage)]">
On the document type for the welcome page or if you have a master documenttpe you add a new property with the alias of umbracoNaviHide and choose the datatype to be true/false.

Then when you set tick in the box on the current page it will disappear from the menu.
I have added a screenshot from one of my Umbraco so you better can see what I mean.
http://our.umbraco.org/wiki/reference/umbraco-best-practices/umbraconavihide
You can with advantage create an master documenttype an on this one added all general tabs, and field propperties that is the same for each page. And under the master documenttype then create frontpage, subpage contactpage an so on. These documenttypes will inherit the fields and tabs created on the master documenttype.
So if you don´t do it for this project, it can be something that you can use in the next Umbraco solution that you are going to develop.
But master document type should contain only the tabs and fields that are the same for all types of pages.
/Dennis
Thank you so much Dennis
You can with advantage create an master documenttype an on this one added all general tabs, and field propperties that is the same for each page. And under the master documenttype then create frontpage, subpage contactpage an so on. These documenttypes will inherit the fields and tabs created on the master documenttype.
This is my very first umbraco project.Fortunate I have created the document types as you mentioned above :)
This is i did without knowing it.Yes I can feel the master document type advantage
You are very wecome Shiraj.
I added a little bit more description to my last post, about the big effect by having a master document type.
Maybe you also can see the big advantage of the master document type :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.