Can anyone help me with this: I am trying to get an image to link to an external website. I have the generic property set up at a textstring but what Razor code do I need in the template to get the image to link to the external webpage?
I want to have the image that we upload to go to another website that isn't within our Umbraco page. I had originally set up as a content picker, but that was for things within our website.
I realized that I needed a textstring to be able to have a link elsewhere.
I tried all 3 options, and they didn't work. Here is what I have:
It will automatically pick up the property value for the page it is on. So if one page has one value and the other has another value, then they will be different.
You want to add a external link to a page, but when you add a textstring propertie with a link you still get the umbraco-page's url?
Example:
When on page "http://this-is-my-umbraco.com", you create there a external link to "google.com" your URL looks like "http://this-is-my-umbraco.com/google.com" ?
If this is the problem:
Just add a "Http://" before your link. So in my example "http://www.google.com" and the anker works.
If this is not the problem, can you post a screenshot of how your anker/href-attribute looks like?
Sadly I really can't tell what the problem is.
Do you have the property on the right template?
On your ContentNode "Test", of which you made a screenshot, there is a tab "Properties" and below that a dropdown menu for "Template". The chosen template is the same template you added the @CurrentPage.ExternalHyperLink property?
Don't think I can help you here without having a look into your umbraco installation (teamviewer or skype). But I'm going home in 20 Minutes and won't come back to work for a week. (Will check this thread when I have time)
Maybe someone else is willing to help you through skype or teamviewer.
I tried @Umbraco.Field("ExternalHyperLink"); @Umbraco.Field("ExternalBannerImageLink"; and
@CurrentPage.ExternalBannerImageLink - didn't work.
Still keeps linking to the current page and not the external link. I didn't build this, I'm just editing the code. I'm not sure what is overriding this code :(
I would also recommend you to take a look at the package UrlPicker.
Then the editors decide whether the link should be internal or external - so they have both the option to pick content nodes, media nodes, enter a external link or link to an uploaded file (not in media section). You can configurate the datatype to use all four types or only some of them.
For external links you can of course just use a textstring datatype, but if you both need to link internal and external, I think UrlPicker is a great choice :)
Generic Properties
Hello!
Can anyone help me with this: I am trying to get an image to link to an external website. I have the generic property set up at a textstring but what Razor code do I need in the template to get the image to link to the external webpage?
Hello there,
It depends if you want the image source to be from another website or whether you want to link to another site.
If you want the source to be another site try:
Or if you want to link to an external site:
You can also use the following:
@CurrentPage.TextStringPropertyAlias
Hope this helps Cheers
I want to have the image that we upload to go to another website that isn't within our Umbraco page. I had originally set up as a content picker, but that was for things within our website.
I realized that I needed a textstring to be able to have a link elsewhere.
I tried all 3 options, and they didn't work. Here is what I have:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @{ Layout = "MasterPage.cshtml"; var slide = CurrentPage; }
Hello,
That's correct. You can provide a text field for entering in the link e.g. http://google.com.
In your view you need to enter in the code like this in the href="" attribute of the tag you place around your image:
"TextStringPropertyAlias" is the alias of the property you are using for the link to the external site :) I didn't mean type it literally. My apologies.
So if i had a property called External Hyper Link with an Alias of "externalHyperLink".
I would use the following code in the view:
Cheers,
James
So what if I want the link to be different each time? What razor syntax code do I use in the the href="@...?"
You would use:
It will automatically pick up the property value for the page it is on. So if one page has one value and the other has another value, then they will be different.
E.g. Page 1 has http://google.com Page 2 has http://yahoo.com
Page 1 would look like this once loaded:
and Page 2 would look like this once loaded:
I hope this helps :)
So, in the Doc Type, do I need to call it "External HyperLink"?
It's still not working. This is what I have.
Hey Katelynne,
can you look into your log file and copy the error you get?
I don't get an error - it just isn't pulling the hyperlink. It's pulling the page link that it's already on!
Hello,
You can name the property whatever you like but it must exist on any document type that uses that template which you are calling it .
Hope this helps
Don't know if I unterstand the problem correct:
You want to add a external link to a page, but when you add a textstring propertie with a link you still get the umbraco-page's url?
Example: When on page "http://this-is-my-umbraco.com", you create there a external link to "google.com" your URL looks like "http://this-is-my-umbraco.com/google.com" ?
If this is the problem: Just add a "Http://" before your link. So in my example "http://www.google.com" and the anker works.
