Hi Esmeraldi,
Can you explain the reasoning behind changing the location of the views? It would help us to better answer your question and provide assistance...
When i create new template in umbraco backoffice cshtml file for this template, default stored at ~/views folder on root of project. I want to store at ~/views folder under Areas
I want to organize project with areas mvc but default template view location is under root ~/view. So it's possible to change the template location , at that moment I save a template , cshtml for this template stored at ~/view under areas.
Hi Esmeraldi,
There are a few scenarios here for view locations:
Umbraco Templates will always reside in the ~/views directory. These are used to render the Content nodes.
When you create a SurfaceController, it's views by default will reside in the ~/views/<Controller> directory (where <Controller> is the name of your SurfaceController) - this is in line with standard MVC conventions.
You can place views in the ~/App_Plugins/ directory by adding a PluginController Attribute to the SurfaceController class. This is equivalent in Umbraco terms to using Areas in MVC.
You can in fact use standard MVC Areas if you wish, but if you want to integrate tightly with Umbraco, you would be best off using one of the first 3 options.
For more information on this, I recommend reading the documentation here - it covers this kind of thing in detail:
If you're talking about the Templates for Umbraco you pretty much can't move them unless you want to do a lot of overriding in the core, and overriding of things that are really not meant to be overridden.
As I was saying in my post you really, really, really shouldn't be changing this location, and doing it is really, really, really hard.
Quick analysis is you need to write:
RenderViewEngine
TemplateRepository
PartialViewRepository
PartialViewMacroRepository
PartialViewMacroEngine
RepositoryFactory
BootManager
And probably others, but even then you'll come across internal types which you can't create/return/interact with (such as the RepositoryResolver which exposes the ITemplateRepository).
Basically don't do this. You're going to be in a world of pain trying to achieve this and you're likely to make your upgrade path very hard.
Tank you Rob , it's good explanation . one last thing i search anywhere but nobody gave me an answer. Its possible to change Default template location, when i save template from Browser back-office Umbraco , .cshtml file stored in other folder not in ~/views under root.
In short, no, it's not possible. And really, why do you need to anyway? Is there a particular reason that they shouldn't be in that directory?
If it isn't broken, why do you want to change it?
MVC Areas were designed to allow you to partition or segment functionality into logical groups - for example you would have an Area for Admin. However, the default set of pages (Home, for example) should never be created in an Area.
The same applies here. Areas in Umbraco equate to Plugins and are created to provide extended functionality.
The reason why Umbraco stores views where they are is so that the back office is aware of the locations, so they are editable in the back office.
If you don't want your views in those locations, then they will not be editable in the back office ... I'm assuming this doesn't bother you.
In that case, you have a few options:
It is not possible to change the default location, but you can work around that
You can specify your own default RenderMvcController - this is the controller that will execute for every umbraco page unless you are route hijacking... but if you are doing that you are still executing with your own controller which is this point of this. Here are the docs on changing the default controller. Then you can override the "Index" action, and return the view location of your choice based on the current template (action) being rendered. For example:
A custom view engine should also work for this but you'd have to make sure to insert your custom view engine above the other view engines already registered in the list.
Templates are a different issues as Aaron mentions, because you need a template entry in the database, you need to create the template in the back office, this will create the template files in ~/Views... you could add an event handler to the FileService to copy/move this template file to the location that you want.
Partial View Macro files just can't be moved, this is due to legacy reasons and how macros are stored in the database ... sorry, nothing you can do about that one, but if you are not using these, then there's no issue.
Lastly, if you want true MVC areas, you can setup custom routes to interact with the Umbraco datasource, see Custom MVC routes ... more docs on that are coming very soon, sorry there's not a ton there right now.
I've been developing software for more than 15 years, since before .net was born. I love these communities where developers can get together, share, encourage, learn, and help one another. I must say, it absolutely burns my britches to see comments like this: "And really, why do you need to anyway?". I can say that I have learned there are different kinds of developers and many of them come from the school of thought of using tools, not developing them, so I do understand why I see these comments.
So for the sake of adding something to this thread... You want a use-case? How about this...
