Hi, iam currently start with Umbraco 7.1. And i have a question about enter and show news. Some of my colleagues should enter news (mostly every two days we have some news . the news could contain text , images or pdf's to download. of course the news must be editable (fast finding the latest news)
The news should not appear in the navigation or sitemap. but the thelast5newsshould appearon theStartpage.
2. Create News item document with all the required prop such as content picker, media picker, rte, textstring etc.
3. Add the famous umbracoNaviHide prop (I normally add it to BasePage where all documents are inherited)
4. Choose which JS plugin you would like to use and import its JS files and html structure.
5. This kind of plugin normally uses UL and LIs so just create a foreach loop that will run on your News container Document to get all visible child and extract their props. (You can also create a date prop to sort your news by it)
Hi Moshe, thanks for your reply. But i have some problems to show the news. I have created an xslt macro with the following code.
I want display the news from the folder News. (See attached pictures, i hope i have defined it right) on the startpage i want display the latest 5 news. but here only a thumbnail and the Newstitle when you klick on the slider page it should shouw me the whole news. I have also experimented with umbracoNaviHide but also with noch success. is there a xslt documentation?
There are a lot of sliders/carousels out there, but I've found carouFredSel to be full-featured and easy to integrate. Combined with AngularJS it's a cinch to do what you want.
Basic steps:
Include JS and CSS for the carousel.
Include AngularJS library.
Write some code that generates the items as JSON (altTemplate is probably the easiest approach).
Hi Arie, would be nice if you can give me some sample. Sorry but it is an large Project with many usercontrols all use webforms. iam also not familar with mvc. it would be tooooo much work to change everything. i thought there was some "easy to implement" samples. i think i need also some detailed description how the documenttypes look like. Regards
Hi, iam a few steps further. I got Display some news. But when i place the NewsList Macro on the Startpage it will display all pages. But i want only display news from the folder news. The folder News has the document Type News Area (Alias MyNewsArea) The News Article has the document Type News Article (Alias MyNewsArticle) How must i change the following selection? Regards
Hi Moshe, sorry but where i have to put your code? i have in the developer section only macro (use custom usercontrols) Or did you mean scripting files? at the moment iam a little bit confused .
When dealing with macros I first create it in umbraco and then move it to VS. (I have a project solution which on rebuild move via robocopy "$(ProjectDir)" all relevant/modified files to my iis website.
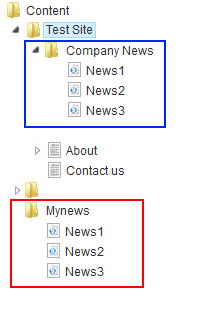
I have one small thing too, iam now experimented something (at home). i have the following Folder structur on my website. For testing purpose i have under my Test Site a folder company news and news1,2,3 (blue) Later i want have on the same level as my test site a folder mynews(red) .
when i now have in my xslt code <xsl:for-each select="$currentPage/umbNewsArea/umbNewsArticle [@isDoc and string(umbracoNaviHide) != '1']"> i got the blue marked news.
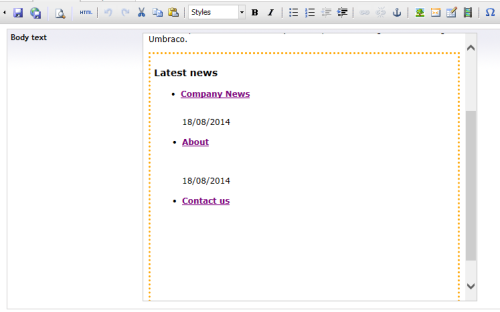
when i use <xsl:for-each select="$currentPage/*[@isDoc]"> that are the main folder. but i does'nt got the mynews folder (red) with the news1,2,3 I put the news macro in the content of the test site it seems there is something wrong ,or? regards stefan
Horizontal News Slider with Umbraco ?
Hi, iam currently start with Umbraco 7.1. And i have a question about enter and show news.
Some of my colleagues should enter news (mostly every two days we have some news . the news could contain text , images or pdf's to download. of course the news must be editable (fast finding the latest news)
The news should not appear in the navigation or sitemap. but the the last 5 news should appear on the Startpage.
i would show them in a horizontal slider like
http://unslider.com/
http://webtoolsdepot.com/30-best-jquery-image-and-content-slider-plugins/
can i do this with umbraco?
with regards Stefan
Yes and quite easy.
1. Create News container Document
2. Create News item document with all the required prop such as content picker, media picker, rte, textstring etc.
3. Add the famous umbracoNaviHide prop (I normally add it to BasePage where all documents are inherited)
4. Choose which JS plugin you would like to use and import its JS files and html structure.
5. This kind of plugin normally uses UL and LIs so just create a foreach loop that will run on your News container Document to get all visible child and extract their props. (You can also create a date prop to sort your news by it)
Regards
Moshe
Hi Moshe, thanks for your reply. But i have some problems to show the news.
I have created an xslt macro with the following code.
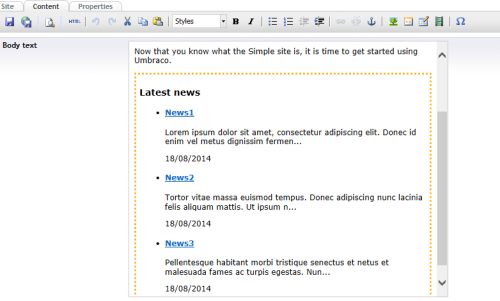
I want display the news from the folder News. (See attached pictures, i hope i have defined it right)
