I am trying to convert a create an Umbraco 8 application based on a Umbraco 7 implementation. In this application we added a grid-layout in which we added custom row settings. In the Umbraco7 application, we used the dialogService in angular to call .mediaPicker, which opened a dialog in which we could add an image.
However the dialogService in Umbraco8 does not exist. With some Github-searching I found out that the mediaPicker is now in the editorService. But when I use that one, the dialog opens as expected and my Media-folder is visible but when I click an image and try to save it, the buttons are not responding.
I've - like you - been digging into the source to see how this is now working. Likely haven't got exactly what you need - this is for a content picker - but here's a little code sample from a package I'm looking to convert so it works both on V7 and V8, that might help. It might be that you need to define the submit callback function.
This worked partially for me indeed. The problem now is now that, as you see in the gif in my first post, two dialogs are shown on top of each other. When I call editorService.close(); both dialogs are closed.
It seems to me that the mediaPicker-dialog replaces the one the grid-layout editor opens.
Ah, yes, could be. I'm opening up as a second dialog too, opened from a property editor, and it seems to work as expected there. But perhaps there's something different about doing so from a grid editor.
editorService.mediapicker in angular
I am trying to convert a create an Umbraco 8 application based on a Umbraco 7 implementation. In this application we added a grid-layout in which we added custom row settings. In the Umbraco7 application, we used the dialogService in angular to call .mediaPicker, which opened a dialog in which we could add an image. However the dialogService in Umbraco8 does not exist. With some Github-searching I found out that the mediaPicker is now in the editorService. But when I use that one, the dialog opens as expected and my Media-folder is visible but when I click an image and try to save it, the buttons are not responding.
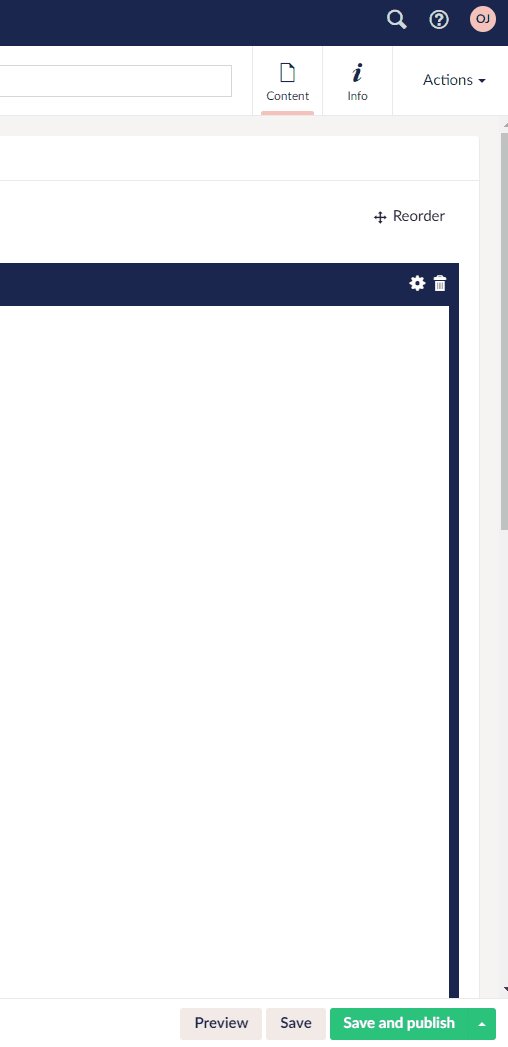
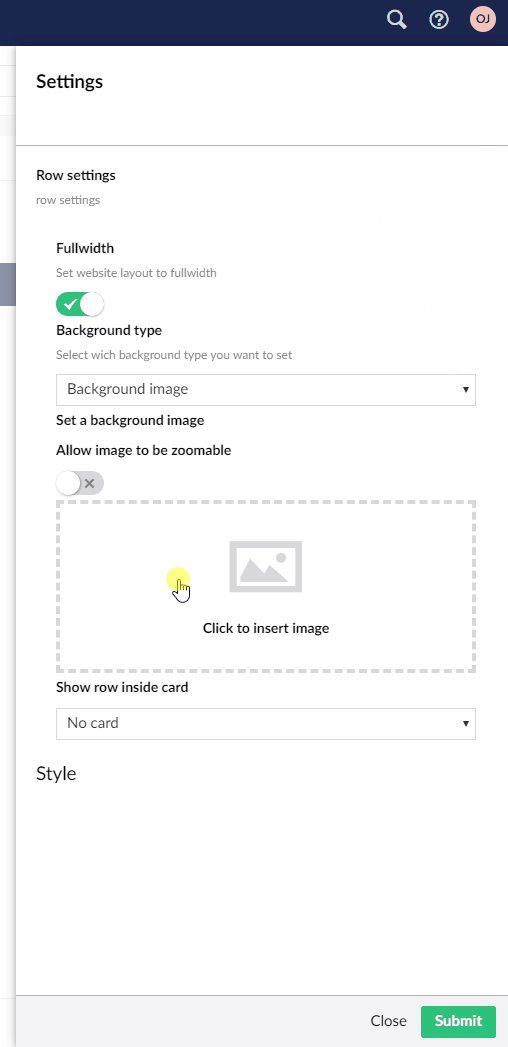
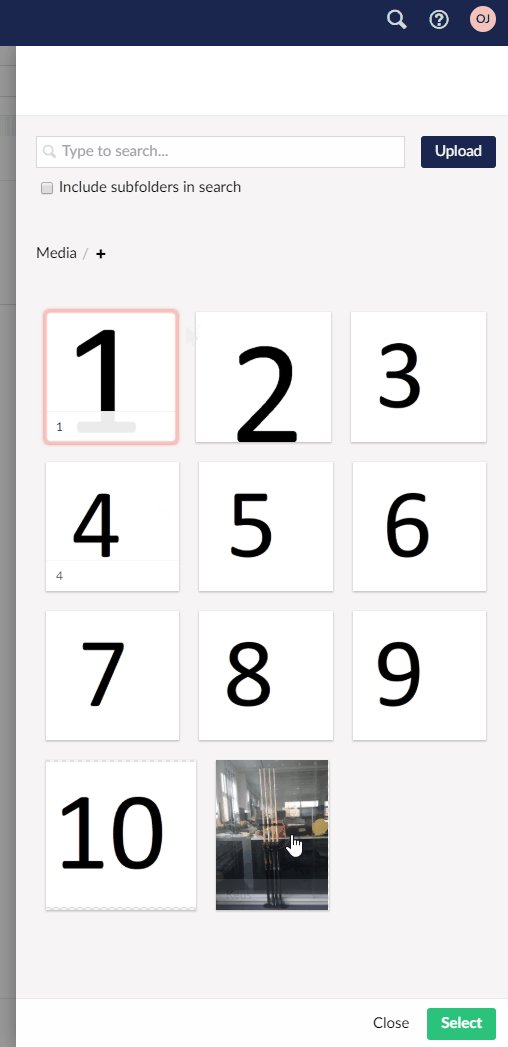
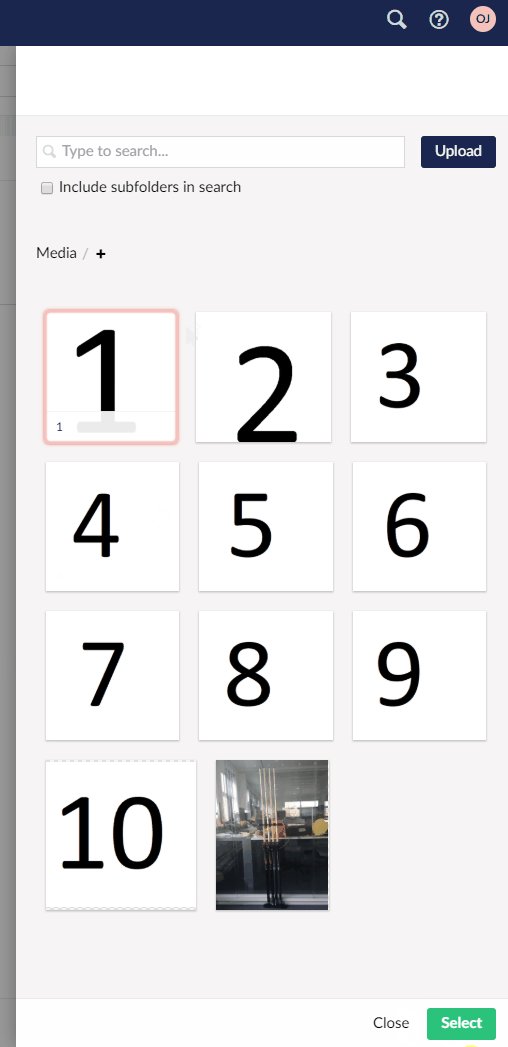
here is a gif of what happens:
my html:
my directive.js addImage function:
I could not find any documentation on this (as most of it is still using dialogService).
I've - like you - been digging into the source to see how this is now working. Likely haven't got exactly what you need - this is for a content picker - but here's a little code sample from a package I'm looking to convert so it works both on V7 and V8, that might help. It might be that you need to define the
submitcallback function.Andy
Hi Andy,
This worked partially for me indeed. The problem now is now that, as you see in the gif in my first post, two dialogs are shown on top of each other. When I call editorService.close(); both dialogs are closed. It seems to me that the mediaPicker-dialog replaces the one the grid-layout editor opens.
Ah, yes, could be. I'm opening up as a second dialog too, opened from a property editor, and it seems to work as expected there. But perhaps there's something different about doing so from a grid editor.
Thanks Andy, I'll post another post on the forum for that question then!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.