Something went wrong with this editor, below is the data stored:
Hi,
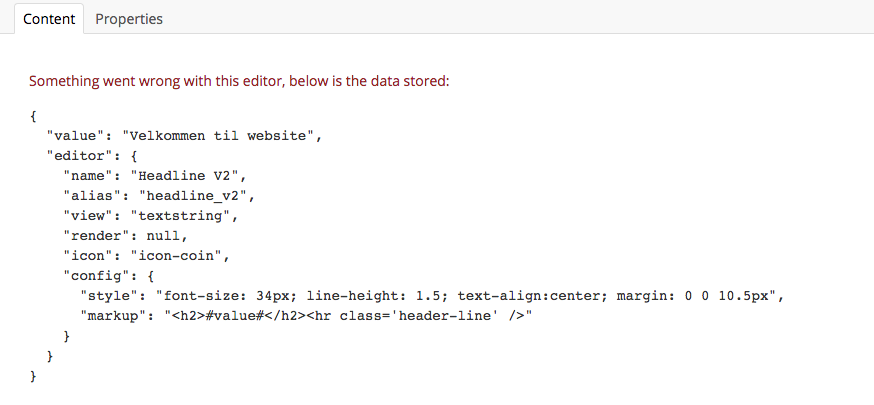
After an upgrade of Umbraco some content in backend will not render when opening an item in backend. The front-end works fine, but I get (for some parts of an item) only JSON like this:
It informs that "Something went wrong with this editor, below is the data stored:", but I not sure what to do to fix this issue.
It is a big problem as I cannot edit content.
Can anyone advice me what to do about this issue? Thanks.
I haven't seen this before. What versions of umbraco were involved? Were you upgrading from 6 to 7?
Can you post what the data type of this troublesome property was before the upgrade? Am I reading the JSON above correctly in that the data type of that property is textstring now on your upgraded site? Can you change it into a label on your newly upgraded site and let me know what data it renders after that?
Changing the data type of this property to Label won't result in the loss of any data. It will just change it into a "Read Only" property. You will be able to see what the raw data stored there looks like.
My best guess so far is that the data type of this property worked great on your old version of umbraco, but isn't faring so well in the new version of umbraco. It is possible that you will need to find a new data type to replace the old one. We'll hopefully find out for sure once you post back about the data types and umbraco versions involved.
I switched over to Developer > Data Types > Textstring and changed the Property editor to Label. I then returned to content and discovered that nothing had changed by that switch of property editor.
I was thinking if the view file perhaps could have been duplicated and if two versions were in the file system (where do I find them?) leading to this problem?
I am on: Umbraco version 7.2.8 assembly: 1.0.5675.23466
The default editors that come with Grid Layouts are defined in grid.editors.config.js. A custom grid editor is any editor that is added after the fact. E.g. the Headline v2 that is referred to in the error message you posted.
In earlier versions of Umbraco (prior to 7.2.6 if I recall correctly) you had to define custom grid editors in the config file which is overwritten when updating. Now you can add custom editors in a package.manifest file so you keep the editor definition outside the config file thus preserving it when updating.
My suggestion would be to create a new folder in /App_Plugins/, name it whatever you find appropriate and create a package.manifest file in that folder. Now add the following to the file:
{
"gridEditors":
[
//custom editors go here
]
}
Then paste in all the editors that return errors. Simply copy the editor object from the error message into the gridEditors array. For the editor above it would look something like this :
Just to clarify: The error message is most likely because Grid Layouts can't find an editor with a matching alias. As mentioned before the upgrade may have overwritten custom grid editors. By adding the editors back in you should get things back to normal. The value is stored so once Grid Layouts finds the appropriate editor you'll be able to edit the content once again.
Hi,
we implement new package.manifest at new folder inside /App_Plugins/ .
the package.manifest contain all the original and custom grid editors.
