Setting culture and hostname not allowing shared content: Umbraco Multi-Site instance.
Hello,
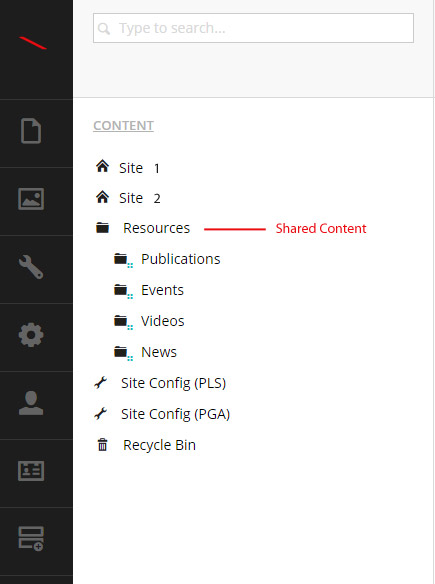
We are running into an issue with sharing content between two different websites in one instance of Umbraco.
Before setting up the culture and hostnames, we were able to navigate to the shared Resources content and display it on the front-end. After setting the hostnames, all resources show a 404 when you try to navigate to them. The URL paths are correct, it just isn't finding the nodes. Wondering what the best solution is to allow shared content between multiple sites in one instance of Umbraco.
I came across this Codegarden video while researching this topic:
About 25 min in, he talks about this exact thing and shows a really cool example. He doesn't give a lot of detail as to how he is doing it though. Our doc type structure is very similar to what he showed.
Wondering if anyone else has had this issue and what they did to get around it. Our site is running Umbraco 7.2.4
I have different domains set for site 1 and site 2. Resources doesn't have any hostnames or cultures set (I just tried doing so and it didn't change anything). The only way I can get it to work correctly is if no hostnames are set for anything, but that is not an option.
So, I got this working. It turns out that I have to set the hostname for the folders under Resources to both domains, so for instance, on the Publications folder, the hostnames look like this:
www.site1.com/publications
www.site2.com/publications
Thanks Mike, your comment got me thinking on my way to the solution!
Edit: So, I thought I would add this because the above didn't work exactly as I thought. When a request is made to any of the resources, regardless of which site you are on, the url always points to the first hostname listed. That being the case, I hade to change how we are getting the URL from the dynamic node. We were just using @node.Url. I had to change it to grab the local path of the url and append it like so: <a href="~/@node.Parent.Name.ToLower()/@modUrl"> I realize this is a bit hacky, but it works. Wondering if there is a better way to do all of this?
Where did you end up with this? It seems weird because adding /publications to the host names makes /publications appear twice in the url, were you experiencing this?
We did not experience /publications appearing twice in the URL. The way we got it to work was to check the Absolute path of the media item and append it whenever it gets displayed:
Hi John,
We've had exactly the same experience with the 404s and the hostnames trying to replicate a virtually identical scenario..
I'd love to know if this is a bug.. It seems like quite a bit of effort for something that you think should work without hostnames.. and some people seem to suggest it used to work without host names on the shared content.
I wonder if someone from the core team could comment?
Did you ever find a better way to do this? I'm trying to replicate the exact same scenario as well.
In the meantime, if i follow John's example of adding both domains to the shared content, I want the shared content to live at the root of the sites. So, for example:
However, you should understand that Shared Content and it's children are not part of the site - they are not children of either site node so to try and fix the url structure that Umbraco follows is going to require some hacking around - there is a much tidier way to do this. You should use a content picker on the Publications doc type that points to Publications content.
Code on the template that renders Publications would need to find the PublicationsContent node. Something like the following (for brevity this misses out null checks)
var sharedContent = Umbraco.TypedContentAtRoot().FirstOrDefault(x=>x.ContentType.Alias == "SharedContent");
var pubContent = sharedContent.Children.FirstOrDefault(x=>x.ContentType.Alias == "PublicationsContent");
Once you have the pubContent you can start building out your html
So you would have to add a SharedContent doctype and a template that renders the content of whatever node the Content Picker is pointed at. This way you don't have to muck around trying to get umbraco to do something that it won't naturally do.
