Take a look in the /config/grid.editors.config.js file and checked the JSON is valid might be a stray missing closing tag? Using an JSON validator might help find the issue.
Don't forget you'll need to rebuild/restart the app pool and make sure your cache is cleared after making changes.
Random text with Grid editors names
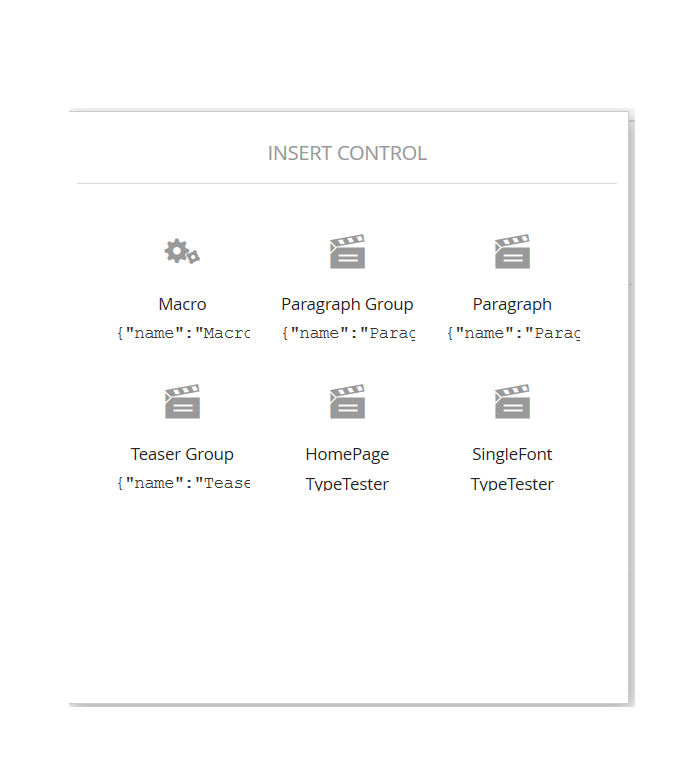
HI All, I am having a strange issue where i used to get random text with grid editors names (see the screenshot attached)
Any help?
Thanks
Take a look in the /config/grid.editors.config.js file and checked the JSON is valid might be a stray missing closing tag? Using an JSON validator might help find the issue.
Don't forget you'll need to rebuild/restart the app pool and make sure your cache is cleared after making changes.
HI John, I tried but its not working , any other suggestions?
Thanks
can you copy the grid.editors.config.js here as code?
here it is , i have removed names and alias of grid editors for posting here [ { "name": "Rich text editor", "alias": "rte", "view": "rte", "icon": "icon-article" }, { "name": "Image", "alias": "media", "view": "media", "icon": "icon-picture" }, { "name": "Macro", "alias": "macro", "view": "macro", "icon": "icon-settings-alt" }, { "name": "Embed", "alias": "embed", "view": "embed", "icon": "icon-movie-alt" }, { "name": "Headline", "alias": "headline", "view": "textstring", "icon": "icon-coin", "config": { "style": "font-size: 36px; line-height: 45px; font-weight: bold", "markup": "
#value#
" } }, { "name": "Quote", "alias": "quote", "view": "textstring", "icon": "icon-quote", "config": { "style": "border-left: 3px solid #ccc; padding: 10px; color: #ccc; font-family: serif; font-variant: italic; font-size: 18px", "markup": "" } }, { "name": "", "alias": "", "view": "", "icon": "icon-movie-alt" }, { "name": "", "alias": "", "view": "", "icon": "icon-movie-alt" }, { "name": "", "alias": "", "view": "", "icon": "icon-movie-alt" }, { "name": "", "alias": "r", "view": "", "icon": "icon-movie-alt" }, { "name": "", "alias": "", "view": "", "icon": "icon-movie-alt" } ]i ended up using css pre{ display:none; } which works but it doesn't seems to be a solution
Yogesh
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.