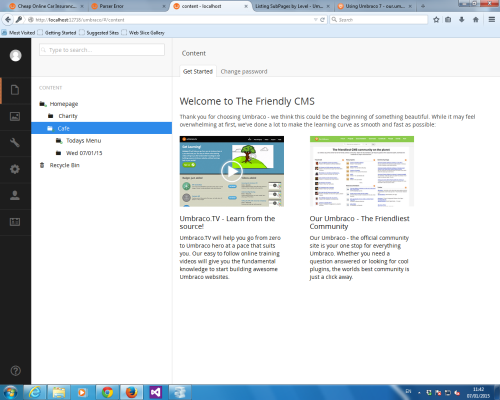
In the image there are 2 levels of content. The Charity and Cafe will be accessed by separate departments and they can put in their new posts, todays lunch menu for example. That is all fine.
But on the Homepage, there will be a summary of each departments posts, like here on Umbraco.tv. I need to get the last posts, but so far I can display all of them using the @foreach. The major problem I am having is if I try to access @Umbraco.Field("summarycafe") on the Homepage it won't show up. Is there a way to access it directly, like a url? I have tried to use @CurrentPage.Children("summarycafe") and @CurrentPage.AncestorOrSelf(1).Children("summarycafe"). But I don't really understand how to use Razor, so it hasn't worked! This displayed on the site Umbraco.Web.Models.DynamicPublishedContentList !!
You're absolutely on the right track. You don't need to use the @foreach and view every one. My favourite old friend to help with this is the razor cheatsheet project. There are two and I've never really been quite sure what the difference is. I think this is the correct one to use:
The issue where you've almost but not quite got there above is that .children() is a collection of the child node of the objects and not the properties. So each object of children has the properties in the same way. EG in a for-each you'd have assigned each child to a variable and then get the properties from that variable.
So I think (off the top of my head - not tested) with a direct access to the object it would be something like:
@CurrentPage.Children.Last().summarycafe or @CurrentPage.Children.Last().GetPropertyValue("summarycafe") to get the summarycafe property from the last child of the current page.
Where you got Umbraco.Web.Models.DynamicPublishedContentList you were seeing the name of the object which I think is the default you get when you try to convert an object to text which does not have a logical equivalent for this.
I'm going to have a little try and see if I get the syntax right for you.
would get you there, but that does feel a bit cumbersome but hopefully will get the right value and help you make more sense of the syntax.
To put that more into plain english and less razory, working backwards it's the property, of the last child, of the children of the first child of the current page, if that helps!
So what this does here is displays a list of the children in divs and their summaries which it gets from the grandchildren. In my Content I have a Homepage and under that Cafe, Charity and so on. These are really just like folder names. Created under them are the actual articles and their summaries. So on the homepage we get a list of the folders with their summaries! At the moment it is picking the first summary created, so I just need to find out how to pick out the last one created and we're onto laying it all out neatly!
Querying content
Hi All
I am trying to query data and so far am stuck.
In the image there are 2 levels of content. The Charity and Cafe will be accessed by separate departments and they can put in their new posts, todays lunch menu for example. That is all fine.
But on the Homepage, there will be a summary of each departments posts, like here on Umbraco.tv. I need to get the last posts, but so far I can display all of them using the @foreach. The major problem I am having is if I try to access @Umbraco.Field("summarycafe") on the Homepage it won't show up. Is there a way to access it directly, like a url? I have tried to use @CurrentPage.Children("summarycafe") and @CurrentPage.AncestorOrSelf(1).Children("summarycafe"). But I don't really understand how to use Razor, so it hasn't worked! This displayed on the site Umbraco.Web.Models.DynamicPublishedContentList !!
Thanks
Tony
You're absolutely on the right track. You don't need to use the @foreach and view every one. My favourite old friend to help with this is the razor cheatsheet project. There are two and I've never really been quite sure what the difference is. I think this is the correct one to use:
http://our.umbraco.org/projects/developer-tools/umbraco-v6-mvc-razor-cheatsheets
The issue where you've almost but not quite got there above is that .children() is a collection of the child node of the objects and not the properties. So each object of children has the properties in the same way. EG in a for-each you'd have assigned each child to a variable and then get the properties from that variable.
So I think (off the top of my head - not tested) with a direct access to the object it would be something like:
@CurrentPage.Children.Last().summarycafe or @CurrentPage.Children.Last().GetPropertyValue("summarycafe") to get the summarycafe property from the last child of the current page.
Where you got Umbraco.Web.Models.DynamicPublishedContentList you were seeing the name of the object which I think is the default you get when you try to convert an object to text which does not have a logical equivalent for this.
I'm going to have a little try and see if I get the syntax right for you.
So in this example I created a node called Z, with 3 child nodes called ZZ 1,2 & 3
The child node has a property called ZZZ
(I like using Zs)
So the template for Z then contains:
@CurrentPage.Children().Last().Zzz;and so got the output:
z-3;
Hi John
Thanks for going to all that bother. I still can't get it working. Going to have a break before I break or break something!!
I'll try again later, probably the wood blocking me from the trees!
Thanks.
Tony
Always a good idea :)
Just realised of course that what you want is not a child of the homepage but a child of a child (or grandchild perhaps?)
So maybe something like
@CurrentPage.Children().First().Children().Last().summarycafe
would get you there, but that does feel a bit cumbersome but hopefully will get the right value and help you make more sense of the syntax.
To put that more into plain english and less razory, working backwards it's the property, of the last child, of the children of the first child of the current page, if that helps!
I really love XPATH as a more context aware method for this sort of thing, and the Umbraco helper may allow you to do this. There's a good reference here:
http://our.umbraco.org/documentation/Reference/Querying/UmbracoHelper/ ;
XPath will use the alias of your document types so this might be something like:
this is making some assumptions about the alias names of your document types and again untested off the top of my head
this is closer to the URL way of accessing that you were talking about in the OP
in the square brackers (predicates) there are the conditions and last() or first() is an example of a built in function that *I think* exists
it's can be a very flexible and powerful technique
Hey John
Exactly....its the grandchildren I'm after! So I just fired in:
@CurrentPage.Children().First().Children().Last().summarycafe
It does exactly that! So we're heading in the right direction. :)
Excellent - thanks. :)
Tony
ps I'll have a coffee in your honour - we just got a delivery!
Hi John
Success! I did get a little help with the finer points....
@foreach(var page in CurrentPage.Children)
{
HtmlString pain = new HtmlString("");
foreach(var apage in page.Children)
{
pain= @apage.summary;
}
<div class="box">
<div class="section">
<span style="line-height: 1.4em; font-size: 16px; font-weight: bold;">@page.Name</span>
</div>
<div class="section">
<p><a class="buttonGrey block w130" target="_blank" href=@page.Url rel="nofollow">
Read More
<span class="arrow">></span>
</a>
<p>@pain</p>
</p>
</div>
</div>
}
So what this does here is displays a list of the children in divs and their summaries which it gets from the grandchildren. In my Content I have a Homepage and under that Cafe, Charity and so on. These are really just like folder names. Created under them are the actual articles and their summaries. So on the homepage we get a list of the folders with their summaries! At the moment it is picking the first summary created, so I just need to find out how to pick out the last one created and we're onto laying it all out neatly!
Thanks for your help. :)
Tony
Just found this and put a Reverse() in the second foreach:
foreach(var apage in page.Children.Reverse())
{
This gets the last post, from what I can see as they seem to stack on each other!
Tony
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.