Maybe someone of you does have some advice for me?
I get the following error:
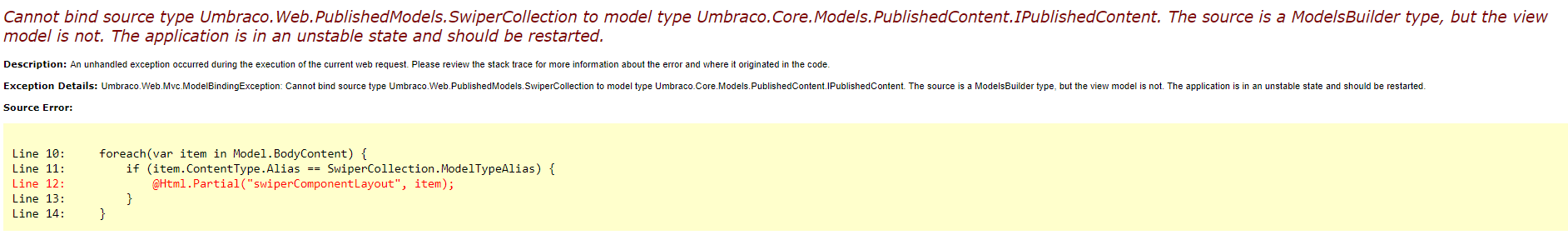
Cannot bind source type Umbraco.Web.PublishedModels.SwiperCollection to model type Umbraco.Core.Models.PublishedContent.IPublishedContent. The source is a ModelsBuilder type, but the view model is not. The application is in an unstable state and should be restarted.
This is my code:
@{
var items = Model.Value<IEnumerable<IPublishedElement>>("bodyContent").ToList();
foreach(var item in items) {
if (item.ContentType.Alias == "swiperCollection") {
@Html.Partial("swiperComponentLayout", item);
}
}
Is your intention to render Nested Content items? If so I think the issue is that the SwiperCollection class doesn't inherit form the PublishedElementModel (IPublishedElement) class. Instead it inherit from the PublishedContentModel (IPublishedContent) which causes the error.
Umbraco 8 introduces the special interface IPublishedElement for Nested Content items.
You are casting the 'bodyContent' to IEnumerable<IPublishedElement>, so it seems that you are using Nested Content in the 'bodyContent' property.
On the SwiperCollection content type in the Umbraco UI you can set the setting 'Is Element type' to true.
Then when you rebuild your ModelsBuilder models you will see that your SwiperCollection class is inheriting the PublishedElementModel class like this:
