i am using umbraco 7.2 and i am using Custom List View for one of the document type.I have added custom columns to be displayed inside listview.
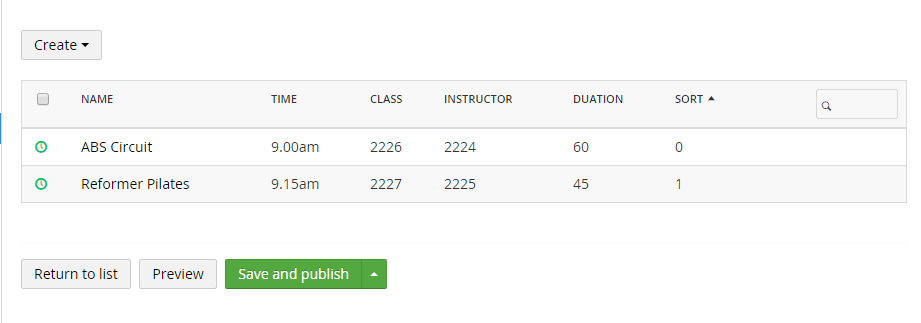
Issue is i am having one column inside custom list view whose Datatype is content picker.So in listview its showing Id for that column.
How c
Ho can I update /Umbraco/View/propertyeditors/listview/listview.html to show name or title instead of Id for columns having content picker Datatype.
Thanks
Custom List View Umbraco
Hi All,
i am using umbraco 7.2 and i am using Custom List View for one of the document type.I have added custom columns to be displayed inside listview.
Issue is i am having one column inside custom list view whose Datatype is content picker.So in listview its showing Id for that column.
How c
Ho can I update /Umbraco/View/propertyeditors/listview/listview.html to show name or title instead of Id for columns having content picker Datatype. Thanks
I think that you need to create a new listview datatype and add this:
Hi Pallav,
did you get anywhere with your appoach?
I am looking for something similar. But instead of Text, I would like to display an image (not the id) in each row:
Any ideas or hints where to start (tutorials)?
Hi Edgar,
Since the original post, we've got this post: https://24days.in/umbraco-cms/2016/custom-list-view-layouts/
Hope that helps,
/Chriztian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.