I just changed the picture used for my background image to a new one and now the background is white. So I tried be restarting my pc. Still the same. I went into App_Data\cache in Web Matrix and deleted all the files here too, still showing white! Am I missing something?
I was thinking along your lines too, but it seems right. I did find one thing. There were two versions of my application, one on my c drive and the other on a networked drive, so I deleted the networked one, re-checked the css and path names. Then I cleared the cache under App_Data and cleared the logs there too. I touched the Web.config and restarted the site and still nothing.
If I go to http://mysite.com/css/anotherStyle I get my custom 404 lost page, but if I go to htp://mysite.com/css/anotherStyle.css I get this notepad pop up:
I have tried lots of things:
Under App_Data I deleted all the cache and log files; under Temp I deleted all the files - I left the folders though - just in case.
Then I touched the web.config file and restarted the site. Nothing. No CSS. I tidied up my code and took lots of screenshots:
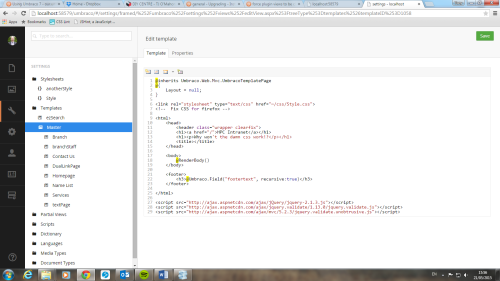
Master Template:
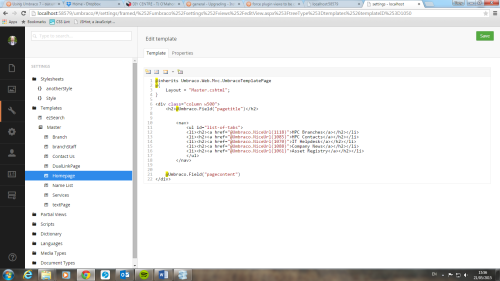
Homepage Template:
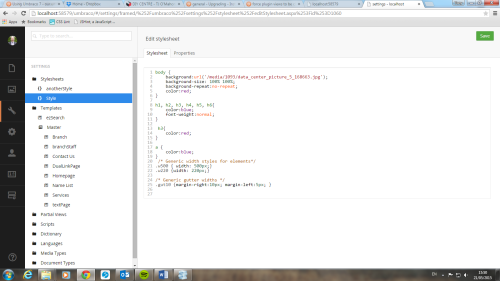
Stylesheet:
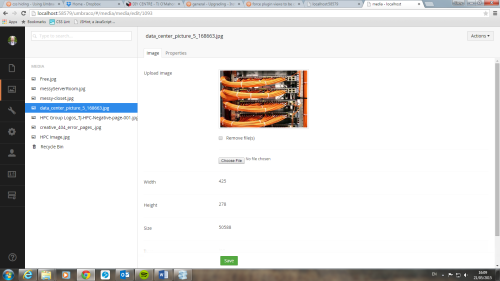
Media file:
This is the image I have tried to set as my background.
Still having this problem. I uninstalled the images and reloaded them in Media. Then I changed their node numbers and url. Still nothing. So I changed the background-color:red and it turned red. So at least the CSS is being read. It just won't display my images. Any ideas?
I think I might know what is going wrong here. How did you get the path to the image that you are using in the CSS file, to me it looks like that you are compose the url by taking the id of the image node from the media section and the name of the file.
To make sure that you are getting the correct path to the image I would recommend you to click on the preview of the image, when you are on the image in the media section. Then you can copy the correct path to the image from the browser.
I don't believe it! I was getting the node number directly from the media and didn't get it from the preview of the image like you said. Wow, so simple! I have been at this on and off for days!
I noticed that the other day all right! I hoped that might sort it, but no chance! Is there any reasons for setting out the markup like you did? I never noticed that mine was a bit off, I was half copying it from Umbraco.tv, but no cigar just yet!
I laid the markup out in that way as that is the way the Html5 specification defines it to be done. Browsers allow for some mistakes (incorrectly in my opinion) but using the incorrect markup will lead to unexpected results and difficult to diagnose bugs.
Wishful thinking on my part! I like browsers that give me some leeway - I need it!
Thanks for the link, I'll try to crawl my way through some of it and take away some of the magic in the CSS!!
CSS hiding
Hi All
I just changed the picture used for my background image to a new one and now the background is white. So I tried be restarting my pc. Still the same. I went into App_Data\cache in Web Matrix and deleted all the files here too, still showing white! Am I missing something?
Thanks.
Tony
Hi Tony
Can you share some HTML and CSS code with us please?
And have you double checked that the path to the new image is100% correct? I suspect there might be a typo somewhere.