A fortune 500 company with the requirement for an enterprise level website and CMS functionality. Why Umbraco? Because the company already has a team of developers and customization/flexibility is paramount to operations.
The company has child companies in 10 other countries and require a "localized" presence in all. So that means multiple domains running in one Umbraco instance with multiple languages. Why just one? If you are a decent and seasoned developer, you know that anywhere you can normalize content - you should. This company has a lot of shared content.
So to be able to place specific templates under [let's say] specific domain directories makes it much easier for a development team to manage the content. If this could be in the Umbraco back-office that would be wonderful... even more wonderful if it followed MVC best practice and used the Shared directory for the different sites (which it currently does not).
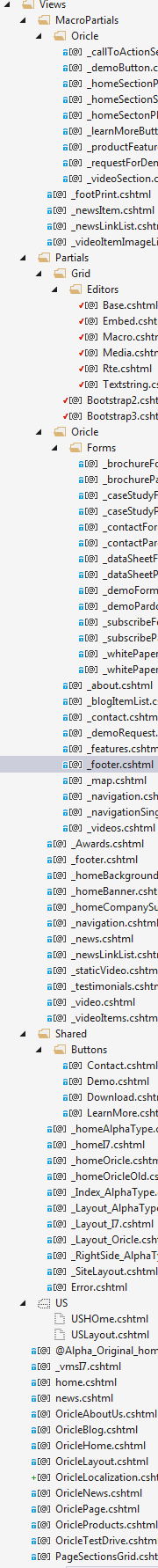
Let me give you a quick view into a real scenario... this is a quick screen shot of one Website and the start of the integration of another called US...:
(This keeps going on... and on..)
Before this thread started, I was already doing something similar with RenderMVCController and route hijacking (as well as web.config settings) to set the template that I wanted for each site. So thank you to Shannon Deminick for answering the question with a postive "it can be done" and "here's how".
It would be nice to see the ability to create directory folders that mapped to the Templates tree in the backoffice so that we could better organize tons of views. Like this...:
Thanks for your ear, hopefully this get's a little easier in the future.
Change Template View location
Hi I need to change default Template location from root ~/views to Areas MVC Structure
I create CustomViewEngine but Does not working
Can anyone help me please..
thnx
Hi Esmeraldi, Can you explain the reasoning behind changing the location of the views? It would help us to better answer your question and provide assistance...
Rob.
HI Robert
When i create new template in umbraco backoffice cshtml file for this template, default stored at ~/views folder on root of project. I want to store at ~/views folder under Areas
Thank You..
Hi Esmeraldi, Yes, I understand that - but why do you want to do this? What's your Use Case behind it?
I want to organize project with areas mvc but default template view location is under root ~/view. So it's possible to change the template location , at that moment I save a template , cshtml for this template stored at ~/view under areas.
Hi Esmeraldi, There are a few scenarios here for view locations:
~/viewsdirectory. These are used to render the Content nodes.SurfaceController, it's views by default will reside in the~/views/<Controller>directory (where<Controller>is the name of yourSurfaceController) - this is in line with standard MVC conventions.~/App_Plugins/directory by adding aPluginControllerAttribute to theSurfaceControllerclass. This is equivalent in Umbraco terms to using Areas in MVC.For more information on this, I recommend reading the documentation here - it covers this kind of thing in detail:
Does that help?
Rob.
If you're talking about the Templates for Umbraco you pretty much can't move them unless you want to do a lot of overriding in the core, and overriding of things that are really not meant to be overridden.
First off I found this - https://github.com/umbraco/Umbraco-CMS/blob/7c4a189aa3cf583954defd9c43a3e55e325f2c3f/src/Umbraco.Core/IO/SystemDirectories.cs#L81-L88
That's the constant used in the PartialView repository - https://github.com/umbraco/Umbraco-CMS/blob/7c4a189aa3cf583954defd9c43a3e55e325f2c3f/src/Umbraco.Core/Persistence/Repositories/PartialViewMacroRepository.cs#L12, Trees https://github.com/umbraco/Umbraco-CMS/blob/7c4a189aa3cf583954defd9c43a3e55e325f2c3f/src/Umbraco.Web/Trees/PartialViewMacrosTree.cs#L21 and the template repository - https://github.com/umbraco/Umbraco-CMS/blob/7a31ce16e22988eed21026d946871acacefb82e3/src/Umbraco.Core/Persistence/RepositoryFactory.cs#L211-L219
I really think you'll be spending a lot more time working around the expectations in the core to achieve this than could give you and benefit.
