Hi,
How do people organise their news / pages that required to be archived over a period of time?
I was looking at the package DateFolder but it seems to be pretty out of date now and unsupported for U7.
I'm looking to have articles organised by year, month, day so that the URL would look something like http://mysite/news/2015/01/23/aNewsArticle this would then allow me to potentially have another 'aNewsArticle' within a different year, month or date.
Any ideas on the best way to do this would be great, other than me creating a root page for each year, month and day!
As a follow on from this, I was wondering how I would be able to display the contents of the date folders.
I have a structure now in the backend like
Root Folder
--Year
--Month
--Date
--pageTitle
I would then like to show a similar structure on the front end. i.e. Latest articles
2015
July
10/07/2015 - My article
05/07/2015 - Another article
And the title would be a link to that article. I thought I could just use the wizard but it doesn't seem to pull the information for me.
I'm using the udatefoldersy as suggested.
Sorry for the little late answer. Now I had the time to create a good starting point for you. This code below should create what you are after.
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
var selection = CurrentPage.uDateFoldersyFolderYear.Where("Visible");
}
@if (selection.Any())
{
<ul>
@foreach (var item in selection)
{
var newsItems = item.Descendants("umbNewsItem").Where("Visible");
var month = item.Descendants("uDateFoldersyFolderMonth").Where("Visible");
<li>
<a href="@item.Url">@item.Name</a> (@newsItems.Count())
<ul>
@foreach(var newsitem in month){
<li>
<a href="@newsitem.Url">@newsitem.CreateDate - @newsitem.Name</a>
</li>
}
</ul>
</li>
}
</ul>
}
Just remember to change the document type aliases so they are matching your case. In my example I have used a Partial view macro file, but you cn use the same code in a Partial view.
The only difference is the inherits linie, it should be changed from
I think my lack of understanding of Umbraco and possibly Razor is the major issue in me needing to post so much on here.
I have copied your code, changes it slightly to put an else in after the if statement and it seems that, the if is never being executed for me.
So the variable selection must be empty.
That is my structure just now of my site. So you can see what I am trying to do. Now I want to display the 'Races' structure on a couple of different pages throughout the site but that should be possible with a partial view which I'll just call when I need it.
I have had a other look at the code and make some adjustments to it. So hopefully it will work for you too.
My content structure is like this, similar to yours. And I place the Razor macro on the template for the Races template.
The code looks like this.
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
var selection = CurrentPage.uDateFoldersyFolderYear.Where("Visible");
}
@if (selection.Any())
{
<ul>
@foreach (var item in selection)
{
var newsItems = item.Descendants("umbNewsItem").Where("Visible");
var month = item.Descendants("uDateFoldersyFolderMonth").Where("Visible");
var days = item.Descendants("uDateFoldersyFolderDay").Where("Visible");
<li>
@item.Name
<ul>
@foreach(var monthItem in month){
<li>
@monthItem.Name
<ul>
@foreach(var dayItem in days){
<li>
@dayItem.Name
<ul>
@foreach(var newsItem in newsItems){
<li>
@newsItem.Name
</li>
}
</ul>
</li>
}
</ul>
</li>
}
</ul>
</li>
}
</ul>
}
Just remember to change the document type aliases so they are matching your case. In my example I have used a Partial view macro file, but you can use the same code in a Partial view.
I think the only document type alias you need to change is "umbNewsItem" to your alias of the document type that has a drinks.
The only difference is the inherits linie, it should be changed from
I think I have found the problem, but unsure how to solve it.
You mentioned that you put the code you supplied on the 'Races' template, that would explain the 'CurrentPage.' but I would like to display the information on 'Homepage' as well. I think that is why I am getting no results because it's looking for uDateFoldersyFolderYear on the homepage, not Races.
How do I point my homepage, or any other page for that matter, to the Races node and then run the query?
