So I'm creating a page that has tabbed contents. The contents are pages again that have a publishing date.
Each tab has a label (i.e. 2015, 2014, ... 2010 and Archive) and I want to be able to auto create date tabs as well (i.e. 2016 and up) and put the older contents under the tab archive (i.e. older than 5 years).
The tabs itself contains the content pages from that year.
In short the end user can create content and it's auto tabbed under the correct year or archive.
page with tab separated content
Hi all,
So I'm creating a page that has tabbed contents. The contents are pages again that have a publishing date.
Each tab has a label (i.e. 2015, 2014, ... 2010 and Archive) and I want to be able to auto create date tabs as well (i.e. 2016 and up) and put the older contents under the tab archive (i.e. older than 5 years).
The tabs itself contains the content pages from that year.
In short the end user can create content and it's auto tabbed under the correct year or archive.
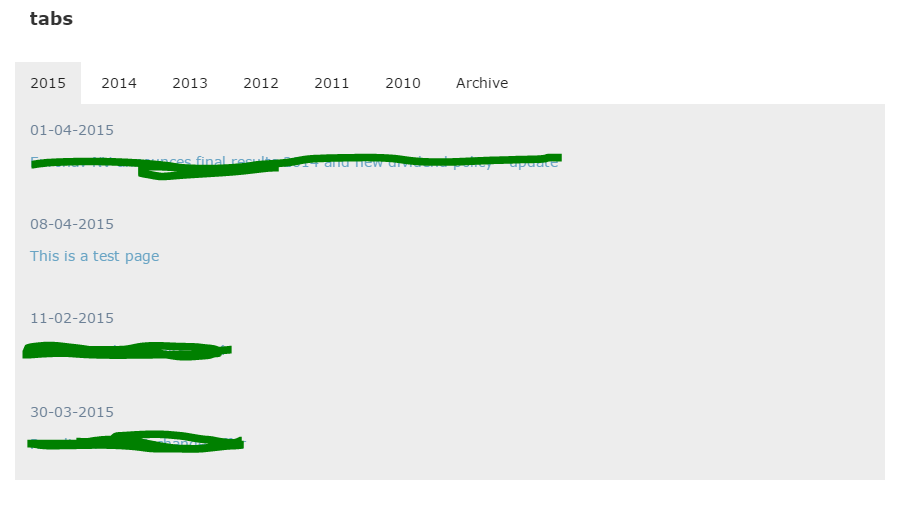
This the test page screenshot that I've build
Thank you in advance!
Laurens
Okay, I'm making progress. There are still some minor issues on this topic.
So as you can see the tab shows everything of the year 2015
If you then go to the year 2013 it only shows 1 item while there should be 2 items and even more so, no bodytext description like on the first tab...
Then if you back to the year 2015, it's only showing 1 item instead of the 4 items you saw earlier...
It seems that the issue is coming from the foreach loop I have. It's not appending the items to the div, but creating new divs each time.
A little bump since much time has passed. Anybody out there that has been successful in creating a tabbed content page with year separation? :)
Update: Problem solved using some "dirty" tricks
http://stackoverflow.com/questions/36031422/show-tags-under-their-own-specific-tab
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.