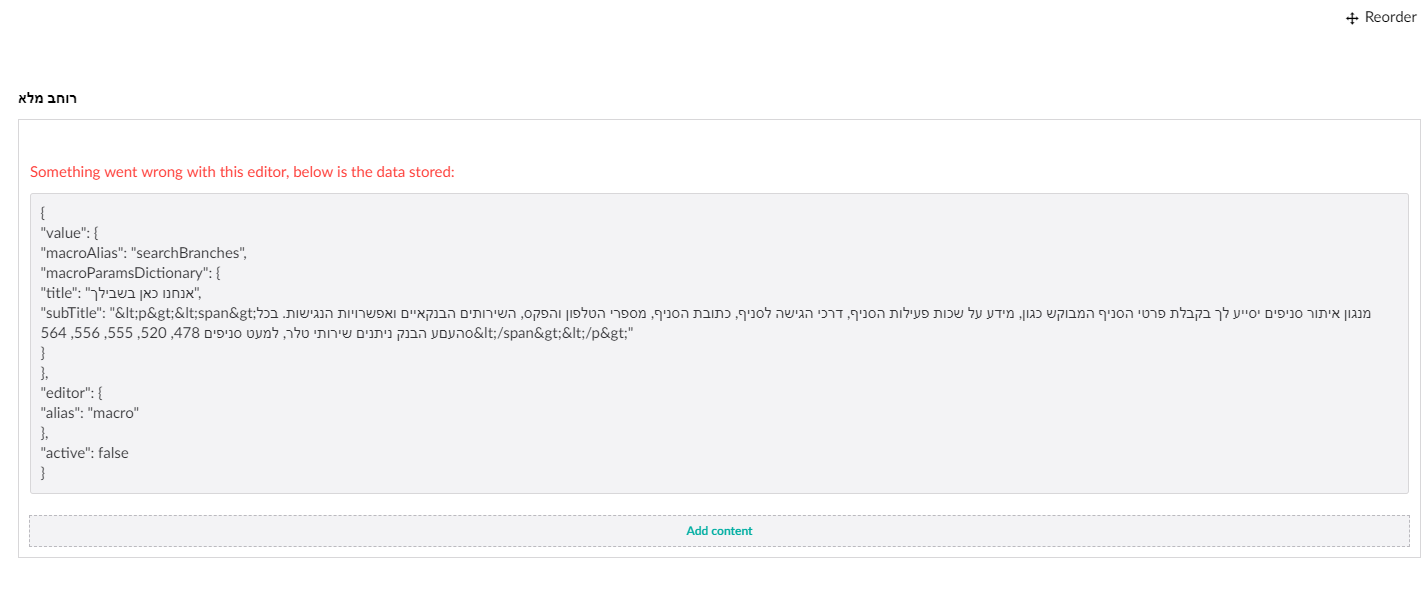
but randomly we still get the annoying error message: "error Something went workng with this editor", below is the data stored:
our manifast.config editors content:
רשימת תוספות:
In your situation after you check that everything is correct in grid.editors.config.js file it turns out that there is a conflict between Nexu package and the Umbraco.
I just followed the installation of Umbraco using Visual Studio and the Umbraco NuGet package. I ran into the same problem. Following the directions above it fixed the problem, but! Attempting to open the home page after I Save & Publish gives the following exception.
"The partial view 'MainNavigation' was not found or no view engine supports the searched locations. The following locations were searched..."
I am in debug mode it is stopping on Home.cshtml line 6
@CurrentPage.GetGridHtml("content", "fanoe")
I picked the first template in the custom installation.
I haven't worked on applying that solution yet but running across the same error after a NuGet upgrade to 7.4.1 (from like 7.3.8 or so). Maybe the NuGet install needs updating to ensure it doesn't affect our grid layouts?
I am getting this error with an upgrade from 7.4.something to 7.5.2.
The 7.4 site was based on "Fanoe", which was the original thing where I think this stuff all came from. If I lok in the App_Plugins directory I do have a folder there called "ModelsBuilder" with a "package.manifest" file in it, and then a second one called Grid, which has no such file in it, only more stuff.
I guess I can try to patch this up as above... but it looks like something is here (this "Grid" thing), and I'm not sure if that's what I should have or not. Hmm.
Has anyone have this issue with this type of update? I have a ton of sites on 7.4 and if they fail to upgrade like this then I'm screwed!
The above "fix" seems to kill the editing thing completely - with that done, I get nothing on screen.
Wait up, that comment above is correct: in the old version there's a JS file with the configuration of the "editors", maybe if I move those to the "package.manifest" that will fix it...
So for people who started with "Fanoe" before 7.4 or some such:
- compare grid.editors.config.js on the 7.5.2 release and note all the bits which are now missing.
- Take those bits, and as described above, put them in a package.manifest file in the Grid folder which is already in App_Plugins.
Something went wrong with this editor, below is the data stored:
Hi,
After an upgrade of Umbraco some content in backend will not render when opening an item in backend. The front-end works fine, but I get (for some parts of an item) only JSON like this:
It informs that "
Something went wrong with this editor, below is the data stored:", but I not sure what to do to fix this issue.It is a big problem as I cannot edit content.
Can anyone advice me what to do about this issue? Thanks.
/Sten
I haven't seen this before. What versions of umbraco were involved? Were you upgrading from 6 to 7?
Can you post what the data type of this troublesome property was before the upgrade? Am I reading the JSON above correctly in that the data type of that property is textstring now on your upgraded site? Can you change it into a label on your newly upgraded site and let me know what data it renders after that?
Changing the data type of this property to Label won't result in the loss of any data. It will just change it into a "Read Only" property. You will be able to see what the raw data stored there looks like.