Aaron thanx for your reply but i install umbraco via nugget in my solutions. So Where is the place to make these change on project solutions at vs ?
As I was saying in my post you really, really, really shouldn't be changing this location, and doing it is really, really, really hard.
Quick analysis is you need to write:
RenderViewEngineTemplateRepositoryPartialViewRepositoryPartialViewMacroRepositoryPartialViewMacroEngineRepositoryFactoryBootManagerAnd probably others, but even then you'll come across
internaltypes which you can't create/return/interact with (such as theRepositoryResolverwhich exposes theITemplateRepository).Basically don't do this. You're going to be in a world of pain trying to achieve this and you're likely to make your upgrade path very hard.
Tank you Rob , it's good explanation . one last thing i search anywhere but nobody gave me an answer. Its possible to change Default template location, when i save template from Browser back-office Umbraco , .cshtml file stored in other folder not in ~/views under root.
Esmeraldi
In short, no, it's not possible. And really, why do you need to anyway? Is there a particular reason that they shouldn't be in that directory?
If it isn't broken, why do you want to change it?
MVC Areas were designed to allow you to partition or segment functionality into logical groups - for example you would have an Area for Admin. However, the default set of pages (Home, for example) should never be created in an Area.
The same applies here. Areas in Umbraco equate to Plugins and are created to provide extended functionality.
Hope this helps...
Rob.
The reason why Umbraco stores views where they are is so that the back office is aware of the locations, so they are editable in the back office.
If you don't want your views in those locations, then they will not be editable in the back office ... I'm assuming this doesn't bother you.
In that case, you have a few options:
You can specify your own default RenderMvcController - this is the controller that will execute for every umbraco page unless you are route hijacking... but if you are doing that you are still executing with your own controller which is this point of this. Here are the docs on changing the default controller. Then you can override the "Index" action, and return the view location of your choice based on the current template (action) being rendered. For example:
Because you are specifying the virtual path, you do no need a custom view engine. Also, here's the docs on hijacking routes with your own controllers (which you can return any view you want)
A custom view engine should also work for this but you'd have to make sure to insert your custom view engine above the other view engines already registered in the list.
I've been developing software for more than 15 years, since before .net was born. I love these communities where developers can get together, share, encourage, learn, and help one another. I must say, it absolutely burns my britches to see comments like this: "And really, why do you need to anyway?". I can say that I have learned there are different kinds of developers and many of them come from the school of thought of using tools, not developing them, so I do understand why I see these comments.
So for the sake of adding something to this thread... You want a use-case? How about this...
A fortune 500 company with the requirement for an enterprise level website and CMS functionality. Why Umbraco? Because the company already has a team of developers and customization/flexibility is paramount to operations.
The company has child companies in 10 other countries and require a "localized" presence in all. So that means multiple domains running in one Umbraco instance with multiple languages. Why just one? If you are a decent and seasoned developer, you know that anywhere you can normalize content - you should. This company has a lot of shared content.
So to be able to place specific templates under [let's say] specific domain directories makes it much easier for a development team to manage the content. If this could be in the Umbraco back-office that would be wonderful... even more wonderful if it followed MVC best practice and used the Shared directory for the different sites (which it currently does not).
Let me give you a quick view into a real scenario... this is a quick screen shot of one Website and the start of the integration of another called US...:
(This keeps going on... and on..)
Before this thread started, I was already doing something similar with RenderMVCController and route hijacking (as well as web.config settings) to set the template that I wanted for each site. So thank you to Shannon Deminick for answering the question with a postive "it can be done" and "here's how".
It would be nice to see the ability to create directory folders that mapped to the Templates tree in the backoffice so that we could better organize tons of views. Like this...:
Thanks for your ear, hopefully this get's a little easier in the future.
I've created a feature request to make this easier/nicer in the core: http://issues.umbraco.org/issue/U4-7066
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.