Hi, how should i setup my new site to handle a vertical navigation on the left (thats what i currently have) now i need also a horizontal navigation (with about 30 pages, 5 top menus and this has several subitems)
if i go on one menu item it should popup a menu.i know this i have to realize with css.
But how should i setup the site /pages to handle both navigations. regards axel
If I understand your question correctly, then you have five top menu items, in a horizontal, menu, and if the page has any child items, then it should show them too.
I think this code you do the job for you, if you are using Razor.
@inherits UmbracoTemplatePage @{ // Model.Content is the current page that we're on // AncestorsOrSelf is all of the ancestors this page has in the tree // (1) means: go up to level 1 and stop looking for more ancestors when you get there // First() gets the first ancestor found (the home page, on level 1) var homePage = CurrentPage.AncestorsOrSelf(1).First();
// The menu items we want are all of the children of the homepage // We also check if "Hide in navigation" is on in the menu, we shouldn't show hidden items var menuItems = homePage.Children.Where("UmbracoNaviHide == false"); } <!-- Nav --> <nav id="nav" class="skel-panels-fixed"> <ul> <li class="@(CurrentPage.Url == "/" ? "current_page_item" : null)"><a href="/">Home</a></li>
Yes that explains it fine. You are using WebForms, but this notpreventing youfrom usingRazor. In my example from my previous post, I have created a parial view, but in your webforms, could create a partial view macro, or just insert the code directly into your template. And then if you creates a partial view macro you can insert the macro like you always did.
I have now updated the code so it uses a partial view macro.
@inherits Umbraco.Web.Macros.PartialViewMacroPage @{ // Model.Content is the current page that we're on // AncestorsOrSelf is all of the ancestors this page has in the tree // (1) means: go up to level 1 and stop looking for more ancestors when you get there // First() gets the first ancestor found (the home page, on level 1) var homePage =CurrentPage.AncestorsOrSelf(1).First();
// The menu items we want are all of the children of the homepage // We also check if "Hide in navigation" is on in the menu, we shouldn't show hidden items var menuItems = homePage.Children.Where("UmbracoNaviHide == false"); } <!--Nav--> <nav id="nav"class="skel-panels-fixed"> <ul> <li class="@(CurrentPage.Url == "/" ? "current_page_item" : null)"><a href="/">Home</a></li>
With this code you should get the horizontal navigation, and if any menu items has children then they are also showing. For the vertical navigation, yyou could use the same piece of code, but maybe you need to create a separate parial view macro file for that so you can add different classes and so on.
If you want to place the code directly into your template, this is also an option, then you need to use some inline razor, and it would look like this:
<umbraco:Macro runat="server" language="cshtml"> //Place your razor code here: </umbraco:Macro>
As I understand it, you want 2 menu sections. You do not have to set up your sites pages any differtently than you would with any other Umbraco installation. It simply boils down to how you structure your view/ template and how you use Razor.
As Dennis has shown you can use a foreach on the variable you have set to contain the menu items.
As for your page layout, what sort of CSS framework are you using? I would recommend Bootstrap as it makes everything a lot easier if you are building from scratch. (Look up how to create horizontal menus using bootstrap the markup is quite simple).
Hi Dennis, thanks for your piece of code. this works for the horizontal menü. but how did i use this for the vertical navigation
you wrote >For the vertical navigation, yyou could use the same piece of code, but maybe you need to create a separate parial view macro file for that so you can add different classes and so on.
But how did i set up the pages and razor code? as i describe one post before how i want have the navigation what i did to change? At the Moment my content in Umbraco looks like The Pages Mainmenu1,Mainmenu2.Mainmenu3 should be in the Horizontal Navigation and the Pages Menu1 to Menu4 should be in the Vertical Navigation Axel
Glad that the horizontal menu works for you, it possible for you to share a screen dump of you content structure from Umbraco, so I can see where the menu1 to 4 and it´s children are living ?.
Then I think it much easier to help, looking forward to here from you.
Okay I think that with this structure, if all of the pages are using the same document type it could be difficult for you to pull about all the menu 1 to 4 and it subpages.
What I would do if you not are too long in the project I would create a specific document type to the menu 1-4 page, then you would be able write some razor to find these pages with the specific document type and pull out their children.
Hope this could be a idea. I would love to help you.
Hi Dennis, its no problem that we could change everything. Iam at an early start of the Homepage. So Mainmenu 1 to 3 could be a document type Menu_horizontal and Menu1 to 4 should be document type Menu_Vertical or ? But what did i have to change in your code that build the horizontal menu with doctype Menu_horizontal and the build the vertical menu with doctype Menu_vertical ? /Axel
Yes it could be a approach to it. But if you could have the menu 1 under subitem 1, and so on the you could use the level, to get pages from a specific level. But if the menu should live there, as it is right now in the structure, I would make some different document types.