My best guess so far is that the data type of this property worked great on your old version of umbraco, but isn't faring so well in the new version of umbraco. It is possible that you will need to find a new data type to replace the old one. We'll hopefully find out for sure once you post back about the data types and umbraco versions involved.
Hi Mark, I tried to do as you said, but it did not solve my problem...
/Sten
Hi Mark,
I switched over to
Developer > Data Types > Textstringand changed the Property editor toLabel. I then returned to content and discovered that nothing had changed by that switch of property editor.I was thinking if the view file perhaps could have been duplicated and if two versions were in the file system (where do I find them?) leading to this problem?
I am on:
Umbraco version 7.2.8 assembly: 1.0.5675.23466Hi Sten
Where did you define the editor? In
grid.editors.config.js? If so then it has probably been overwritten in the upgrade process.Could you check the file and see if your custom editors are there?
All the best
Rune
Hi Rune,
The json shown as I try to edit content is not in the
/config/grid.editors.config.jsfile. What does that mean? Should they be?I am not sure I understand the concept here with custom editors. Are they used when editing content inside a Grid item?
/Sten
The default editors that come with Grid Layouts are defined in
grid.editors.config.js. A custom grid editor is any editor that is added after the fact. E.g. theHeadline v2that is referred to in the error message you posted.In earlier versions of Umbraco (prior to 7.2.6 if I recall correctly) you had to define custom grid editors in the config file which is overwritten when updating. Now you can add custom editors in a
package.manifestfile so you keep the editor definition outside the config file thus preserving it when updating.My suggestion would be to create a new folder in
/App_Plugins/, name it whatever you find appropriate and create apackage.manifestfile in that folder. Now add the following to the file:Then paste in all the editors that return errors. Simply copy the editor object from the error message into the
gridEditorsarray. For the editor above it would look something like this :You can read more about grid editors here.
If you are adding multiple editors seperate them with a comma.
Hope this makes sense
/Rune
Just to clarify: The error message is most likely because Grid Layouts can't find an editor with a matching alias. As mentioned before the upgrade may have overwritten custom grid editors. By adding the editors back in you should get things back to normal. The value is stored so once Grid Layouts finds the appropriate editor you'll be able to edit the content once again.
Hi Rune,
Thank you very much, the problem was solved following your guide.
\App_Plugins\myEditorpackage.manifestCopy part of the error message into a new JSON document:
Touch the
web.configto make Umbraco reload the new settings.Again, thank you very much Rune! :-)
/Sten
You're very welcome. Happy you got it working :)
And great you marked the solution for others to find!
#h5yr
Hi, we implement new package.manifest at new folder inside /App_Plugins/ . the package.manifest contain all the original and custom grid editors. but randomly we still get the annoying error message: "error Something went workng with this editor", below is the data stored:
our manifast.config editors content: רשימת תוספות:
{
Has anyone encountered this problem and can help? Thanks Netanel
In your situation after you check that everything is correct in grid.editors.config.js file it turns out that there is a conflict between Nexu package and the Umbraco.
https://github.com/umbraco/Umbraco-CMS/issues/6785
I just followed the installation of Umbraco using Visual Studio and the Umbraco NuGet package. I ran into the same problem. Following the directions above it fixed the problem, but! Attempting to open the home page after I Save & Publish gives the following exception. "The partial view 'MainNavigation' was not found or no view engine supports the searched locations. The following locations were searched..." I am in debug mode it is stopping on Home.cshtml line 6 @CurrentPage.GetGridHtml("content", "fanoe") I picked the first template in the custom installation.
I haven't worked on applying that solution yet but running across the same error after a NuGet upgrade to 7.4.1 (from like 7.3.8 or so). Maybe the NuGet install needs updating to ensure it doesn't affect our grid layouts?
I am getting this error with an upgrade from 7.4.something to 7.5.2.
The 7.4 site was based on "Fanoe", which was the original thing where I think this stuff all came from. If I lok in the App_Plugins directory I do have a folder there called "ModelsBuilder" with a "package.manifest" file in it, and then a second one called Grid, which has no such file in it, only more stuff.
I guess I can try to patch this up as above... but it looks like something is here (this "Grid" thing), and I'm not sure if that's what I should have or not. Hmm.
Has anyone have this issue with this type of update? I have a ton of sites on 7.4 and if they fail to upgrade like this then I'm screwed!
The above "fix" seems to kill the editing thing completely - with that done, I get nothing on screen.
Wait up, that comment above is correct: in the old version there's a JS file with the configuration of the "editors", maybe if I move those to the "package.manifest" that will fix it...
Yeah, that fixes it.
So for people who started with "Fanoe" before 7.4 or some such: - compare grid.editors.config.js on the 7.5.2 release and note all the bits which are now missing. - Take those bits, and as described above, put them in a package.manifest file in the Grid folder which is already in App_Plugins.
That fixes it.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.