I'm grabbing some text from a Textbox multiple and displaying it on the front end. The problem as the text is put into a div it doesn't fit, so the remaining text goes on the next line. Here it doesn't line up with the text above. How do I get it to line up?
I don't mean your backend code. But your front end code. The html that is generated and the css to style it. This problem is not Umbraco related but front end.
As Dave is saying you need to share some code in order for us to figure out how you can fix this. Also it would be nice to see a visual of the intended end result since it can be hard to imagine it otherwise :)
But if I should give it a shot out of the blue I suppose you should add
You should consider using classes rather than do inline styling. That's a really bad practice. And I think the issue is probably that you're using a span, which is an inline element - That means that if you set margin or padding to the top and bottom it will be ignored. You can fix it by adding display:inline-block to the styling.
I think that I would use <em></em> for your title and <p> for the paragraph text rather than <span> elements. In regards to using em you can just overwrite the default styling to be bold and not italic for instance.
Sorry I grabbed the wrong code! And it went a bit funny!!
Yes Jan I think you are onto something there. It will take me a while to fix this. I did read about it somewhere and thought I must remember that - but instead I remembered that I should remember!! I'm a bit rusty with the old html and css so it will be a while....
Good good, as long as you're aware about it. But as I mentioned it's probably some block-level stuff. You might also need to add a float:left; to the img tag...but try playing around with it a bit more and let us know if you're still stock.
OK I have started with creating classes - do you mean create a class for everything? Like a class for the image, another class for the heading, another for the text...
I have done this:
Covering how to structure your CSS and use appropiate classes so you can maintain and reuse your code easily is a big topic so I think I'll just recommend that you take a closer look at this online book once you have the time https://smacss.com/ - This is the approach I'm using myself :)
What happens if you add margin-right:10px; to the image?
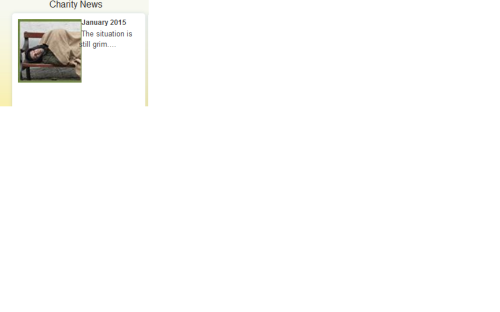
The margin-right:10px did nothing. I think that is because the white area you see in the screenshot is the content-page-box div which gives the white box 220 px wide and 200 px high. Then the image is in another div called column w110 which is 110 px wide. The title is in another div called column w110 which starts itself to the right hand side of the image (exactly what I needed!). Then the next div is another column w110 and it appears below the title - this has the text. Thinking as I type - maybe this needs to have padding or something to keep it more right?
The button is in another div called column w220 which appears (luckily enough!) below the other divs!
I did cheat a bit and resize the image to 105 px square and it makes a little space between the image and the text, but that isn't exactly what is needed! Boy I am awkward!!
Text not aligning
Hi All
I'm grabbing some text from a Textbox multiple and displaying it on the front end. The problem as the text is put into a div it doesn't fit, so the remaining text goes on the next line. Here it doesn't line up with the text above. How do I get it to line up?
I hope the image shows it better!
Thanks. Tony
This is a css / html issue. Without the code it is hard to tell what is causing the problem.
Dave
This is the block of code:
I tried some padding, but no joy.
I don't mean your backend code. But your front end code. The html that is generated and the css to style it. This problem is not Umbraco related but front end.
Dave
Hi Tony
As Dave is saying you need to share some code in order for us to figure out how you can fix this. Also it would be nice to see a visual of the intended end result since it can be hard to imagine it otherwise :)
But if I should give it a shot out of the blue I suppose you should add
/Jan
Hi Tony
You should consider using classes rather than do inline styling. That's a really bad practice. And I think the issue is probably that you're using a span, which is an inline element - That means that if you set margin or padding to the top and bottom it will be ignored. You can fix it by adding display:inline-block to the styling.
I think that I would use
<em></em>for your title and<p>for the paragraph text rather than<span>elements. In regards to using em you can just overwrite the default styling to be bold and not italic for instance./Jan
Hi Dave & Jan
Sorry I grabbed the wrong code! And it went a bit funny!!
Yes Jan I think you are onto something there. It will take me a while to fix this. I did read about it somewhere and thought I must remember that - but instead I remembered that I should remember!! I'm a bit rusty with the old html and css so it will be a while....
Thanks guys! :)
Tony
Hi Tony
Good good, as long as you're aware about it. But as I mentioned it's probably some block-level stuff. You might also need to add a float:left; to the img tag...but try playing around with it a bit more and let us know if you're still stock.
/Jan
Hi Jan
OK I have started with creating classes - do you mean create a class for everything? Like a class for the image, another class for the heading, another for the text... I have done this:
It hasn't exactly done what I want. The text is still sitting on the image a little bit- though the heading is aligning correctly now.
Thanks. Tony
Hi Tony,
Try to add margin-right: 10px ; to this CSS selector.
.content-page-box .w110 .img{float:left;
display:inline-block;
margin-right:10px;
}
Hope this helps,
/Dennis
Hi Tony
Covering how to structure your CSS and use appropiate classes so you can maintain and reuse your code easily is a big topic so I think I'll just recommend that you take a closer look at this online book once you have the time https://smacss.com/ - This is the approach I'm using myself :)
What happens if you add margin-right:10px; to the image?
/Jan
Hi Guys
The margin-right:10px did nothing. I think that is because the white area you see in the screenshot is the content-page-box div which gives the white box 220 px wide and 200 px high. Then the image is in another div called column w110 which is 110 px wide. The title is in another div called column w110 which starts itself to the right hand side of the image (exactly what I needed!). Then the next div is another column w110 and it appears below the title - this has the text. Thinking as I type - maybe this needs to have padding or something to keep it more right? The button is in another div called column w220 which appears (luckily enough!) below the other divs!
I did cheat a bit and resize the image to 105 px square and it makes a little space between the image and the text, but that isn't exactly what is needed! Boy I am awkward!!
Thanks for the book link Jan!
Tony
Hi Tony
Wish there was some way I could see the actual code - It would make it a lot easier. Is it online somewhere?
/Jan
Hi Jan
No the code is unpublished - lucky enough!! Dennis was right with his margin-right:10px - it really helps when the code goes in the right place!!
.content-page-box .w110 p { display:inline-block; top:25px; text-align:center; height:45px; width:100%; font-size:inherit; color:black; margin-right:10px;
}
I had .content-page-box .w110 .summaryText as the text is @summary. But I happened on P, .p {} and realised we needed p and not summaryText for this.
So I think the back has been broken in this one - just to tidy up now!
Thanks to everybody for helping! :) Tony
Hey, the thing with the 10px right margin was what I said even before you posted your code - And it was the same I said in my 2 reply :D
But good you got it working.
/Jan
You're right!! I just saw it when I was High 5ing everybody!! Thanks Jan! :)
Next world domination......but first coffee!! Tony
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.