public partial class SwiperCollection : PublishedElementModel
{
}
Moreover when using Nested Content and Modelsbuilder it better to use the the following code to render your partial views:
foreach(var item in Model.BodyContent) {
if (item.ContentType.Alias == SwiperCollection.ModelTypeAlias) {
@Html.Partial("swiperComponentLayout", item);
}
}
When using the Element types correctly the 'BodyContent' property on your model contains automatically an IEnumerable<SwiperCollection>
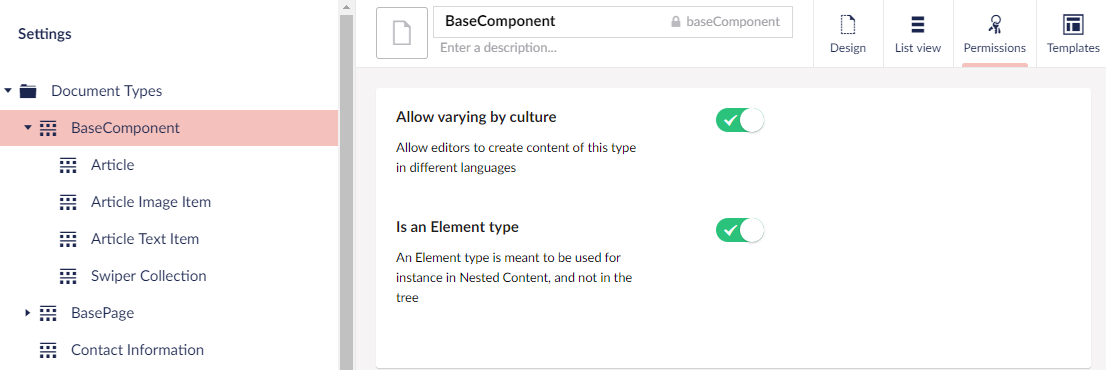
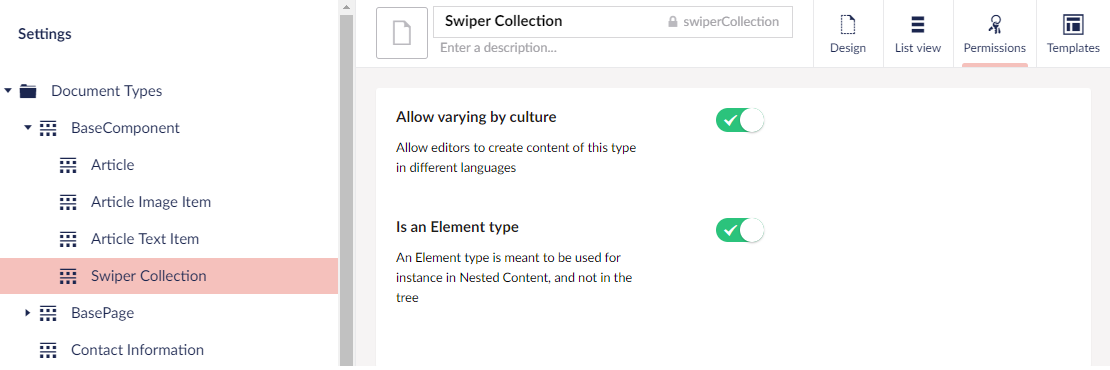
Just double check, are you sure that you have toggled the 'Is an Element type' setting to true on the Swiper Collection and Article document type by going to Permissions --> Is an Element type? This is a really important setting!
Your SwiperCollection class is not directly inheriting PublishedElementModel, but BaseComponent. I think this is your parent document type? If so, double check if the 'Is an Element type' setting on this document type is set to true as well.
How do you generate the models. What is your configuration? AppData, Dll or API? I have the same configuration and this works fine. Maybe you have to rebuild your projects or copy the contentmodels assembly to the right locations.
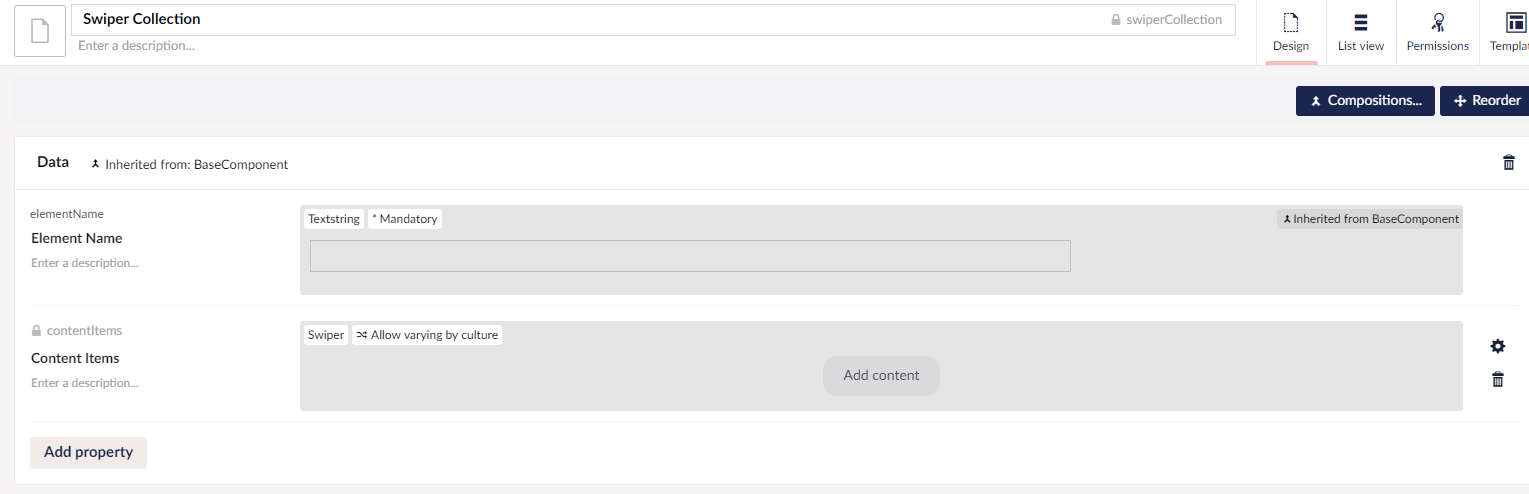
Yes, SwiperCollection, Article and BaseComponent are all set as Element type:
I generate my models through AppData.