Right now you are just printing out pages from level 1, and it children, if you are using the approach to create specific document types, you could limited the pull out of data.
So the solution as I see is to make the specific document types for the vertical and horizontal navigation if the menu 1-4 lives there where it is to day.
Hope this helps, and make sense. If you want my help to create the razor, I would love to help you as much as I can.
If any other have some to add please do it, maybe there is a better approach to do this.
Hi Dennis, Iamcompletely open toyouradvices.Tell me how have setup the structure ,the pages and the document types. i have experimented a litlle bit with your code and new document type. but i don't know how to change your macro that it show me only these pages who should have the document type menu_horizontal in the horizontal menu the these pages who have the document type menu_vertical in the vertical menu. with best regards Axel
I havebased my code onthe structure thatyou addin your lastpost. In my examples the document types has the aliases of Menu_horizontal and Menu_vertical.
For the Menu_horizontal navigation you can use this snippet of code: I have made it bold where we are using the alias of the document type
@inherits Umbraco.Web.Macros.PartialViewMacroPage @{ // Model.Content is the current page that we're on // AncestorsOrSelf is all of the ancestors this page has in the tree // (1) means: go up to level 1 and stop looking for more ancestors when you get there // First() gets the first ancestor found (the home page, on level 1) var homePage =CurrentPage.AncestorsOrSelf(1).First();
// The menu items we want are all of the children of the homepage // We also check if "Hide in navigation" is on in the menu, we shouldn't show hidden items var menuItems = homePage.Menu_Horizontal.Where("UmbracoNaviHide == false"); } <!--Nav--> <nav id="nav"class="skel-panels-fixed"> <ul> <li class="@(CurrentPage.Url == "/" ? "current_page_item" : null)"><a href="/">Home</a></li>
And for the vertical navigation you can use this snippet of code,
@inherits Umbraco.Web.Macros.PartialViewMacroPage @{ // Model.Content is the current page that we're on // AncestorsOrSelf is all of the ancestors this page has in the tree // (1) means: go up to level 1 and stop looking for more ancestors when you get there // First() gets the first ancestor found (the home page, on level 1) var homePage =CurrentPage.AncestorsOrSelf(1).First();
// The menu items we want are all of the children of the homepage // We also check if "Hide in navigation" is on in the menu, we shouldn't show hidden items var menuItems = homePage.Menu_Vertical.Where("UmbracoNaviHide == false"); } <!--Nav--> <nav id="nav"class="skel-panels-fixed"> <ul> <li class="@(CurrentPage.Url == "/" ? "current_page_item" : null)"><a href="/">Home</a></li>
Create both horizontal and vertical navigation
Hi, how should i setup my new site to handle a vertical navigation on the left (thats what i currently have)
now i need also a horizontal navigation (with about 30 pages, 5 top menus and this has several subitems)
if i go on one menu item it should popup a menu.i know this i have to realize with css.
But how should i setup the site /pages to handle both navigations.
regards axel
Hi Axel,
If I understand your question correctly, then you have five top menu items, in a horizontal, menu, and if the page has any child items, then it should show them too.
I think this code you do the job for you, if you are using Razor.
Hope this helps,
/Dennis
Hi Dennis, thanks for your reply. Iam use Webforms (Umbraco 7.x). I describe what i exactly want to have (and how i have to setup the pages,site)
i want have a horizontal navigation
Mainmenu1 Mainmenu2 Mainmenu3
Here Vertical Navigation ->Subitem ->Subitem ->Subitem
Menu1 ->Subitem ->Subitem ->Subitem
->Subitem ->Subitem ->Subitem ->Subitem
->Subitem
Menu2
Menu3
Menu4 MAINCONTENT
Menu5
i hope i could explain it a little bit :)
regard Axel
Hi Axel,
Yes that explains it fine. You are using WebForms, but this not preventing you from using Razor. In my example from my previous post, I have created a parial view, but in your webforms, could create a partial view macro, or just insert the code directly into your template. And then if you creates a partial view macro you can insert the macro like you always did.
I have now updated the code so it uses a partial view macro.
With this code you should get the horizontal navigation, and if any menu items has children then they are also showing. For the vertical navigation, yyou could use the same piece of code, but maybe you need to create a separate parial view macro file for that so you can add different classes and so on.
If you want to place the code directly into your template, this is also an option, then you need to use some inline razor, and it would look like this:
<umbraco:Macro runat="server" language="cshtml">
//Place your razor code here:
</umbraco:Macro>
Hope this helps,
/Dennis
Hello there Axel,
As I understand it, you want 2 menu sections. You do not have to set up your sites pages any differtently than you would with any other Umbraco installation. It simply boils down to how you structure your view/ template and how you use Razor.
