I'm new to Umbraco, so I kind of not understand everything with it so I'm asking for a little bit of help out here.
I have currently a static website with basic MVC but I need to put it in a Umbraco... So I want to start at the most difficult things. First thing first, I want to make the website as smooth as possible for a non-developer person to use the backoffice to make as much change possible without asking for help to developers every now and then... So I have to render multiple times same layout of info (In short, on the website, we show the people in the society : photo, first and last name, job title and LinkedIn url). So what I want is the easiest way possible to do that in Umbraco (remember that the person who will use the website will have approximately 0 knowledge of development).
What do you guys think of it ? Oh and if there is no easy way, I will teach her but the less code there will be, better it is going to be
I've think of : Maybe a grid... Maybe a Partial View Macros... But the grid implies to know how many TeamMember i'll have... and the layout is going to change in mobile (a grid with 4 columns will become a slider in a mobile display)... The Partial View Macros implies a little bit of code, I think...
Rendering redundant infos
Hello guys,
I'm new to Umbraco, so I kind of not understand everything with it so I'm asking for a little bit of help out here.
I have currently a static website with basic MVC but I need to put it in a Umbraco... So I want to start at the most difficult things. First thing first, I want to make the website as smooth as possible for a non-developer person to use the backoffice to make as much change possible without asking for help to developers every now and then... So I have to render multiple times same layout of info (In short, on the website, we show the people in the society : photo, first and last name, job title and LinkedIn url). So what I want is the easiest way possible to do that in Umbraco (remember that the person who will use the website will have approximately 0 knowledge of development).
What do you guys think of it ? Oh and if there is no easy way, I will teach her but the less code there will be, better it is going to be
Thanks in advance
I've think of : Maybe a grid... Maybe a Partial View Macros... But the grid implies to know how many TeamMember i'll have... and the layout is going to change in mobile (a grid with 4 columns will become a slider in a mobile display)... The Partial View Macros implies a little bit of code, I think...
I would allow the user to add "person" documents and then create a template which loops all the persons.
So...
The template would contain code like below
this will render very fast and the content editor will be very happy
I am not sure on what your level on expertise is.
If this would be too much information, I would consider using the tutorial on creating a basic website. This has an similar example with news.
Thank you, I've already check, but doing it a second time can't be bad at all... And thanks for you solution, I'll try that
Ok so It worked partially... I've made it to work in the preview of the template "persons" but I want it to be shown on the homepage
This is what I do in the template :
Should the logic will be the same ?
I tried something like
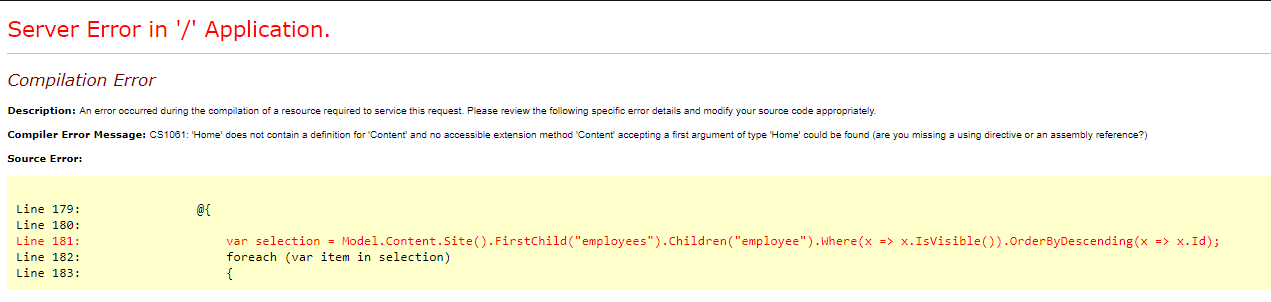
But I got this :
I feel like I am doing something wrong because I want to do it too quickly lol
Nevermind. Found it. Thanks !
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.