I have already rebuilt the project. What do you mean by 'copy the content models assembly to the right locations'?
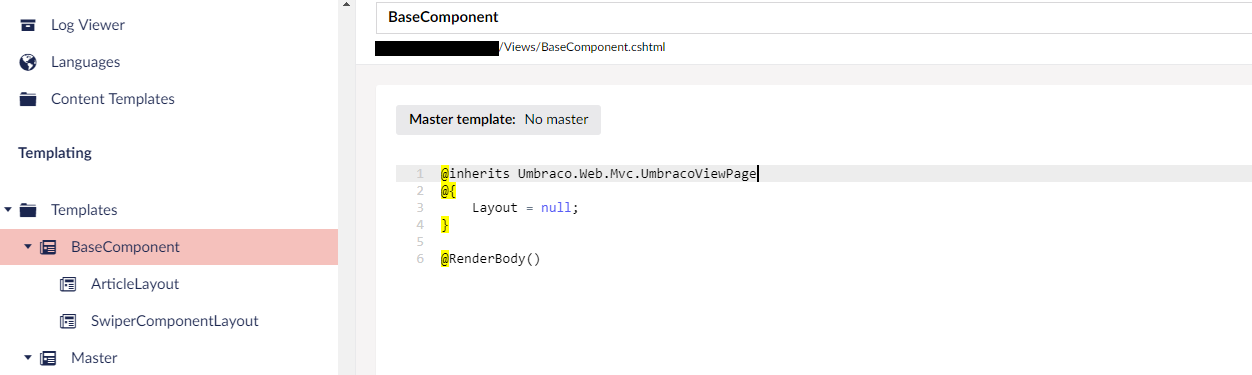
Are you sure the SwiperComponentLayout partial is correctly saved etc? In your partial you are using the BaseComponent.cshtml layout page. What is in that view? Maybe you are inheriting something IPublishedContent stuff in that view?
Edit:
I have tried to add the parent layout to my partial view without the model specification and BAM! So maybe that's the problem in you solution too?
I don't know where @item comes from? It is a child object or the current model? Or?
Sometimes in Razor views the red highlighted line is not the code that causes the error, so I'd like to recommend you to debug this view to get info about where things go wrong.
Thank you so much for your help Corné! If I delete this <p> tag it is working. I will check this problem, but the rendering of the partial view is working! :)
Render Element Problems
Hi @all!
I have some issues with rendering element types.
Maybe someone of you does have some advice for me?
I get the following error:
This is my code:
}
This is my partial:
I'm just don't get the correct way to render it. Please help..:) Thank you in advance! Cheers David
Hi David,
Is your intention to render Nested Content items? If so I think the issue is that the
SwiperCollectionclass doesn't inherit form thePublishedElementModel(IPublishedElement) class. Instead it inherit from thePublishedContentModel(IPublishedContent) which causes the error.Umbraco 8 introduces the special interface
IPublishedElementfor Nested Content items.You are casting the 'bodyContent' to
IEnumerable<IPublishedElement>, so it seems that you are using Nested Content in the 'bodyContent' property.On the SwiperCollection content type in the Umbraco UI you can set the setting 'Is Element type' to true.