Setting culture and hostname not allowing shared content: Umbraco Multi-Site instance.
Hello,
We are running into an issue with sharing content between two different websites in one instance of Umbraco.
Before setting up the culture and hostnames, we were able to navigate to the shared Resources content and display it on the front-end. After setting the hostnames, all resources show a 404 when you try to navigate to them. The URL paths are correct, it just isn't finding the nodes. Wondering what the best solution is to allow shared content between multiple sites in one instance of Umbraco.
I came across this Codegarden video while researching this topic:
http://stream.umbraco.org/video/9921509/40-different-high-traffic-sites-from-a
About 25 min in, he talks about this exact thing and shows a really cool example. He doesn't give a lot of detail as to how he is doing it though. Our doc type structure is very similar to what he showed.
Wondering if anyone else has had this issue and what they did to get around it. Our site is running Umbraco 7.2.4
Any help on this would be greatly appreciated!
Do you mean you have it set like below?
site 1: www.a.com
site 2: www.b.com
resources: www.a.com, www.b.com
If you try assigning resources to just one domain does it start working?
I have different domains set for site 1 and site 2. Resources doesn't have any hostnames or cultures set (I just tried doing so and it didn't change anything). The only way I can get it to work correctly is if no hostnames are set for anything, but that is not an option.
Update:
So, I got this working. It turns out that I have to set the hostname for the folders under Resources to both domains, so for instance, on the Publications folder, the hostnames look like this:
www.site1.com/publications
www.site2.com/publications
Thanks Mike, your comment got me thinking on my way to the solution!
Edit: So, I thought I would add this because the above didn't work exactly as I thought. When a request is made to any of the resources, regardless of which site you are on, the url always points to the first hostname listed. That being the case, I hade to change how we are getting the URL from the dynamic node. We were just using @node.Url. I had to change it to grab the local path of the url and append it like so: <a href="~/@node.Parent.Name.ToLower()/@modUrl"> I realize this is a bit hacky, but it works. Wondering if there is a better way to do all of this?
Hi John,
Where did you end up with this? It seems weird because adding /publications to the host names makes /publications appear twice in the url, were you experiencing this?
Thanks, Amir
Hi Amir,
We did not experience /publications appearing twice in the URL. The way we got it to work was to check the Absolute path of the media item and append it whenever it gets displayed:
Honestly, though, it is still kind of hacky. The hostnames don't work the way you would think in this type of situation. Wondering if it is a bug...
Thanks! John
Hi John, We've had exactly the same experience with the 404s and the hostnames trying to replicate a virtually identical scenario..
I'd love to know if this is a bug.. It seems like quite a bit of effort for something that you think should work without hostnames.. and some people seem to suggest it used to work without host names on the shared content.
I wonder if someone from the core team could comment?
Hi Tom, John, others,
Did you ever find a better way to do this? I'm trying to replicate the exact same scenario as well.
In the meantime, if i follow John's example of adding both domains to the shared content, I want the shared content to live at the root of the sites. So, for example:
Nodes:
Blog 1
Blog 2
Shared Posts
Urls:
blog1.com/sharedpostX
blog2.com/sharedpostX
Thanks, C
The way this is usually done is this:
Site1
Publications
Site2
Publications
Shared Content
Publications Content
Code on the template that renders Publications would need to find the PublicationsContent node. Something like the following (for brevity this misses out null checks)
Once you have the pubContent you can start building out your html
So you would have to add a SharedContent doctype and a template that renders the content of whatever node the Content Picker is pointed at. This way you don't have to muck around trying to get umbraco to do something that it won't naturally do.
Hi Jules,
Awesome solution man. Cheers!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.