I have my doctype setup with all the required fields. I am thinking now that I need to use either a partial or a partial view macro to accomplish this, although I am still confused at the difference.
My main problem is that I am confused on how to access the properties of my doctype within the partial.
This is what I have came up with so far and it is not working.
I think this is because it is trying to access the current page info which is technically the home page and not the newsitem doctype. How do I go about getting this working?
I think this is what you mean. I am trying to render a partial on the home page. I just want to loop through the first 5 newest news items in company news.
I have been trying to figure this out all day. I have got this far and this is somewhat working. I put another if statement inside the foreach and now I am having a different problem. The counter increaments each time it loops. I am just trying to detect 1 and if it is one then it changes the div class.
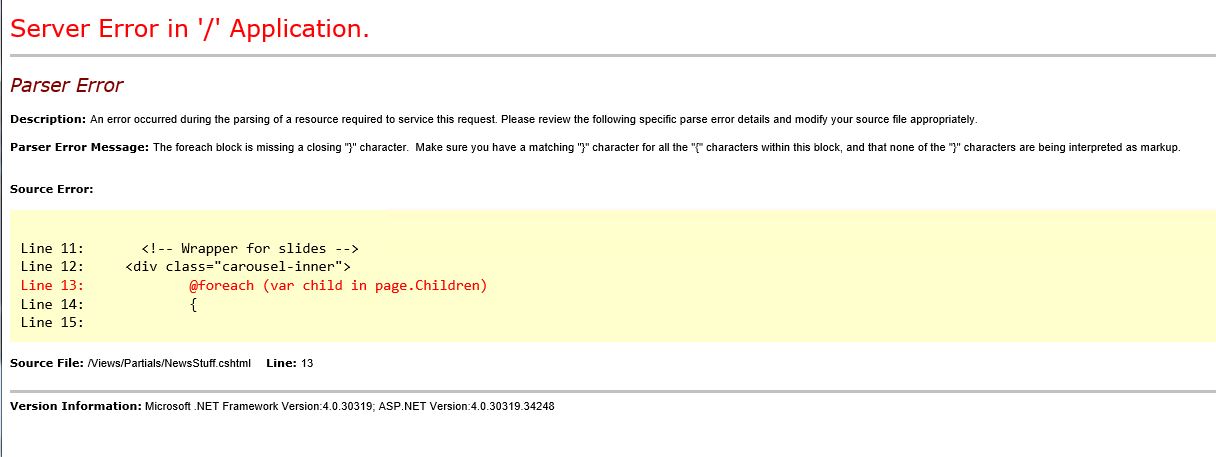
I keep getting the following error.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var page = CurrentPage.AncestorOrSelf(1).Descendants("News").FirstOrDefault();
int num = 1;
}
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
@foreach (var child in page.Children)
{
@if(num == 1)
{
<div class="item active">
}else{
<div class="item">
}
}
<img src="https://placeholdit.imgix.net/~text?txtsize=71&bg=999999&txtclr=cccccc&txt=760%C3%97400&w=760&h=400">
<div class="carousel-caption">
<h4><a href="#">@child.newsHeading</a></h4>
@child.newsContent
</div>
@num++
}
</div>
<ul class="list-group col-sm-4">
<li data-target="#myCarousel" data-slide-to="0" class="list-group-item active"><h4>Lorem ipsum dolor sit amet consetetur sadipscing</h4></li>
<li data-target="#myCarousel" data-slide-to="1" class="list-group-item"><h4>consetetur sadipscing elitr, sed diam nonumy eirmod</h4></li>
<li data-target="#myCarousel" data-slide-to="2" class="list-group-item"><h4>tempor invidunt ut labore et dolore</h4></li>
<li data-target="#myCarousel" data-slide-to="3" class="list-group-item"><h4>magna aliquyam erat, sed diam voluptua</h4></li>
</ul>
<!-- Controls -->
<div class="carousel-controls">
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div><!-- End Carousel -->
</div>
I have another look at your code, and I think that I have fixed the small issues that you have.
Again, remember to change this line
@{
var page = CurrentPage.AncestorOrSelf(1).Descendants("umbTextPage").FirstOrDefault();
}
So it match your document type alias for the page type of company news. You can find alias for the document type here. As you can see in my code I am using the umbTextPage you should use the alias for the company news page.
I was able to get it working with your help with the following code. I have been searching all over but can not figure out how to get the url of an image from my doctype news. My alias for the image in the doctype is newsPicture.
I have a media picker with an image selected. The image will go where <img src="http://placehold.it/760x400/dddddd/333333"> currently is. Would someone mind pointing me into the right direction?
Will a partial view macro to make news carousel?
First I would like to say that I am very new to umbraco. I am trying to make a news carousel using the template here. http://sevenx.de/demo/bootstrap-carousel/inc.carousel/news-carousel.html
I have my doctype setup with all the required fields. I am thinking now that I need to use either a partial or a partial view macro to accomplish this, although I am still confused at the difference.
My main problem is that I am confused on how to access the properties of my doctype within the partial.
This is what I have came up with so far and it is not working.
I think this is because it is trying to access the current page info which is technically the home page and not the newsitem doctype. How do I go about getting this working?
Hi Dustin and welcome to our :-)
If you can post a screenshot of your content tree, and explain on which page in your content tree that you are trying to output the data.
Then I am sure someone can help you getting this working.
/Dennis
I think this is what you mean. I am trying to render a partial on the home page. I just want to loop through the first 5 newest news items in company news.
Hi Dustin,
Try the code below, and remember to change the "News" in this line of code.
So it match your document type alias for the page type of company news
Hope this helps,
/Dennis
I have been trying to figure this out all day. I have got this far and this is somewhat working. I put another if statement inside the foreach and now I am having a different problem. The counter increaments each time it loops. I am just trying to detect 1 and if it is one then it changes the div class.
I keep getting the following error.
Hi Dustin,
I have another look at your code, and I think that I have fixed the small issues that you have.
Again, remember to change this line
So it match your document type alias for the page type of company news. You can find alias for the document type here. As you can see in my code I am using the umbTextPage you should use the alias for the company news page.
Hope this helps,
/Dennis
Thank you for all your help!
I was able to get it working with your help with the following code. I have been searching all over but can not figure out how to get the url of an image from my doctype news. My alias for the image in the doctype is newsPicture.
I have a media picker with an image selected. The image will go where
<img src="http://placehold.it/760x400/dddddd/333333">currently is. Would someone mind pointing me into the right direction?Thanks for all your help. I was able to get this working with the following code!!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.