Then when you rebuild your ModelsBuilder models you will see that your SwiperCollection class is inheriting the
PublishedElementModelclass like this:Moreover when using Nested Content and Modelsbuilder it better to use the the following code to render your partial views:
When using the Element types correctly the 'BodyContent' property on your model contains automatically an
IEnumerable<SwiperCollection>Hi Corné,
Thank you for your answer! Unfortunately it is still not working..
You are right, my 'bodyContent' is a NestedContent.
This is my structure:
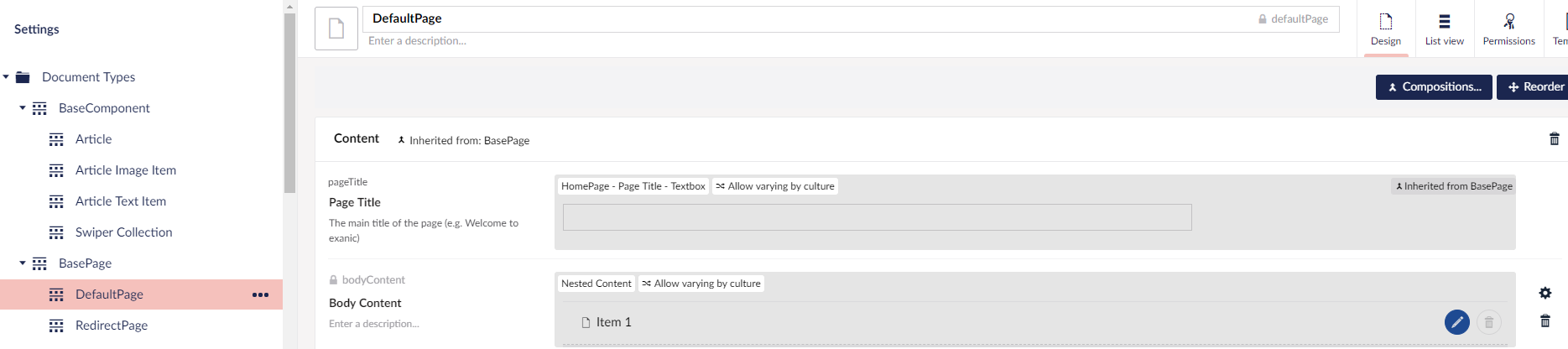
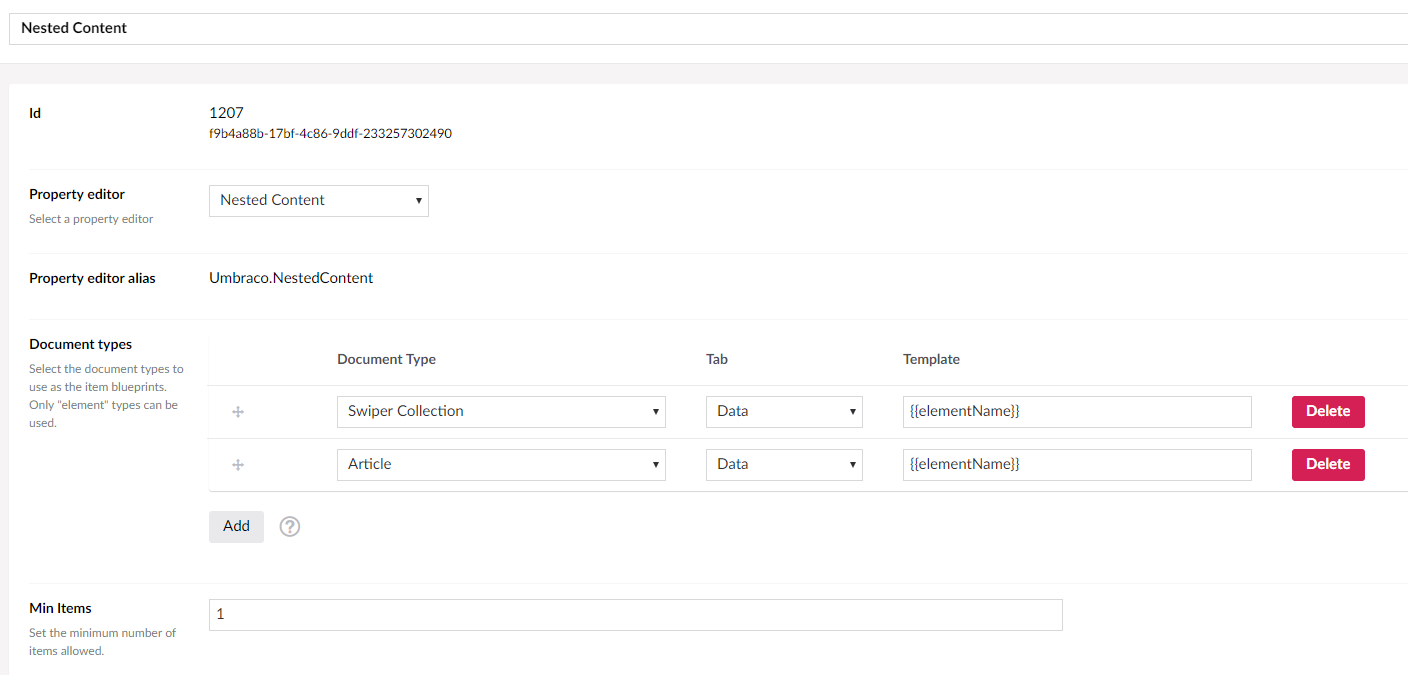
My DefaultPage is using the Nested Content 'Nested Content':
The used document type 'SwiperCollection' is also using Nested Content:
Then the Model:
My Templates: DefaultPage:
SwiperComponentLayout:
With all this I get the following error:
Just double check, are you sure that you have toggled the 'Is an Element type' setting to true on the
Swiper CollectionandArticledocument type by going to Permissions --> Is an Element type? This is a really important setting!Your
SwiperCollectionclass is not directly inheritingPublishedElementModel, butBaseComponent. I think this is your parent document type? If so, double check if the 'Is an Element type' setting on this document type is set to true as well.How do you generate the models. What is your configuration? AppData, Dll or API? I have the same configuration and this works fine. Maybe you have to rebuild your projects or copy the contentmodels assembly to the right locations.
Yes,