/Jan
Hi Jan
I was thinking along your lines too, but it seems right. I did find one thing. There were two versions of my application, one on my c drive and the other on a networked drive, so I deleted the networked one, re-checked the css and path names. Then I cleared the cache under App_Data and cleared the logs there too. I touched the Web.config and restarted the site and still nothing.
Here's the stylesheet:
And here's the Master template:
Thanks.
Tony
Hi Tony
Are you able to see the CSS if you go to http://yoursite.com/css/anotherStyle.css ?
/Jan
Hi Jan
If I go to http://mysite.com/css/anotherStyle I get my custom 404 lost page, but if I go to htp://mysite.com/css/anotherStyle.css I get this notepad pop up:
Tony
Hi Tony
Ok, so the stylesheet does exist - Just wondering why it's not displaying then.
could you try changing the path to the file say /css/anotherStylesheet.css instead of ~/css/anotherStylesheet.css - Does that make any difference?
/Jan
Hi Jan
Yes I tried that too, just in case! I just transferred it over to another machine via a usb stick and it's the same.
Tony
Hi Tony
Ok...if you change anything else in the template does that then have any effect? If not...are you editing the correct template? :)
/Jan
Hi Jan
Yup it's the correct template!
Don't know if you are familiar with this but I'm going mad!
Thanks.
Tony
Hi Jan
I have tried lots of things: Under App_Data I deleted all the cache and log files; under Temp I deleted all the files - I left the folders though - just in case. Then I touched the web.config file and restarted the site. Nothing. No CSS. I tidied up my code and took lots of screenshots:
Master Template:
Homepage Template:
Stylesheet:
Media file: This is the image I have tried to set as my background.
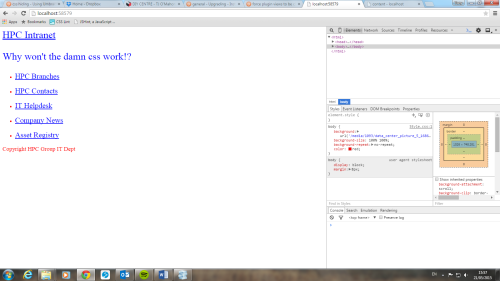
Inspect Element in Chrome:
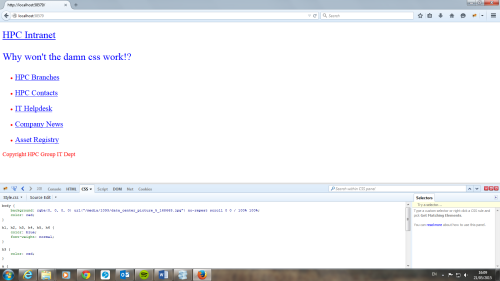
Inspect Element in Firefox:
Thanks.
Tony
Hi All
I think I believe that CSS is Voodoo!
Still having this problem. I uninstalled the images and reloaded them in Media. Then I changed their node numbers and url. Still nothing. So I changed the background-color:red and it turned red. So at least the CSS is being read. It just won't display my images. Any ideas?
Thanks.
Tony
Hi Tony,
I think I might know what is going wrong here. How did you get the path to the image that you are using in the CSS file, to me it looks like that you are compose the url by taking the id of the image node from the media section and the name of the file.
To make sure that you are getting the correct path to the image I would recommend you to click on the preview of the image, when you are on the image in the media section. Then you can copy the correct path to the image from the browser.
Hope this helps,
/Dennis
Hi Dennis
I don't believe it! I was getting the node number directly from the media and didn't get it from the preview of the image like you said. Wow, so simple! I have been at this on and off for days!
Thanks a lot.
Tony
It looks to me like you have an unclosed
headerelement. Actually, there's a few things going wrong in there.You shouldn't be rendering element tags in your
head. That is reserved for title, script, link and meta declarations only.All other element tags should be contained within the
body.https://our.umbraco.org/media/upload/d4d5d2e9-204e-4742-8e3e-414fde781d6f/master.png
Your markup should be more like.
Hi James
I noticed that the other day all right! I hoped that might sort it, but no chance! Is there any reasons for setting out the markup like you did? I never noticed that mine was a bit off, I was half copying it from Umbraco.tv, but no cigar just yet!
Thanks.
Tony
Hi Tony,
Yeah a broken url can't be fixed that way ;)
I laid the markup out in that way as that is the way the Html5 specification defines it to be done. Browsers allow for some mistakes (incorrectly in my opinion) but using the incorrect markup will lead to unexpected results and difficult to diagnose bugs.
There's a ton of excellent information here if you want to learn more. http://html5doctor.com/element-index/
Cheers
James
Hi James
Wishful thinking on my part! I like browsers that give me some leeway - I need it! Thanks for the link, I'll try to crawl my way through some of it and take away some of the magic in the CSS!!
Tony
There's a lot to take in but it does get much easier after time I promise! :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.