I'm trying to create a side nav menu with a heading and then multiple relatedlinks beneath, by using the Archetype project I can then replicate this code multiple times in a template. I'm having an issue where I can get the heading displayed from my Archetype but not the link or link caption as it's contained in a string.
I've been advised to use the core property value converters but seem to be getting no where.
You're very welcome! I just read your other post, looks like you ended up with the v1 documentation for the value converters which is for Umbraco v6. v2 documentation for Umbraco v7 is all here
I hope that using the value converters makes sense to you? You will need to update all existing Razor for any of the editors that are now being converted by the package.
Post me any questions on the value converter forum here
Archetype / Core Property Value Converters help
Hi guys,
I'm trying to create a side nav menu with a heading and then multiple relatedlinks beneath, by using the Archetype project I can then replicate this code multiple times in a template. I'm having an issue where I can get the heading displayed from my Archetype but not the link or link caption as it's contained in a string.
I've been advised to use the core property value converters but seem to be getting no where.
This is my source code:
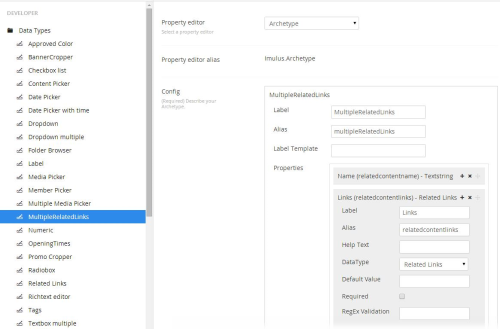
This is the way the Archetype is set-up:
Any help would be much appreciated.
Thanks
Rich
Hi Rich,
With both of those packages you should be able to do this:
Jeavon
Edited the above a little to use sensible variable names :-)
Cheers Jeavon,
A legend as usual :)
You're very welcome! I just read your other post, looks like you ended up with the v1 documentation for the value converters which is for Umbraco v6. v2 documentation for Umbraco v7 is all here
I hope that using the value converters makes sense to you? You will need to update all existing Razor for any of the editors that are now being converted by the package.
Post me any questions on the value converter forum here
Thank you for that, it's all very new to me. After I installed the value converters a few scripts broke but some how I managed to fix them!
Thanks again for all the help :)
Cool, hopefully they became simpler :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.