SwiperCollection,ArticleandBaseComponentare all set as Element type:I generate my models through AppData. I have already rebuilt the project. What do you mean by 'copy the content models assembly to the right locations'?
Interesting!
I was trying to reproduce your error in my Umbraco 8 solution. I built the exact same setup, but no problems occur. Only when I change
to:
in my partial view I will get the same error.
Are you sure the SwiperComponentLayout partial is correctly saved etc? In your partial you are using the BaseComponent.cshtml layout page. What is in that view? Maybe you are inheriting something IPublishedContent stuff in that view?
Edit: I have tried to add the parent layout to my partial view without the model specification and BAM! So maybe that's the problem in you solution too?
My BaseComponent.cshtml is almost empty:
But it is not in the folder
Partial Views. Can this be the problem?For sure!
Also the
@RenderBody()is not going to work for partial views I think?Removing the
Layout = "BaseComponent.cshtml"part in your partial view is the solution I thinkYou are absolutely right!
It is now rendering the partial view. But I get the next error..
I don't know where
@itemcomes from? It is a child object or the current model? Or?Sometimes in Razor views the red highlighted line is not the code that causes the error, so I'd like to recommend you to debug this view to get info about where things go wrong.
Thank you so much for your help Corné! If I delete this
<p>tag it is working. I will check this problem, but the rendering of the partial view is working! :)is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.