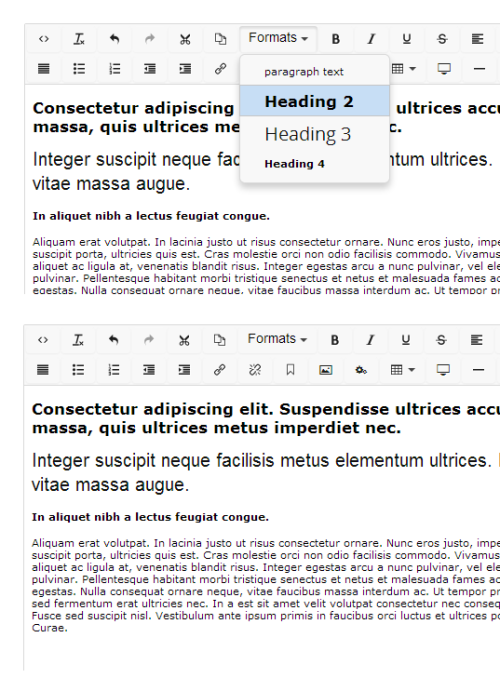
TinyMCE Formats dropdown does not show selected styles
Buifding my first site in U7.1. Can sucessfully create custom styles and use them in TinyMCE however it used to be the case that when moving between styles in the text editor the dropdown would also change to indicate what style is in use. This does not now happen. If you select the dropdown it does highlight the correct style so there is recognition of the style but the selected item is not changed - whetever text is selected it just says "Formats".
I realize this is old, but in case anyone runs into it like I did, here's a potential answer (at least it was mine). I had upgraded to Umbraco 7.4 (from 4.7) and things just stopped working for me.
In the Developer > Data Types > Rich Text Editor node ensure Styles/styleselect is on
In the same window, scroll down further and ensure the stylesheet(s) you want associated with the editor is selected.
In the Settings > Styles section add nodes to your stylesheet for each item you want to show in the drop-down. My upgrade from 4.7 to 7.4 deleted/failed to migrate these nodes, which is why it stopped working for me.
That was all I needed. Now I can see my style in the drop-down.
TinyMCE Formats dropdown does not show selected styles
Buifding my first site in U7.1. Can sucessfully create custom styles and use them in TinyMCE however it used to be the case that when moving between styles in the text editor the dropdown would also change to indicate what style is in use. This does not now happen. If you select the dropdown it does highlight the correct style so there is recognition of the style but the selected item is not changed - whetever text is selected it just says "Formats".
I realize this is old, but in case anyone runs into it like I did, here's a potential answer (at least it was mine). I had upgraded to Umbraco 7.4 (from 4.7) and things just stopped working for me.
In the Developer > Data Types > Rich Text Editor node ensure Styles/styleselect is on
In the same window, scroll down further and ensure the stylesheet(s) you want associated with the editor is selected.
In the Settings > Styles section add nodes to your stylesheet for each item you want to show in the drop-down. My upgrade from 4.7 to 7.4 deleted/failed to migrate these nodes, which is why it stopped working for me.
That was all I needed. Now I can see my style in the drop-down.
Hope this helps someone!
Jay
Another thing I discovered is that you don't have to add the nodes to get them to show up.
As of Umbraco 7, you can add a comment syntax to items within your .css file that the editor will pick-up.
Example:
/*umb_name:Heading 1/ h1 { font-weight: normal; }
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.