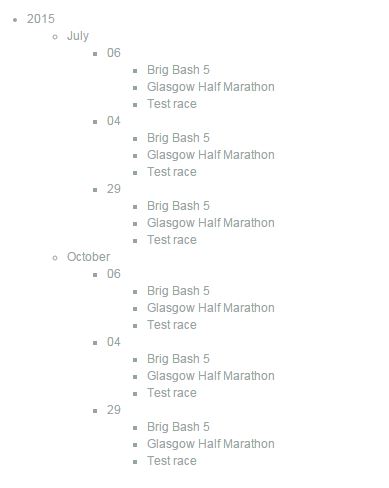
EDIT: I have it working on my races page, in a way, but as you will see from my screenshot, it's displaying the races wrongly.
Best way to organise news articles?
Hi, How do people organise their news / pages that required to be archived over a period of time? I was looking at the package DateFolder but it seems to be pretty out of date now and unsupported for U7.
I'm looking to have articles organised by year, month, day so that the URL would look something like http://mysite/news/2015/01/23/aNewsArticle this would then allow me to potentially have another 'aNewsArticle' within a different year, month or date.
Any ideas on the best way to do this would be great, other than me creating a root page for each year, month and day!
Hi Owain,
Perhaps you should have a look at the packages called udatefoldersy
https://our.umbraco.org/projects/backoffice-extensions/udatefoldersy
This package should support Umbraco 7 and do what you are trying to archive.
Hope this helps and can be a solution for you.
/Dennis
Thanks Dennis, Just trying to configure that package just now - thanks I'll see if this does what I need. Fingers crossed :)
As a follow on from this, I was wondering how I would be able to display the contents of the date folders.
I have a structure now in the backend like
I would then like to show a similar structure on the front end. i.e. Latest articles
And the title would be a link to that article. I thought I could just use the wizard but it doesn't seem to pull the information for me. I'm using the udatefoldersy as suggested.
Thanks,
Hi Owain,
Sorry for the little late answer. Now I had the time to create a good starting point for you. This code below should create what you are after.
Just remember to change the document type aliases so they are matching your case. In my example I have used a Partial view macro file, but you cn use the same code in a Partial view.
The only difference is the inherits linie, it should be changed from
To
Hope this helps,
/Dennis
Hi Dennis, No need to apologise.
I think my lack of understanding of Umbraco and possibly Razor is the major issue in me needing to post so much on here. I have copied your code, changes it slightly to put an else in after the if statement and it seems that, the if is never being executed for me.
So the variable selection must be empty.
That is my structure just now of my site. So you can see what I am trying to do. Now I want to display the 'Races' structure on a couple of different pages throughout the site but that should be possible with a partial view which I'll just call when I need it.
Hi Owain,
I have had a other look at the code and make some adjustments to it. So hopefully it will work for you too.
My content structure is like this, similar to yours. And I place the Razor macro on the template for the Races template.
The code looks like this.
Just remember to change the document type aliases so they are matching your case. In my example I have used a Partial view macro file, but you can use the same code in a Partial view.
I think the only document type alias you need to change is "umbNewsItem" to your alias of the document type that has a drinks.
The only difference is the inherits linie, it should be changed from
To
Hope this helps,
/Dennis
I think I have found the problem, but unsure how to solve it.
You mentioned that you put the code you supplied on the 'Races' template, that would explain the 'CurrentPage.' but I would like to display the information on 'Homepage' as well. I think that is why I am getting no results because it's looking for uDateFoldersyFolderYear on the homepage, not Races.
How do I point my homepage, or any other page for that matter, to the Races node and then run the query?
EDIT: I have it working on my races page, in a way, but as you will see from my screenshot, it's displaying the races wrongly.
if I compare that to the backend
So close! :)
Hi Owain,
I have corrected the code now, and I have changed it so you can use it on the homepage template too.
The only thing you need to change in the code below is the alias from "umbNewsOverview" to the alias that your Races document type has.
Hope this helps,
/Dennis
Brilliant, absolutely brilliant. Thank you for all your help Dennis. I'm going to read your code and learn from it.
Thanks again, this has been a massive help.
O.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.