I'm starting a new project where shops are the main part of the website. All shops should be categoried, i.e.: Mens fashion, Ladies fashion, Accessories etc. Also, it's a requirement, that each category is a landingpage showing all shops in the given category and likewise: a shop is also a landing page.
This should be simple enough and the URL would then look like this: mysite.com/shops/mens-fashion/tick-tiger-of-sweden/
Now, the problem is that the same shop can be in one or more categories which makes for duplicated content, which is less than ideal, both for editors and for SEO purposes.
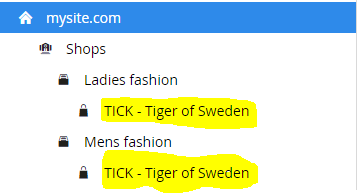
See the following image:
So, what I want is to have the editor edit the shop only on a single node and then "add" the shop to one or more categories (or in reverse: add one or more categories to the shop) This should be simple aswell: have one large list of shops and a checkboxlist of categories. However, by doing this, I'm lacking the category landing page.
I'm trying to think about a (good!) solution to this and been looking at the UrlProvider and ContentFinder, but I feel like it's a bit "dirty" setting the URLs "behind the scenes" And also, what if they want to deeplink to a shop? Then the category part of the URL is missing which, again, means duplicate content.
Has anyone made site a structure like this with the above landingpage requirements before? If so, I'd love to hear about your experiences and eventually, how you solved it.
You could maintain shops and categories separately and use custom routing for serving the category or shop landing pages.
Have a checkbox list on the shop for what categories it belongs to and you could also make them related using relations as well (https://our.umbraco.org/projects/backoffice-extensions/umbraco-relation-editor). Then to maintain the url structures of /shops/{category}/ and /shops/{category}/{shopName} use custom routing (see http://shazwazza.com/post/Custom-MVC-routes-within-the-Umbraco-pipeline).
So have a controller with actions that accept category and/or shopName as parameters that you can use to find the category or shop that matches.
*The above is all just from the top of my head, I have no POC or anything.
There's no doubt, that shops are going to be separated so only one shop should be maintained in Umbraco.
I was actually thinking of using custom routing for this, but where I come to a halt is that: whatif they want to deeplink from a text page to a shop and the shop is in, say, three categories. Which category should then be shown in the URL?
That's my main concern of using custom routing :-)
Are you concerned because you expect the client to just choose a shop, when wanting to link to it? So that is misses the category context?
I guess there are a few options worth exploring. For starters:
If using an old school rte:
Create a node type with the sole purpose of binding shops and categories. You could create them in an automated way of sorts, I guess. Then link to those instead and do some link parsing when rendering the rte content.
Or create a macro they can use where they can choose a shop and a category, and then create a link from there.
If you are using the Grid, you could use the macro the same way, or create a new grid control where they also can choose a shop and a category and then create a link from that.
There are probably even more, though more complex, solutions out there :)
You might consider to place the shops in one hierarchy and the categories in another one, using a document type ShopRefererence. The latter has just one property, which is a content picker to the shop document. So you have the following:
Shops
- TICK - Tiger of Sweden
- Mirko (Lion of Germany)
- etc.
Categories
- Ladies fashion
- - Ref to TICK - Tiger of Sweden
- - etc.
- Men's fashion
- - Ref to TICK - Tiger of Sweden
- - etc.
That way you edit the contents of the shops only one time.
Avoid duplicate content (content structure help)
Hi all,
I'm starting a new project where shops are the main part of the website. All shops should be categoried, i.e.: Mens fashion, Ladies fashion, Accessories etc. Also, it's a requirement, that each category is a landingpage showing all shops in the given category and likewise: a shop is also a landing page.
This should be simple enough and the URL would then look like this: mysite.com/shops/mens-fashion/tick-tiger-of-sweden/
Now, the problem is that the same shop can be in one or more categories which makes for duplicated content, which is less than ideal, both for editors and for SEO purposes.
See the following image:
So, what I want is to have the editor edit the shop only on a single node and then "add" the shop to one or more categories (or in reverse: add one or more categories to the shop) This should be simple aswell: have one large list of shops and a checkboxlist of categories. However, by doing this, I'm lacking the category landing page.
I'm trying to think about a (good!) solution to this and been looking at the UrlProvider and ContentFinder, but I feel like it's a bit "dirty" setting the URLs "behind the scenes" And also, what if they want to deeplink to a shop? Then the category part of the URL is missing which, again, means duplicate content.
Has anyone made site a structure like this with the above landingpage requirements before? If so, I'd love to hear about your experiences and eventually, how you solved it.
Thanks in advance.
All the best,
Bo
You could maintain shops and categories separately and use custom routing for serving the category or shop landing pages.
Have a checkbox list on the shop for what categories it belongs to and you could also make them related using relations as well (https://our.umbraco.org/projects/backoffice-extensions/umbraco-relation-editor). Then to maintain the url structures of
/shops/{category}/and/shops/{category}/{shopName}use custom routing (see http://shazwazza.com/post/Custom-MVC-routes-within-the-Umbraco-pipeline).So have a controller with actions that accept category and/or shopName as parameters that you can use to find the category or shop that matches.
*The above is all just from the top of my head, I have no POC or anything.
HI David,
Thanks a lot for your reply, greatly appreciated!
There's no doubt, that shops are going to be separated so only one shop should be maintained in Umbraco.
I was actually thinking of using custom routing for this, but where I come to a halt is that: whatif they want to deeplink from a text page to a shop and the shop is in, say, three categories. Which category should then be shown in the URL?
That's my main concern of using custom routing :-)
Hi Bo
Are you concerned because you expect the client to just choose a shop, when wanting to link to it? So that is misses the category context?
I guess there are a few options worth exploring. For starters:
If using an old school rte:
Create a node type with the sole purpose of binding shops and categories. You could create them in an automated way of sorts, I guess. Then link to those instead and do some link parsing when rendering the rte content.
Or create a macro they can use where they can choose a shop and a category, and then create a link from there.
If you are using the Grid, you could use the macro the same way, or create a new grid control where they also can choose a shop and a category and then create a link from that.
There are probably even more, though more complex, solutions out there :)
/Mads
Hiya Mads,
Thanks for chimin' in! :-)
Yes, that's my main concern. If an editor wants to link to a shop from a RTE, the category aspect is completely missing.
I guess a macro could do, where the editor selects a shop and a category and then, programmatically, create the link behind the scenes.
For once, I'm not using the grid since the design isn't really suited for it.
I'll have to brainstorm a bit more on the macro-solution. I want it to be as userfriendly as possible (don't we all? ;-))
Thanks again!
Indeed, we all wan't our solutions to be as user friendly as possible :)
Make sure to post your brain storm results here, I'll be happy to comment.
You might consider to place the shops in one hierarchy and the categories in another one, using a document type ShopRefererence. The latter has just one property, which is a content picker to the shop document. So you have the following:
That way you edit the contents of the shops only one time.
Mirko
mmaty,
That's a brilliant solution in my eyes! I'll definitely go with that one.
Thanks a lot for your help! :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.