Can´t preview a copied document type
I´m trying to copy an existing document type to later on modify it with some new specifications.
I have made a copy of both the document type and a copied templet connected.
When I try to preview a new content I get following error message.
Can someone help med to figure out what the problem might be?
Error message:
Server Error in '/' Application.
The model item passed into the dictionary is of type 'Umbraco.Web.Models.RenderModel', but this dictionary requires a model item of type 'company.Web.Models.Article'.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.InvalidOperationException: The model item passed into the dictionary is of type 'Umbraco.Web.Models.RenderModel', but this dictionary requires a model item of type 'company.Web.Models.Article'.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
Stack Trace:
[InvalidOperationException: The model item passed into the dictionary is of type 'Umbraco.Web.Models.RenderModel', but this dictionary requires a model item of type 'company.Web.Models.Article'.]
System.Web.Mvc.ViewDataDictionary`1.SetModel(Object value) +589919
System.Web.Mvc.ViewDataDictionary..ctor(ViewDataDictionary dictionary) +371
System.Web.Mvc.WebViewPage`1.SetViewData(ViewDataDictionary viewData) +48
Umbraco.Web.Mvc.UmbracoViewPage`1.SetViewData(ViewDataDictionary viewData) +726
System.Web.Mvc.RazorView.RenderView(ViewContext viewContext, TextWriter writer, Object instance) +98
System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer) +115
Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer) +93
System.Web.Mvc.ViewResultBase.ExecuteResult(ControllerContext context) +294
System.Web.Mvc.ControllerActionInvoker.InvokeActionResult(ControllerContext controllerContext, ActionResult actionResult) +13
System.Web.Mvc.<>c__DisplayClass1a.
Which means you need a controller that passes on that ViewModel to the template you are using.
You said you copied another Document Type and Template, let's say its Alias was "Artikel" then you might have a controller named "ArtikelController" in your project, which tries to pass on the correct ViewModel (In this case 'Article').
Can`t preview a copied document type with content
Can´t preview a copied document type I´m trying to copy an existing document type to later on modify it with some new specifications. I have made a copy of both the document type and a copied templet connected. When I try to preview a new content I get following error message. Can someone help med to figure out what the problem might be?
Error message:
My templates:
Hey Fredrik
What's the alias of your new Document Type?
Can you link the controller used?
The new document type is "Artikel nya"
I´m new with Umbraco.
Mabey this is a stupid question but where do I link the controller?
Document types consists of an Alias and a Name. They are both listed under "Settings". Your Document type Alias is most likely ArtikelNya.
Have you set up the project your self?
Are you using one of the starter packs?
And do you know if you are route hijacking?
It sounds like your template is not getting the correct ViewModel from the Controller
Hello and thanks for answer!
The alias is: ArtikelNya
There was a Company before that did put up everything from the beginning.
Now when they are not in the picture I try to figure out how to manage the homepage in future.
How do I control if the homepage is route hijacking?
Do you have access to the code it self and not just Umbraco backoffice?
You are trying to inherit the ViewModel of:
Which means you need a controller that passes on that ViewModel to the template you are using.
You said you copied another Document Type and Template, let's say its Alias was "Artikel" then you might have a controller named "ArtikelController" in your project, which tries to pass on the correct ViewModel (In this case 'Article').
I have access to the homepage with Visual studio but are not very familiar how to use it.
I would advice you to read a bit about MVC, and look at the Controller in the project that matches the Alias you copied the Document type from.
There's also some about route hijacking here: https://our.umbraco.org/documentation/reference/routing/custom-controllers
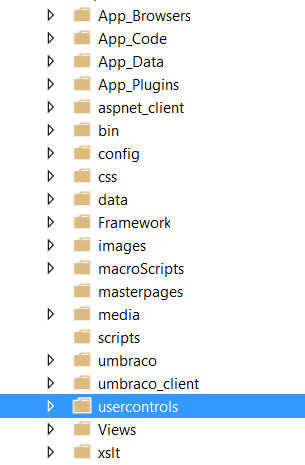
I´m Reading about it now to figur out. The thing that make´s me unserten is that ther is no controllers folder in my Visual studio...
Hey!
Can someone help me to find the controller in my project? Can´t find any controllers folder as the examples. Is it possible to search?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.