on the startpage i want display the latest 5 news. but here only a thumbnail and the News title
when you klick on the slider page it should shouw me the whole news.
I have also experimented with
umbracoNaviHide but also with noch success. is there a xslt documentation?
Regards
Stefan
<xsl:param name="currentPage"/>
<!-- Input the documenttype you want here -->
<xsl:variable name="level" select="1"/>
<xsl:template match="/">
<!-- The fun starts here
[@level=$level]/*
[@isDoc and string(umbracoNaviHide) != '1']
-->
<ul>
<xsl:for-each select="$currentPage/node [@nodeTypeAlias='umbNewsOverviews'] ">
<xsl:sort select="data [@alias='date']" order="descending" />
<li>
<a href="{umbraco.library:NiceUrl(@id)}">
<xsl:value-of select="@nodeName"/>
</a>
</li>
</xsl:for-each>
</ul>
</xsl:template>
Hi Stefan,
I think you might be better of using Razor rather than xslt. Much easier to debug it.
With razor your syntax should be something like this (in view or partial):
var nc = CurrentPage.Children.Where("DocumentTypeAlias == \"newsContainer\"").FirstOrDefault();
@foreach (var news in nc.Children.Where("Visible"))
{
//Extract all prop
}
Also, I think that for structure wise the best practice is to have a Home node which contains all other nodes.
Regards,
Moshe
Hi Moshe, i use Webforms in my whole Website :(
Did you know here some other good examples how to done it?
Regards Stefan
There are a lot of sliders/carousels out there, but I've found carouFredSel to be full-featured and easy to integrate. Combined with AngularJS it's a cinch to do what you want.
Basic steps:
I can post some examples if you like.
By the way, two more points:
Hi Arie, would be nice if you can give me some sample. Sorry but it is an large Project with many usercontrols all use webforms.
iam also not familar with mvc. it would be tooooo much work to change everything.
i thought there was some "easy to implement" samples. i think i need also some detailed description how the documenttypes look like.
Regards
Hi, iam a few steps further. I got Display some news.
But when i place the NewsList Macro on the Startpage it will display all pages. But i want only display news from the folder news.
The folder News has the document Type News Area (Alias MyNewsArea)
The News Article has the document Type News Article (Alias MyNewsArticle)
How must i change the following selection?
Regards
<xsl:param name="currentPage"/>
<xsl:template match="/">
<!-- The fun starts here -->
<div class="newsList">
<xsl:for-each select="$currentPage/* [@isDoc and string(umbracoNaviHide) != '1']">
<xsl:sort select="@updateDate" order="ascending" />
Hi Stefan,
If you are using webforms you can easily use MacroScripts which is the equivalent to partial views.
Instead of CurrentPage just use Model so it should look something like this:
var nc = Model.Children.Where("DocumentTypeAlias == \"newsContainer\"").FirstOrDefault();
@foreach (var news in nc.Children.Where("Visible"))
{
//Extract all prop
}
Also, it is quite easy to cache MacroScripts (via Macro folder in Developer section) .
Regards,
Moshe
Hi Moshe, sorry but where i have to put your code? i have in the developer section only macro (use custom usercontrols)
Or did you mean scripting files?
at the moment iam a little bit confused .
Hi,
Developer section on Scripting Files Folder ---> Right click and create new empty file (there are lots of templates for you top see).
Make sure that the Create Macro is checked!
This will create a new .cshtml file where you can insert the above code. It willl also create a new Macro item in the macro folder with the same name.
In the macro you can set the cache or alow user to render this script in an RTE.
When you done just go to your template insertt the macro in the relevant place by clicking the insert macro button.
Regards
Moshe
Hi Moshe, thanks i found it. But (i use vbhtml) is there no IntelliSense ? So its very difficult to program anything.
Hi,
I use VS which make it easy to dev/debug.
When dealing with macros I first create it in umbraco and then move it to VS. (I have a project solution which on rebuild move via robocopy "$(ProjectDir)" all relevant/modified files to my iis website.
Moshe
Hi Moshe,I trust I am almost impossible to say, but there is no debugging in VS2013.

It seems as if it’s not recognizing the razor syntax.
Have a look over here:
https://www.nuget.org/packages/Microsoft.AspNet.Razor/
Hi Moshe, good to know. i does'nt know that i have to seperate razor ! I use VS 2013 and i thought it was on board.
I thought so as well. Let me know how it went.
I have one small thing too, iam now experimented something (at home). i have the following Folder structur on my website.
 .
.
For testing purpose i have under my Test Site a folder company news and news1,2,3 (blue)
Later i want have on the same level as my test site a folder mynews(red)
when i now have in my xslt code

<xsl:for-each select="$currentPage/umbNewsArea/umbNewsArticle [@isDoc and string(umbracoNaviHide) != '1']">
i got the blue marked news.
when i use

<xsl:for-each select="$currentPage/*[@isDoc]">
that are the main folder. but i does'nt got the mynews folder (red) with the news1,2,3
I put the news macro in the content of the test site
it seems there is something wrong ,or?
regards stefan
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.