If this is not the problem, can you post a screenshot of how your anker/href-attribute looks like?
The problem is I am trying to get an image to link to "external-website.com" but instead the image is linking to "this-is-my-umbraco.com".
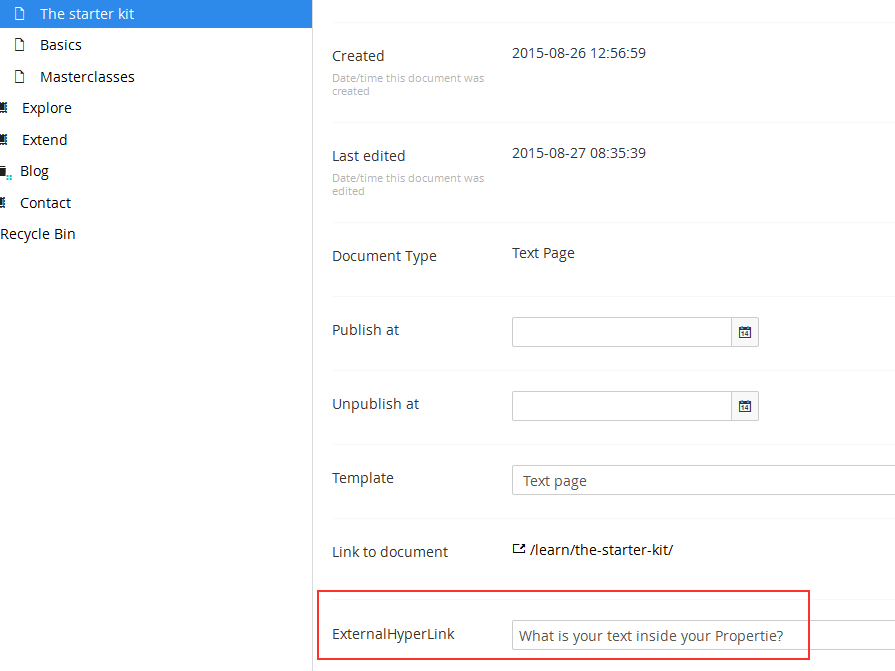
Can you give me an example what value you type into your "ExternalHyperLink" field?
Can you please elaborate on that? What do you mean by "value"?
When you edit your Content Node in the backoffice, what is the text you enter in your "ExternalHyperLink" propertie?
See picture:
Sadly I really can't tell what the problem is. Do you have the property on the right template?
On your ContentNode "Test", of which you made a screenshot, there is a tab "Properties" and below that a dropdown menu for "Template". The chosen template is the same template you added the @CurrentPage.ExternalHyperLink property?
And can you try to change your code to:
I put in that code...still isn't working :(
Did you check if the right template is used?
Don't think I can help you here without having a look into your umbraco installation (teamviewer or skype). But I'm going home in 20 Minutes and won't come back to work for a week. (Will check this thread when I have time)
Maybe someone else is willing to help you through skype or teamviewer.
If you need me to help you I can over Skype james.cull1990
Can you confirm that your "External Banner Image Link" has a property alias of "externalHyperLink"?
Try @Umbraco.Field("ExternalBannerImageLink")
This may work :)
Or: @CurrentPage.ExternalBannerImageLink
Hope this helps! :)
I tried @Umbraco.Field("ExternalHyperLink"); @Umbraco.Field("ExternalBannerImageLink"; and @CurrentPage.ExternalBannerImageLink - didn't work.
Still keeps linking to the current page and not the external link. I didn't build this, I'm just editing the code. I'm not sure what is overriding this code :(
Can you take a screen shot of the source after you have loaded the page?
Is the href in the tag being populated with anything?
The alias is :
ExternalHyperLink
So as long as the property has been filled in correctly with correct link like "http://google.com" you should be taken to a separate page.
@CurrentPage.ExternalHyperLink should work =/
Also could you show us the code you have in the view?
Hi Katelynne
I would also recommend you to take a look at the package UrlPicker. Then the editors decide whether the link should be internal or external - so they have both the option to pick content nodes, media nodes, enter a external link or link to an uploaded file (not in media section). You can configurate the datatype to use all four types or only some of them.
For external links you can of course just use a textstring datatype, but if you both need to link internal and external, I think UrlPicker is a great choice :)
Here is an example of how to get its content: https://gist.github.com/kgiszewski/9842878
/Bjarne
The link is supposed to go to http://kanpaimilwaukee.com/ not http://footlights.com/city/milwaukee/
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.