As Dennis has shown you can use a foreach on the variable you have set to contain the menu items.
As for your page layout, what sort of CSS framework are you using? I would recommend Bootstrap as it makes everything a lot easier if you are building from scratch. (Look up how to create horizontal menus using bootstrap the markup is quite simple).
You can find it here:
http://getbootstrap.com/
Hope this helps a little bit
Kind regards,
J
Hi Dennis, thanks for your piece of code. this works for the horizontal menü. but how did i use this for the vertical navigation
you wrote
>For the vertical navigation, yyou could use the same piece of code, but maybe you need to create a separate parial view macro file for that so you can add different classes and so on.
But how did i set up the pages and razor code?
as i describe one post before how i want have the navigation what i did to change?
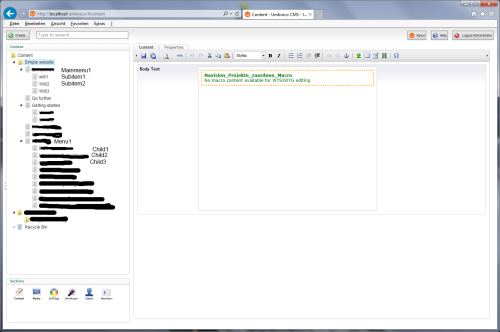
At the Moment my content in Umbraco looks like
The Pages Mainmenu1,Mainmenu2.Mainmenu3 should be in the Horizontal Navigation
and the Pages Menu1 to Menu4 should be in the Vertical Navigation
Axel
Mainmenu1
->Subitem
->Subitem
->Subitem
Mainmenu2
->Subitem
->Subitem
->Subitem
Mainmenu3
->Subitem
->Subitem
->Subitem
Menu1
->Child1
->Child2
Menu2
->Child1
->Child2
Menu3
->Child1
->Child2
Menu4
->Child1
->Child2
Hi Axel,
Glad that the horizontal menu works for you, it possible for you to share a screen dump of you content structure from Umbraco, so I can see where the menu1 to 4 and it´s children are living ?.
Then I think it much easier to help, looking forward to here from you.
/Dennis
Oh thats fast reply :)

Here is the Picture of my structure (sorry for making some text black) it at the moment everything experimental. Axel
Hi Axel,
Okay I think that with this structure, if all of the pages are using the same document type it could be difficult for you to pull about all the menu 1 to 4 and it subpages.
What I would do if you not are too long in the project I would create a specific document type to the menu 1-4 page, then you would be able write some razor to find these pages with the specific document type and pull out their children.
Hope this could be a idea. I would love to help you.
/Dennus
Hi Dennis, its no problem that we could change everything. Iam at an early start of the Homepage.
So Mainmenu 1 to 3 could be a document type Menu_horizontal and Menu1 to 4 should be document type Menu_Vertical or ?
But what did i have to change in your code that build the horizontal menu with doctype Menu_horizontal
and the build the vertical menu with doctype Menu_vertical ?
/Axel
Mainmenu1
->Subitem
->Subitem
->Subitem
Mainmenu2
->Subitem
->Subitem
->Subitem
Mainmenu3
->Subitem
->Subitem
->Subitem
Menu1
->Child1
->Child2
Menu2
->Child1
->Child2
Menu3
->Child1
->Child2
Menu4
->Child1
->Child2
Hi Axel,
Yes it could be a approach to it. But if you could have the menu 1 under subitem 1, and so on the you could use the level, to get pages from a specific level. But if the menu should live there, as it is right now in the structure, I would make some different document types.
Right now you are just printing out pages from level 1, and it children, if you are using the approach to create specific document types, you could limited the pull out of data.
So the solution as I see is to make the specific document types for the vertical and horizontal navigation if the menu 1-4 lives there where it is to day.
Hope this helps, and make sense. If you want my help to create the razor, I would love to help you as much as I can.
If any other have some to add please do it, maybe there is a better approach to do this.
/Dennis
Hi Dennis, I am completely open to your advices.Tell me how have setup the structure ,the pages and the document types.
i have experimented a litlle bit with your code and new document type. but i don't know how to change your macro that it show me only these pages who should have the document type menu_horizontal in the horizontal menu
the these pages who have the document type menu_vertical in the vertical menu.
with best regards Axel
Hi Axel,
I have based my code on the structure that you add in your last post. In my examples the document types has the aliases of Menu_horizontal and Menu_vertical.
For the Menu_horizontal navigation you can use this snippet of code: I have made it bold where we are using the alias of the document type
And for the vertical navigation you can use this snippet of code,
If you have some other document type aliasses for this remember to changes these so they match your setup
Hope this helps,
/Dennis
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.