Last thin if you want to make use of the same template, go to the settings section under your docType > Allowed Templates. Then on your node change the template under properties.
Hang on are you its PersonalText Template which needs to inherit the that content from PersonalInfo right ?
if so the <umbraco:Item field="smalltext" stripParagraph="true" runat="server" /> should be in PeronalText Template and since PersonalInfo is inheriting the properties from PersonalText you should be albe to retrieve the fields and content in sub pages.
That I want is that template I have that call personalText to put inside in PersonalInfo.
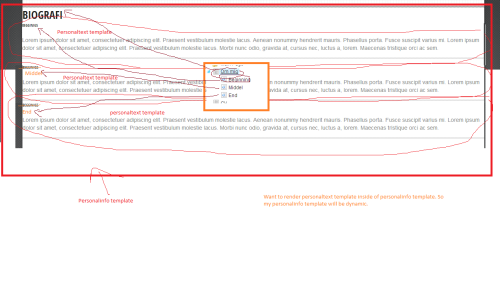
When i create like in show in screenshot that use template personaltext in personalinfo. So I can put different text inside properties. So I only use one template but different text. I hope u understand me what I want.
Ok so under Its under PersonalInfo docType that you will need to Allowed the PersonalText Template. Then make sure to choose the PersonalText Template on the node itself.
I have done this first in umbraco, but I can't display template from personaltext in personalinfo. That's why I tried to get help from here. I hope you have solution to that, becuse I don't understand why isn't work.
That is really strange. I don't know do i need something that is run like a render. ex. @foreach() something like that or umbraco:item contains inside a render mechanisme ?
OOOOhh I think you misunderstood me, that's not what I think. Okay umbraco:Item is understand what is working. I try again what I want.
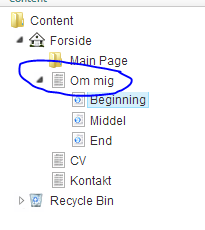
I Want to make dynamically "Om mig" page that is parent page showin screenshot
and under "Om mig" page have child/sub pages that use same template that calls "personaltext" but input is diffrent in property. Still only using "personaltext".
Can't show child content placeholder in parent. Why?
Hi,
Can anyone help me to fix my problem. My problem is like in shown in my code I can't show content from child in parent:
<asp:Content ContentPlaceHolderId="ContentPlace" runat="server">
<h1>Biografi</h1>
<article>
<asp:ContentPlaceHolder Id="smalltext" runat="server">
<!-- Insert default "smalltext" markup here -->
</asp:ContentPlaceHolder>
</article>
</asp:Content>
Sub child:
<asp:Content ContentPlaceHolderId="smalltext" runat="server">
<h6>Begginigs</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent vestibulum molestie lacus. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem. Maecenas tristique orci ac sem.</p>
</asp:Content>
I want that my article is dynamical, and can reuse "smalltext" template more then ones.
Hope that was enough clearly what I want.
Thanks for help.
Zlaja
Hi Zlaja,
You need to make use of the Insert Umbraco Page Field within the placeholder
Or if you want to make use of Inline Razor
Last thin if you want to make use of the same template, go to the settings section under your docType > Allowed Templates. Then on your node change the template under properties.
Hope this is what your after
//fuji
Hi Fuji
Thanks a lot
I'am newbie with umbraco, I tried your solutions but can't still fix this. I send you a new code so you can see if I do right.
<asp:Content ContentPlaceHolderId="ContentPlace" runat="server">
<h1>Biografi</h1>
<article>
<umbraco:Item field="smalltext" stripParagraph="true" runat="server" />
</article>
</asp:Content>
subpages is still same.
<asp:Content ContentPlaceHolderId="smalltext" runat="server">
<h6>Begginigs</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent vestibulum molestie lacus. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem. Maecenas tristique orci ac sem.</p>
</asp:Content>
Best regards
Zlaja
Hi Zlaja,
Did you apply the template to the Node under Content Section > Properties > Temaplate (Choose the template you want to apply to the page). ?
//fuji
Hang on are you its PersonalText Template which needs to inherit the that content from PersonalInfo right ?
if so the <umbraco:Item field="smalltext" stripParagraph="true" runat="server" /> should be in PeronalText Template and since PersonalInfo is inheriting the properties from PersonalText you should be albe to retrieve the fields and content in sub pages.
//fuji
Hi Fuji
Thanks again.
That I want is that template I have that call personalText to put inside in PersonalInfo.
When i create like in show in screenshot that use template personaltext in personalinfo. So I can put different text inside properties. So I only use one template but different text. I hope u understand me what I want.
Ok so under Its under PersonalInfo docType that you will need to Allowed the PersonalText Template. Then make sure to choose the PersonalText Template on the node itself.
Hope this is what you want to achieve here.
//fuji
Hi Fuji
I have done this first in umbraco, but I can't display template from personaltext in personalinfo. That's why I tried to get help from here. I hope you have solution to that, becuse I don't understand why isn't work.
Best regards Zlaja
Hi Fuji
I hope my illustration will help little bit on my situation. That's very difficult to describe my problem. I hope that will help now.
Can you please display the content of your personalText Template ? ... according to the inheritance from the template tree it looks good to me.
You need to add the umbracoItem Field within the contentPlaceHolder
Hi Fuji
Thanks for your help. That's very strange, why isn't working. Do I need razor script rendering of template personaltext ?
My code is now like u described. Is this correct maked ?
yes and still you dont get your values ? That is strange or am i missing something here.
Getting a bite confused now to be honest. :(
Hi fuji
That is really strange. I don't know do i need something that is run like a render. ex. @foreach() something like that or umbraco:item contains inside a render mechanisme ?
best regards zlaja
Hi Fuji,
OOOOhh I think you misunderstood me, that's not what I think. Okay umbraco:Item is understand what is working. I try again what I want.
I Want to make dynamically "Om mig" page that is parent page showin screenshot
and under "Om mig" page have child/sub pages that use same template that calls "personaltext" but input is diffrent in property. Still only using "personaltext".
I think I need to use razor script to do that.
I hope now u will understand me what I want.
best regards zlaja
Hi Fuji figured out ... i maked this script in razor.
And get result what i want.
Now can I continue!
Thanks again for your help.
Best regards Zlaja
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.