We have an Umbraco site that was created years ago, v4.x era. It's a beast (~4000 nodes). We're now on 7.3.1, having updated it over time to try to keep current.
As you might guess by the age of the site, it's set up for WebForms. I'm in the process of rewriting >100 usercontrols and XSLT macros into partial view macros.
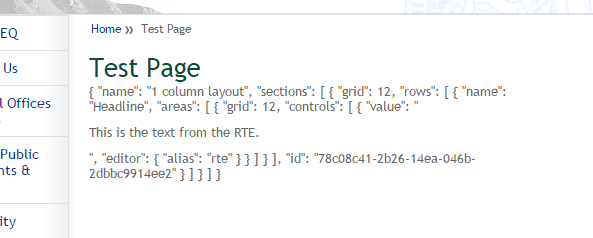
So, now I want to implement the Grid Editor. I followed some instructions found here on Our forums. Everything appears to be working in the backoffice, but on the front side, the editors don't render, they just display the JSON.
I'm not... the templates on our site are still Masterpages. In the Doctype for this page, I replaced the RTE datatype for bodyText with a Grid Editor, still named bodyText. It's then referenced in the Masterpage/template like this:
I did, without success. I also made a new Template, Razor this time, and assigned the document to use it.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Model.Content.GetPropertyValue("bodyText"); //Tried both of these, one at a time
Model.Content.GetGridHtml("bodyText");
}
<p>Hello World!
If you still want to use masterpages could you not just create a partial view macro and put your razor GetGridHtml code into that then use the old school <umbraco:Macro Alias=".." runat="server"></umbraco:Macro>
I used to mix webforms and MVC this way until I was ready to switch everything to MVC and it worked fine.
Great idea, Ian. Seems like I tried something similar originally, but I know I wasnt doing it right (the specific call to the Grid Editor). Your suggestion seems like a safer short-term solution with respect to my overlords freaking out on changes that can actually be seen ;)
Grid JSON question
We have an Umbraco site that was created years ago, v4.x era. It's a beast (~4000 nodes). We're now on 7.3.1, having updated it over time to try to keep current.
As you might guess by the age of the site, it's set up for WebForms. I'm in the process of rewriting >100 usercontrols and XSLT macros into partial view macros.
So, now I want to implement the Grid Editor. I followed some instructions found here on Our forums. Everything appears to be working in the backoffice, but on the front side, the editors don't render, they just display the JSON.
Image:
What am I doing wrong/incompletely?
Thank you for helping!
@Umbraco.Field("gridParamName") will give you the json...
@Model.GetGridHtml("gridParamName") will give you the rendered output...
Hi,
Are you using Model.Content.GetPropertyValue("yourgridproperty")?
For grid you have to use Model.Content.GetGridHtml("yourgrid")
Yasir
Hi Yasir,
I'm not... the templates on our site are still Masterpages. In the Doctype for this page, I replaced the RTE datatype for bodyText with a Grid Editor, still named bodyText. It's then referenced in the Masterpage/template like this:
I tried replacing that line with
But that simply renders the text "@Model.Content.GetPropertyValue("bodyText") " .
I also tried putting the site into Mvc mode (versus Webforms mode), no change.
I appreciate you helping, I'm sure it's something small I'm missing.
Not sure about web form! any way Have you tried this Model.Content.GetGridHtml("yourgrid")?
I did, without success. I also made a new Template, Razor this time, and assigned the document to use it.
Only "Hello World!" is rendered.
hmm!
i am only using MVC so thats why not sure about webforms
but i saw the same problem here
https://our.umbraco.org/forum/templating/templates-and-document-types/61222-Render-grid-layout-using-the-WebForms
Do you have below structure in your webforms?
In mvc we have grid renderer template which used to render content from grid.
Yasir
No... it doesnt seem that Webforms and/or Masterpages is goign to work for the Grid.
I did get it to work though...
Note that this is the same as your idea, but syntax for DynamicContent...
Now I just need to convert my enormous Masterpage templates to Views.
Thanks for your help Yasir, you led me right to the answer!
Gerry
Its good that you got it working and now you are on a right track :)
If you still want to use masterpages could you not just create a partial view macro and put your razor GetGridHtml code into that then use the old school
<umbraco:Macro Alias=".." runat="server"></umbraco:Macro>I used to mix webforms and MVC this way until I was ready to switch everything to MVC and it worked fine.
Great idea, Ian. Seems like I tried something similar originally, but I know I wasnt doing it right (the specific call to the Grid Editor). Your suggestion seems like a safer short-term solution with respect to my overlords freaking out on changes that can actually be seen ;)
Thanks!
Gerry
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.